public class MainActivity extends Activity {
private Context context;private TextView tv1,tv2,tv3,tv4;
private LinearLayout ll_main;
List<Map<String, String>> nameList = new ArrayList<Map<String, String>>();// 建立一个数组存储listview上显示的数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
initview();
}
private void initview() {
// TODO Auto-generated method stub
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
tv4 = (TextView) findViewById(R.id.tv4);
ll_main = (LinearLayout) findViewById(R.id.ll_main);
for (int m = 0; m < 10; m++) {// initData为一个list类型的数据源
Map<String, String> nameMap = new HashMap<String, String>();
nameMap.put("name", "关晓彤" + m);
nameList.add(nameMap);
}
tv1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
tv2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog2();
}
});
tv3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog3();
}
});
tv4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog4();
}
});
}
protected void showDialog4() {
// TODO Auto-generated method stub
SelectDialog selectDialog = new SelectDialog(this,R.style.dialog);//创建Dialog并设置样式主题
Window win = selectDialog.getWindow();
WindowManager.LayoutParams lp =win.getAttributes();//显示位置
lp.x=300;//设置x坐标
lp.y=120;//设置y坐标
win.setAttributes(lp);
selectDialog.setCanceledOnTouchOutside(false);//设置点击Dialog外部任意区域关闭Dialog
selectDialog.show();
}
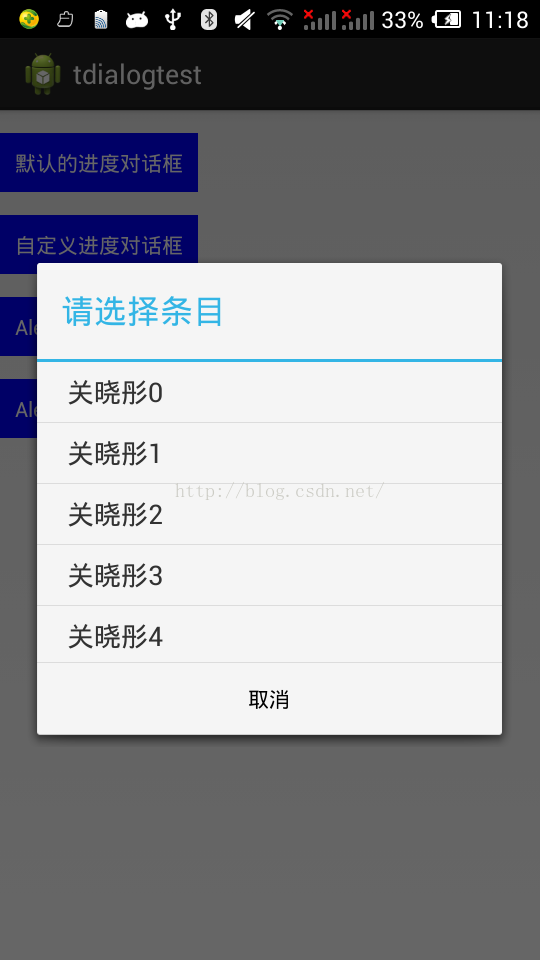
protected void showDialog3() {
// TODO Auto-generated method stub
LinearLayout linearLayoutMain = new LinearLayout(context);// 自定义一个布局文件
linearLayoutMain.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
ListView listView = new ListView(context);// this为获取当前的上下文
listView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, 300));
listView.setFadingEdgeLength(0);
SimpleAdapter adapter = new SimpleAdapter(context, nameList,
R.layout.item_list, new String[] { "name" },
new int[] { R.id.tv_name });
listView.setAdapter(adapter);
linearLayoutMain.addView(listView);// 往这个布局中加入listview
//ll_main.addView(listView);
final AlertDialog dialog = new AlertDialog.Builder(this)
.setTitle("请选择条目")
.setView(linearLayoutMain)// 在这里把写好的这个listview的布局加载dialog中
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();
}
}).create();
dialog.setCanceledOnTouchOutside(false);// 使除了dialog以外的地方不能被点击
// dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
// Window w=dialog.getWindow();
// WindowManager.LayoutParams lp =w.getAttributes();//显示位置
// lp.x=0;
// lp.y=0;
// w.setAttributes(lp);
dialog.show();
listView.setOnItemClickListener(new OnItemClickListener() {// 响应listview中的item的点击事件
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
Toast.makeText(context, nameList.get(arg2).get("name"), 0).show();
dialog.cancel();
}
});
}
protected void showDialog2() {
// TODO Auto-generated method stub
CustomProgressDialog mProgressDialog = CustomProgressDialog
.createDialog(context);
if (mProgressDialog != null && mProgressDialog.isShowing()) {
mProgressDialog.dismiss();
mProgressDialog = null;
return;
}
mProgressDialog.show();
}
public static class CustomProgressDialog extends Dialog {
private static CustomProgressDialog customProgressDialog = null;
public CustomProgressDialog(Context paramContext) {
super(paramContext);
}
public CustomProgressDialog(Context paramContext, int paramInt) {
super(paramContext, paramInt);
}
public static CustomProgressDialog createDialog(Context paramContext) {
customProgressDialog = new CustomProgressDialog(paramContext,
R.style.CustomProgressDialog);
customProgressDialog.setContentView(R.layout.im_progress_dialog);
customProgressDialog.getWindow().getAttributes().gravity = Gravity.CENTER;
customProgressDialog.setCanceledOnTouchOutside(false);
return customProgressDialog;
}
}
public class SelectDialog extends AlertDialog{
public SelectDialog(Context context, int theme) {
super(context, theme);
}
public SelectDialog(Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slt_cnt_type);
}
}
protected void showDialog1() {
// TODO Auto-generated method stub
ProgressDialog progress = new ProgressDialog(context);
progress.setMessage("正在加载...");
progress.setCanceledOnTouchOutside(false);
progress.show();
// progress.dismiss();
}
}
<style name="CustomDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
</style>
<style name="CustomProgressDialog" parent="@style/CustomDialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>
主界面布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_marginTop="15dip"
android:clickable="true"
android:padding="10dip"
android:text="默认的进度对话框"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_marginTop="15dip"
android:clickable="true"
android:padding="10dip"
android:text="自定义进度对话框"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_marginTop="15dip"
android:clickable="true"
android:padding="10dip"
android:text="AlertDialog中添加listview"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_marginTop="15dip"
android:clickable="true"
android:padding="10dip"
android:text="AlertDialog的位置改变"
android:textColor="#ffffff" />
</LinearLayout>
圆形进度对话框布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/progress_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/me_rect_white_bg" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/im_progress_bar"
android:layout_width="60dip"
android:layout_height="60dip"
android:layout_gravity="center_horizontal"
android:indeterminateDrawable="@drawable/im_progressbar"
android:indeterminateDuration="1500" />
<TextView
android:id="@+id/loading_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dip"
android:textSize="15sp"
android:text="加载中..."
android:textColor="#fff" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate android:fromDegrees="0.0" android:toDegrees="360.0" android:pivotX="50.0%" android:pivotY="50.0%">
<bitmap android:src="@drawable/abs__loading" android:antialias="true" android:filter="true" />
</rotate>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/gray" />
<stroke android:width="0.5dip" android:color="@color/gray" />
<corners android:radius="12dip" />
</shape>
listview条目布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="40dip"
android:gravity="center_vertical"
android:paddingLeft="20dip"
android:text="12345"
android:textSize="18sp"/>
</LinearLayout>























 2350
2350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








