关键词:视频下加学生姓名或电话, 给每一张老师端的单击图片都加上取消同步, array_uintersect
一、视频下加学生姓名或电话
1.1 测试平台--本地服务器运行平台
老师端:带老师名字
https://localhost:9101/demos/index.html?roomid=888&t=600&&teaNameMobile=莫言
学生一:
https://localhost:9101/demos/student.html?studentId=1001&stuNameMobile=张三丰&t=600#888
学生二:带学生中文名字
https://localhost:9101/demos/student.html?studentId=1002&stuNameMobile=白子画&t=600#888
学生三:带学生英文名字
https://localhost:9101/demos/student.html?studentId=1003&stuNameMobile=小白&t=600#888
1.2视频下加学生姓名或电话
1)学生端获取姓名-------------student.html
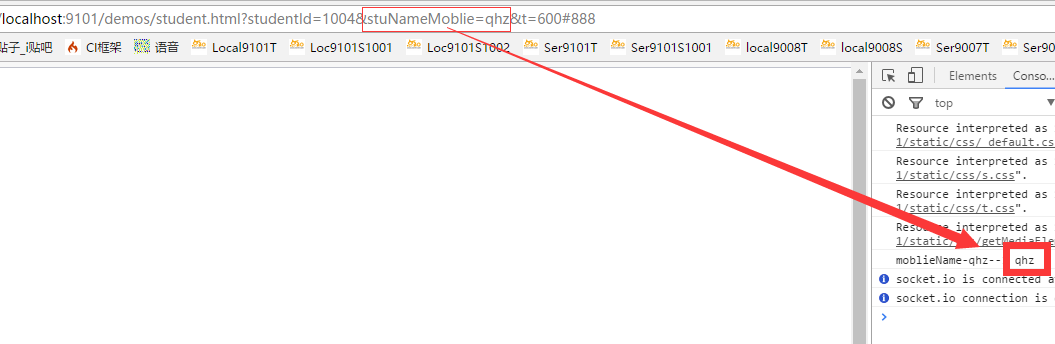
a.)代码如下:
//获取学生的姓名(不存在则用手机号代替)
var MobileName =params.stuNameMobile;
console.log('MobileName-qhz-->',MobileName);
b.)效果图如下:
2)加上视频id传到老师端-------------student.html
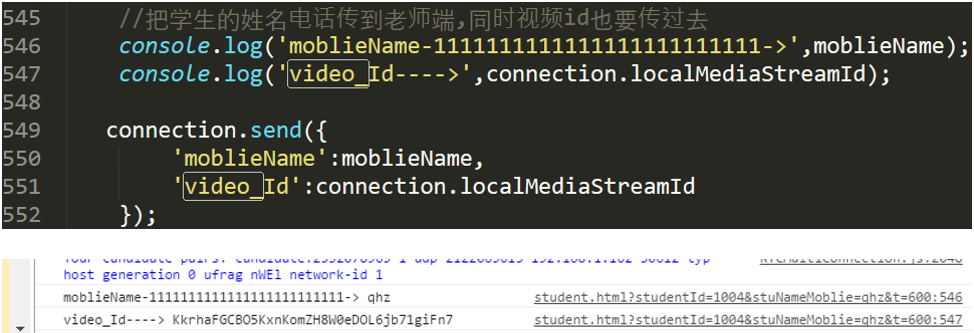
//把学生的姓名电话传到老师端,同时视频id也要传过去
connection.send({
'MobileName':MobileName,
'video_Id':connection.localMediaStreamId
});

3)传到老师端
代码如下:
//接收学生姓名及学生视频id加载到学生视频上面
if(event.data.MobileName){
MobileNameStu = event.data.MobileName;
videoIdStu = event.data.video_Id;
console.log('MobileNameStu-->',MobileNameStu);
console.log('videoIdStu-->',videoIdStu);
}
运行效果如下:
4)追加到相应的视频下面
由于3)已获取学生的视频id,所以直接追加到这个div下面即可。

代码如下:
//接收学生姓名及学生视频id加载到学生视频上面
if(event.data.MobileName){
MobileNameStu = event.data.MobileName;
videoIdStu = event.data.video_Id;
if($("#"+MobileNameStu).length <= 0){//这个判断避免同样的姓名加载两次
$("div#"+videoIdStu).append("<divid = "+ MobileNameStu +" style='margin:0auto;text-align:center'>"+MobileNameStu+"</div>");
}
}
注:这个代码有两个注意点,一是由于div里面的id,与div包的video,这两个id号一样,所以就要用到选择器("div#"+videoIdStu),追加到div里面,而不是追加到video里面;第二个注意点是:我加了一个if控制(if($("#"+MobileNameStu).length<= 0)),原因是每次进一个学生,之前的都要追加一次,这个判断表示,如果div已存在(表示学生的姓名追加过了),就不用再次追加了。
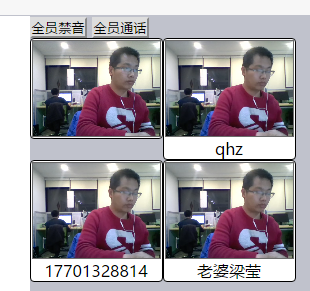
实现的效果如下:
5)老师的姓名显示出来,学生后面都加上某某学生
a.)在学生进来时,加入老师姓名,如下:
//追加老师姓名在其视频下----莫言
teaVideoId = connection.localMediaStreamId;
if($("#"+teaNameMobile).length <= 0){//这个判断避免同样的姓名加载两次
$("div#"+teaVideoId).append("<div id = "+teaNameMobile +" style='margin:0 auto;text-align:center'>"+teaNameMobile+"老师</div>");
}
注:现在多学生连接,会出现问题,下一步功能暂停,要解决稳定性问题了。
1.3 给每一张老师端的单击图片都加上取消同步
实现了,代码如下:
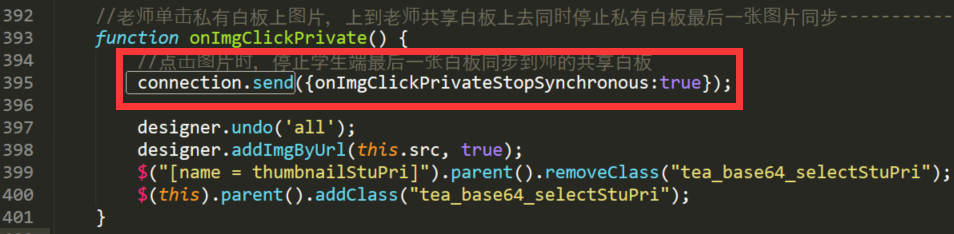
a.)首先在单击列表图片时,给学生端发个消息------------index.html
//老师单击私有白板上图片,上到老师共享白板上去同时停止私有白板最后一张图片同步-----------------2
functiononImgClickPrivate() {
//点击图片时,停止学生端最后一张白板同步到师的共享白板
connection.send({onImgClickPrivateStopSynchronous:true});
designer.undo('all');
designer.addImgByUrl(this.src, true);
$("[name =thumbnailStuPri]").parent().removeClass("tea_base64_selectStuPri");
$(this).parent().addClass("tea_base64_selectStuPri");
}
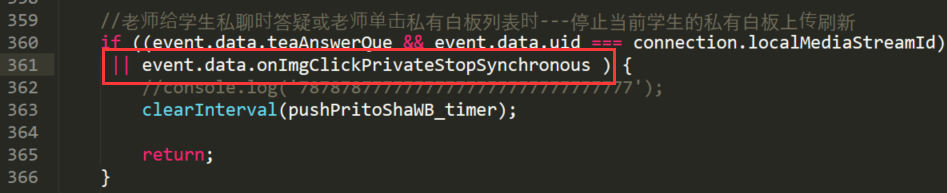
b.)学生收到消息后,停止最后一张私有白板同步----student.html
//老师给学生私聊时答疑或老师单击私有白板列表时---停止当前学生的私有白板上传刷新
if((event.data.teaAnswerQue && event.data.uid ===connection.localMediaStreamId) || event.data.onImgClickPrivateStopSynchronous ) {
clearInterval(pushPritoShaWB_timer);
return;
}
接下来,就要解决稳定性问题了。
二、php
2.1 PHP array_uintersect() 函数
1)定义和用法
array_uintersect()函数用于比较两个(或更多个)数组的键值 ,并返回交集。
注释:该函数使用用户自定义函数比较键值!
该函数比较两个(或更多个)数组的键值,并返回一个交集数组,该数组包括了所有在被比较的数组(array1)中,同时也在任何其他参数数组(array2 或 array3 等等)中的键值。
2)语法
array_uintersect(array1,array2,array3...,myfunction)
3)例子
a.)例子一
比较三个数组的键值(使用用户自定义函数比较键值),并返回交集:
注:这个函数是说,只要值同时存在三个数组中,就反应到结果集中,不看键名。
2017年3月15日星期三

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








