无意之间留意到这个网站:http://www.html5tricks.com
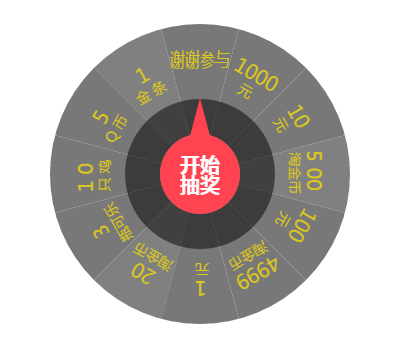
在里面看到了一个转盘抽奖 觉得不错就把源码荡了下来 自己鼓捣了下 按自己的理解加了一点点东西 (我的资源里面也有上传)
直接上代码
主要需要修改的就是 main.js 里面的东西 也是呈现数据的关键部分
$(document).ready(function () {
//旋转角度
var angles;
//可抽奖次数
//可以根据数据库里面你所存在的积分数做出判断抽奖次数(ajax+Httphandler)
var clickNum = 5;
//旋转次数
var rotNum = 0;
//中奖公告
var notice = null;
//转盘初始化
var color = ["#626262", "#787878", "rgba(0,0,0,0.5)", "#DCC722", "white", "#FF4350"];
//当然这里可以考虑从数据库获取
var info = ["谢谢参与", "1000", "10", "500", "100", "4999", "1", "20", "3", "10", "5", "1"];
//对于你的 角度 自己拼接空格 已达到合适的效果
var info1 = [' 再接再厉', ' 元', ' 元', ' 淘金币', ' 元', ' 淘金币', ' 元', ' 淘金币', ' 瓶可乐', ' 个鸡蛋', ' Q币', ' 金条']
canvasRun();
$('#tupBtn').bind('click', function () {
if (clickNum >= 1) {
//可抽奖次数减一
clickNum = clickNum - 1;
//转盘旋转
runCup();
//转盘旋转过程“开始抽奖”按钮无法点击
$('#tupBtn').attr("disabled", true);
//旋转次数加一
rotNum = rotNum + 1;
//“开始抽奖”按钮无法点击恢复点击
setTimeout(function () {
// alert(notice);此处的notice可以根据空格来分割 具体要求后台处理
$.ajax({
url: "/Handlers/Devirty.ashx",
data: {
devRemark:notice
},
success: function (data) {
if (data == "success") {
alert(notice);
}
else {
//表示添加失败
alert("系统繁忙待会再试!");
}
}
});
$('#tupBtn').removeAttr("disabled", true);
}, 6000);
}
else {
alert("亲,抽奖次数已用光!");
}
});
//转盘旋转
function runCup(){
probability();
var degValue = 'rotate('+angles+'deg'+')';
$('#myCanvas').css('-o-transform',degValue); //Opera
$('#myCanvas').css('-ms-transform',degValue); //IE浏览器
$('#myCanvas').css('-moz-transform',degValue); //Firefox
$('#myCanvas').css('-webkit-transform',degValue); //Chrome和Safari
$('#myCanvas').css('transform',degValue);
}
//各奖项对应的旋转角度及中奖公告内容
// 因为数组索引从0开始
//份数在下面的代码中会有显示(角度)
//1800是初始旋转角度(后面的数值 由你抽奖盘的份数决定)360/你需要转的份数=度数
// 概率num+info[i] = 你需要份数的和
function probability(){
//获取随机数
var num = parseInt(Math.random()*(11 - 0 + 0) + 0);
//概率
if ( num == 0 ) {
angles = 2160 * rotNum + 1800;
notice = info[0] + info1[0];
}
//概率
else if ( num == 1 ) {
angles = 2160 * rotNum + 1830;
notice = info[11] + info1[11];
}
//概率
else if ( num == 2 ) {
angles = 2160 * rotNum + 1860;
notice = info[10] + info1[10];
}
//概率
else if ( num == 3 ) {
angles = 2160 * rotNum + 1890;
notice = info[9] + info1[9];
}
//概率
else if ( num == 4 ) {
angles = 2160 * rotNum + 1920;
notice = info[8] + info1[8];
}
//概率
else if ( num == 5 ) {
angles = 2160 * rotNum + 1950;
notice = info[7] + info1[7];
}
//概率
else if ( num == 6 ) {
angles = 2160 * rotNum + 1980;
notice = info[6] + info1[6];
}
//概率
else if ( num == 7 ) {
angles = 2160 * rotNum + 2010;
notice = info[5] + info1[5];
}
else if ( num == 8 ) {
angles = 2160 * rotNum + 2040;
notice = info[4] + info1[4];
}
else if ( num == 9 ) {
angles = 2160 * rotNum + 2070;
notice = info[3] + info1[3];
}
else if ( num == 10 ) {
angles = 2160 * rotNum + 2100;
notice = info[2] + info1[2];
}
else if ( num == 11 ) {
angles = 2160 * rotNum + 2130;
notice = info[1] + info1[1];
}
}
//绘制转盘
function canvasRun(){
var canvas=document.getElementById('myCanvas');
var canvas01=document.getElementById('myCanvas01');
var canvas03=document.getElementById('myCanvas03');
var canvas02=document.getElementById('myCanvas02');
var ctx=canvas.getContext('2d');
var ctx1=canvas01.getContext('2d');
var ctx3=canvas03.getContext('2d');
var ctx2=canvas02.getContext('2d');
createCircle();
createCirText();
initPoint();
//外圆
function createCircle(){
var startAngle = 0;//扇形的开始弧度
var endAngle = 0;//扇形的终止弧度
//画一个12等份扇形组成的圆形
for (var i = 0; i< 12; i++){
startAngle = Math.PI*(i/6-1/12);//此时的数字6的确定 6=总份数/2 得来的
endAngle = startAngle+Math.PI*(1/6);
ctx.save();
ctx.beginPath();
ctx.arc(150,150,100, startAngle, endAngle, false);
ctx.lineWidth = 120;
//此时便是你自己加你想要的颜色的时候了 呈现出来的就是对角线的颜色是相同的
if (i%2 == 0) {
ctx.strokeStyle = color[0];
}
if (i%4 == 0) {
ctx.strokeStyle = color[2];
}
else{
ctx.strokeStyle = color[1];
}
ctx.stroke();
ctx.restore();
}
}
//各奖项
function createCirText(){
ctx.textAlign='start';
ctx.textBaseline='middle';
ctx.fillStyle = color[3];
var step = 2*Math.PI/12;
for ( var i = 0; i < 12; i++) {
ctx.save();
ctx.beginPath();
ctx.translate(150,150);
ctx.rotate(i*step);
ctx.font = " 20px Microsoft YaHei";
ctx.fillStyle = color[3];
ctx.fillText(info[i],-30,-115,60);
ctx.font = " 14px Microsoft YaHei";
ctx.fillText(info1[i],-30,-95,60);
ctx.closePath();
ctx.restore();
}
}
function initPoint(){
//箭头指针
ctx1.beginPath();
ctx1.moveTo(100,24);
ctx1.lineTo(90,62);
ctx1.lineTo(110,62);
ctx1.lineTo(100,24);
ctx1.fillStyle = color[5];
ctx1.fill();
ctx1.closePath();
//中间小圆
ctx3.beginPath();
ctx3.arc(100,100,40,0,Math.PI*2,false);
ctx3.fillStyle = color[5];
ctx3.fill();
ctx3.closePath();
//小圆文字
ctx3.font = "Bold 20px Microsoft YaHei";
ctx3.textAlign='start';
ctx3.textBaseline='middle';
ctx3.fillStyle = color[4];
ctx3.beginPath();
ctx3.fillText('开始',80,90,40);
ctx3.fillText('抽奖',80,110,40);
ctx3.fill();
ctx3.closePath();
//中间圆圈
ctx2.beginPath();
ctx2.arc(75,75,75,0,Math.PI*2,false);
ctx2.fillStyle = color[2];
ctx2.fill();
ctx2.closePath();
}
}
});下载地址在上文已经说过了 如果有需要的就直接下载就得了
我的理解方式愚笨 欢迎指出更好的解释

























 2456
2456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








