1.在页面中判断系统是否是4.4以上的
//判断当前SDK版本号,如果是4.4以上,就是支持沉浸式状态栏的
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}2.将Activity的主题设置为NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
</style>3.修改布局文件,测试效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="true"
android:fitsSystemWindows="true"
android:background="#6699ff"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:textColor="#ffffff"
android:text="标题"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textSize="16sp"
android:textColor="#ffffff"
android:text="返回"
android:background="#00000000"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textSize="16sp"
android:textColor="#ffffff"
android:text="设置"
android:background="#00000000"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textColor="#000000"
android:text="Hello World"
android:textStyle="italic"
/>
</LinearLayout>
</LinearLayout>
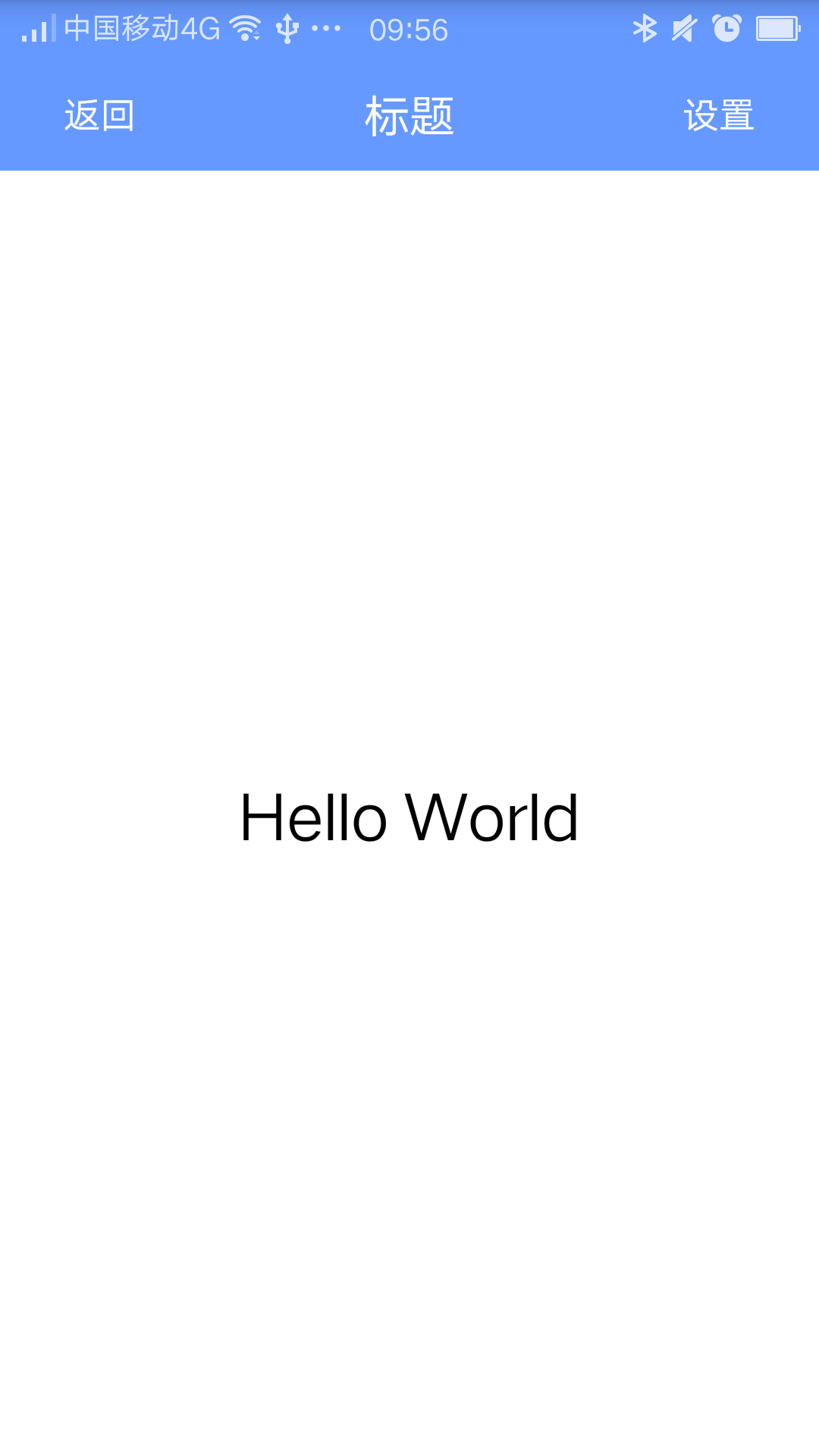
4.Android4.4.4系统实现的效果























 1495
1495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








