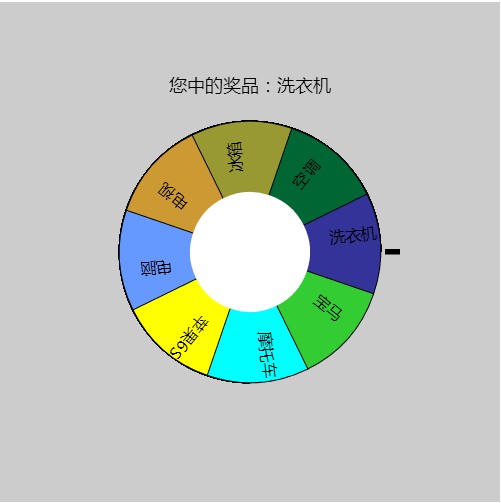
效果图:
源码:
<!DOCTYPE html>
<html>
<head>
<title>canvas操作文字实例之转盘</title>
<style>
canvas{
background:#ccc;
}
</style>
<script>
window.οnlοad=function(){
var canvas = document.getElementById("canvas");
var cobj = canvas.getContext("2d");
var btn = document.getElementById("btn");
cobj.translate(250,250);
var colorArr=["#ffff00","#6699ff","#cc9933","#999933","#006633","#333399","#33cc33","#00ffff"];
var textArr=["苹果6S","电脑","电视","冰箱","空调","洗衣机","宝马","摩托车"];
var num = Math.PI/180;
var angle=0;
var step=20+10*Math.random();
btn







 本文通过HTML5的canvas元素展示了如何创建一个转盘抽奖效果,详细解析了源码实现,包括转盘的绘制、文字处理及动画效果等关键步骤。
本文通过HTML5的canvas元素展示了如何创建一个转盘抽奖效果,详细解析了源码实现,包括转盘的绘制、文字处理及动画效果等关键步骤。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








