关键词:选择颜色后框不消失
一、白板bug修复
1. 选择颜色时当不选择新颜色,直接点确定,右边的“当前框线颜色”不自动消失

找到相关代码如下:------------widget.html
<!-- colors selector-->
<sectionid="colors-container" class="context-popupcolors-container">
<divclass="input-div">
<label for="stroke-style">当前框线颜色:</label>
<inputid="stroke-style" type="color"value="#6c96c8">
</div>
<divclass="input-div" style="display:none;">
<labelfor="fill-style">填充颜色:</label>
<inputid="fill-style" type="color" value="#ffffff">
</div>
<divid="colors-done" class="btn-007"style="display:none;">确定</div>
</section>
颜色控制代码如下:--------------widget.min.js
function decorateColors(){//颜色--------------------------完成
varcontext = getContext("colors"),
image =new Image;
image.onload =function() {
context.drawImage(image, 0, 0, 40, 40)
},
image.src ="/static/img/color.png";
varcolorsContainer = find("colors-container"),
strokeStyleText = find("stroke-style"),
fillStyleText= find("fill-style"),
btnColorsDone= find("colors-done"),
canvas= (document.getElementsByTagName("h1")[0], context.canvas);
addEvent(canvas, "click",function() {
hideContainers(),
colorsContainer.style.display= "block",
colorsContainer.style.top= canvas.offsetTop + 1 + "px",
colorsContainer.style.left= canvas.offsetLeft + canvas.clientWidth + "px",
strokeStyleText.focus(),
strokeStyleText.click()
}),
addEvent(btnColorsDone, "click",function() {
colorsContainer.style.display= "none",
strokeStyle= strokeStyleText.value,
fillStyle= "rgba(255,255,255,0)"
}),
addEvent(strokeStyleText,"change",function(){
btnColorsDone.click();
})
}
思路如下:
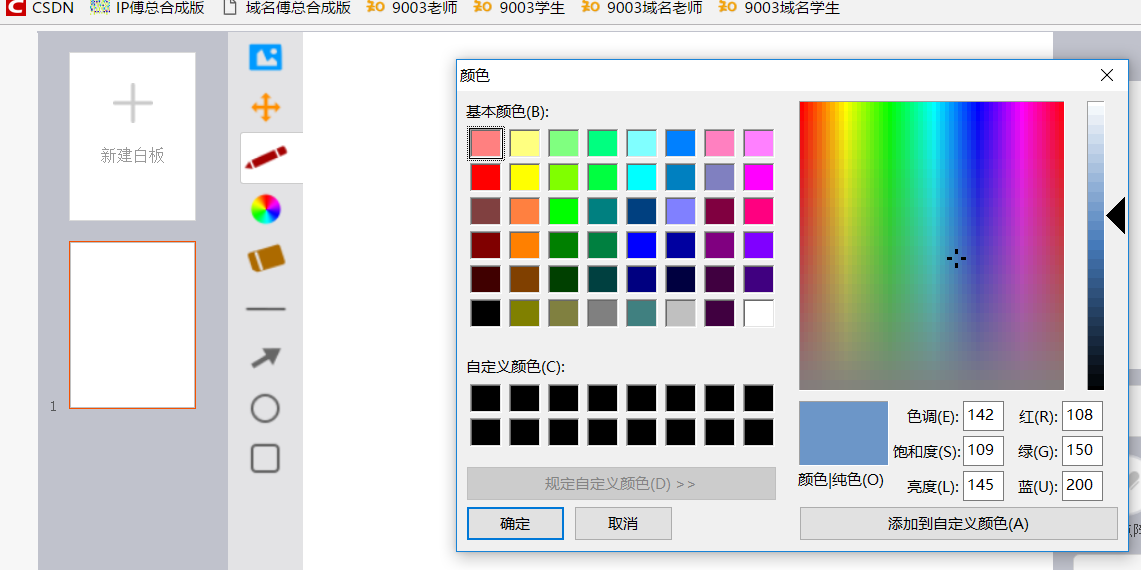
点击颜色
颜色图标代码如下:
<canvas id="colors" width="50"height="40" title="颜色"></canvas>
它指定有个单击事件如下:
varcolorsContainer = find("colors-container"),
strokeStyleText= find("stroke-style"),
//fillStyleText= find("fill-style"),
btnColorsDone= find("colors-done"),
canvas= (document.getElementsByTagName("h1")[0], context.canvas);
console.log('canvas--->',canvas);
addEvent(canvas, "click",function() {
hideContainers(),
colorsContainer.style.display= "block",
colorsContainer.style.top= canvas.offsetTop + 1 + "px",
colorsContainer.style.left= canvas.offsetLeft + canvas.clientWidth + "px",
strokeStyleText.focus(),
strokeStyleText.click()
}),
addEvent(btnColorsDone, "click",function() {
colorsContainer.style.display= "block",
strokeStyle= strokeStyleText.value,
fillStyle= "rgba(255,255,255,0)"
}),
addEvent(strokeStyleText,"change",function(){
btnColorsDone.click();
})
function hideContainers() {
varadditionalContainer = find("additional-container"),
colorsContainer= find("colors-container"),
markerContainer= find("marker-container"),
lineWidthContainer= find("line-width-container");
additionalContainer.style.display =
colorsContainer.style.display =
markerContainer.style.display =
lineWidthContainer.style.display ="none"
}
改好了,上来就选颜色,没有那个条了,代码如下:
functiondecorateColors() {//颜色--------------------------完成
varcontext = getContext("colors"),
image =new Image;
image.onload =function() {
context.drawImage(image, 0, 0, 40, 40)
},
image.src ="/static/img/color.png";
varcolorsContainer = find("colors-container"),
strokeStyleText= find("stroke-style"),
//fillStyleText= find("fill-style"),
btnColorsDone= find("colors-done"),
canvas= (document.getElementsByTagName("h1")[0], context.canvas);
console.log('canvas--->',canvas);
addEvent(canvas, "click",function() {
//hideContainers(),
//colorsContainer.style.display= "block",
colorsContainer.style.top= canvas.offsetTop + 1 + "px",
colorsContainer.style.left= canvas.offsetLeft + canvas.clientWidth + "px",
strokeStyleText.focus(),
strokeStyleText.click()
}),
addEvent(btnColorsDone, "click",function() {
colorsContainer.style.display= "none",
strokeStyle= strokeStyleText.value,
fillStyle= "rgba(255,255,255,0)"
}),
addEvent(strokeStyleText,"change",function(){
btnColorsDone.click();
})
}
效果截图如下:

Perfect!
2016年12月28日星期三






















 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








