js,根据input框内容实时搜索列表,并添加底色以突出显示
js,根据input框内容实时搜索列表,纯前端,下面分三个部分进行展示:
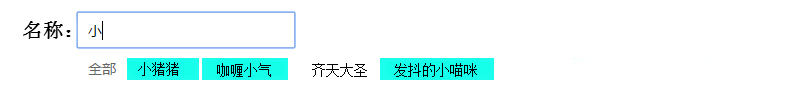
- 首先,让我们看一下做出来的效果:
- 1.html代码
- 2.js代码
- 3.css样式
1.html代码
<li>
<label>名称:</label>
<input type="text" id="selectByName" name="selectByName" value="" placeholder="请输入名称搜索......"/>
<p>
<a href="javascript:void(0);" class="selectCity-all">全部</a>
<a href="javascript:void(0);" class="selectCity" value="xzz">小猪猪</a>
<a href="javascript:void(0);" class="selectCity" value="glxq">咖喱小气</a>
<a href="javascript:void(0);" class="selectCity" value="qtds">齐天大圣</a>
<a href="javascript:void(0);" class="selectCity" value="mm">发抖的小喵咪</a>
</p>
</li>2.js代码
//绑定搜索框搜索事件
$(“body”).undelegate(“#selectByName”,”keyup”).delegate(“#selectByName”,”keyup”,function() {
var theName = $(this).val().replace(/\s+/g, "");
if (theName .length > 0) {//theName .length > 0 代表输入了theName值
//遍历要搜索的列表
$(this).next().find(".selectCity").each(function () {
if ($(this).html().indexOf(theName) > -1) {
//如果包含搜索内容,则添加底色样式
$(this).addClass("sousuo");
} else {
$(this).removeClass("sousuo");
}
});
}else {//否则 代表没输入theName值,全部去除底色
$(this).next().find(".selectCity").each(function () {
$(this).removeClass("sousuo");
});
}
});
3.css样式
.selectCity{
//空样式,只用来标记行
}
.sousuo{
background-color: #1bffed;
}

























 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








