接下来的几篇入门将会涉及到更多C#代码的编写。首先让我们从最常用的自定义控件开始。
我们都知道自定义控件有很多好处。它不仅可以弥补Silverlight所提供的控件元素的不足,可以让我们根据自己的需要自由的定制复杂的元素,还可以提高某一组有类似的明确用途的元素的重用性。比如说我们可以把按钮作为我们的自定义控件。虽然Silverlight 2.0 (即原先的Silverlight 1.1)将会提供按钮等控件的直接支持,但是因为它很典型,所以接下来还是让我们以一个按钮为例,step by step,来制作一个自定义控件,并把这个控件加入到Silverlight的应用程序中。
1. 创建自定义控件项目
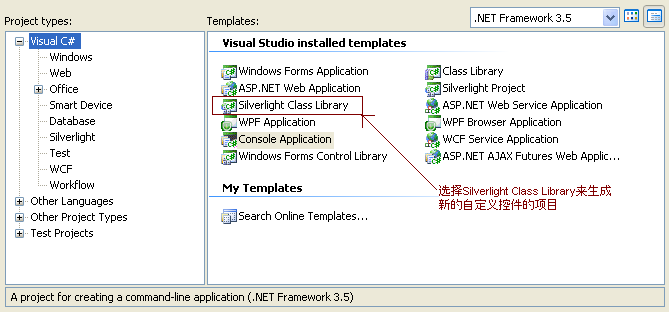
自定义控件项目和普通得Silverlight项目有所不同。在新建项目的时候要选择Silverlight Class Library。

项目新建之后可以看到一个包含一个空的类的代码文件(比如.cs文件),以及一些程序集的引用等等。接下来的例子里我们并不会用到这个代码文件,所以可以选择将不用的文件删除。
2. 设计控件UI
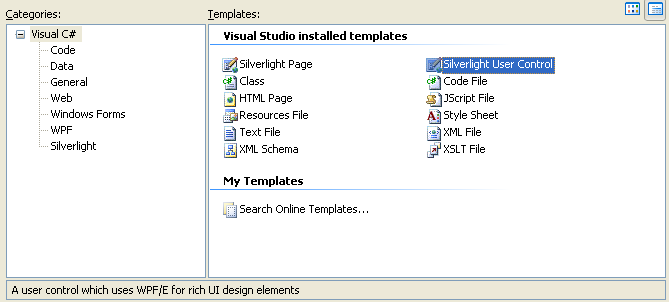
对自定义控件设计UI使用的同样是XAML。为此我们给这个新的项目里加入一个XAML文件来呈现界面。需要注意的是,在Add New Item的对话框里,我们要选择Silverlight User Control。

在这个新的XAML文件中,我们可以看到在根节点Canvas的标签中比Silverlight项目中基本的XAML页面少了一些属性,主要少了对程序集的引用。
3. 添加公有属性
有了XAML,我们就可以通过引用编译后的项目的程序集文件来使用这个自定义控件了。但是这个时候这个自定义控件还只是一个静态的界面。作为一个控件,我们总希望能对它的一些基本属性进行一些定制。因此我们需要给这个自定义控件加入公有属性。这里我们就需要对XAML的分隔代码文件进行一些修改。
打开分隔代码文件,我们可以看到类似如下的代码:
 public
class
MyControl : Control
public
class
MyControl : Control
 ...
{
...
{ public MyControl()
public MyControl()
 ...{
...{ System.IO.Stream s = this.GetType().Assembly.GetManifestResourceStream("MySilverlightControl.MyControl.xaml");
System.IO.Stream s = this.GetType().Assembly.GetManifestResourceStream("MySilverlightControl.MyControl.xaml"); this.InitializeFromXaml(new System.IO.StreamReader(s).ReadToEnd());
this.InitializeFromXaml(new System.IO.StreamReader(s).ReadToEnd());  }
} }
}
值得一提的是,所有的自定义控件都是继承自一个叫Control的类的,而不是Canvas类,因此在代码里我们不能像在Silverlight Project中的分隔代码里那样直接使用XAML中元素的名字来定义元素的属性,而需要通过遍历XAML树找到某一个元素。
在上面的代码中,InitializeFromXaml方法返回一个FrameworkElement对象,这个对象给我们一个XAML树的根节点,我们需要通过这个根节点找到我们所要的元素。因此,我们首先需要在这个类中声明一个成员变量,然后将InitializeFromXaml的值赋给它:
 FrameworkElement implementationRoot;
FrameworkElement implementationRoot;
 //
......
//
......

 implementationRoot
=
this
.InitializeFromXaml(
new
System.IO.StreamReader(s).ReadToEnd());
implementationRoot
=
this
.InitializeFromXaml(
new
System.IO.StreamReader(s).ReadToEnd());
然后就可以通过遍历implementationRoot所包含的XAML树找到所需要的元素。首先还是需要声明所需要的成员变量。比如需要找到XAML中某个TextBlock:
 TextBlock tb;
TextBlock tb;
 //
......
//
......

 tb
=
implementationRoot.FindName(
"
myTextBlock
"
)
as
TextBlock;
tb
=
implementationRoot.FindName(
"
myTextBlock
"
)
as
TextBlock;
其中myTextBlock是XAML中通过x:Name给某个TextBlock元素取的名字。
接下来就可以用tb来给这个TextBlock加入公共属性了。比如设定一个可以改变该TextBlock文字内容的属性:
 public
string
Text
public
string
Text
 ...
{
...
{ get
get
 ...{
...{ return tb.Text;
return tb.Text; }
} set
set
 ...{
...{ tb.Text = value;
tb.Text = value; }
} }
}
4. 测试控件
通过以上几步,一个基本的自定义控件完成了。由于自定义控件项目形成的是一个程序集文件,我们并不能通过项目本身直接的看到我们控件运用的结果。我们可以在解决方案中新建一个Silverlight Project的项目来测试自定义控件。
测试的方法很简单。首先先将自定义控件项目生成的程序集文件通过“Add Reference --> Project标签”的方式引用到新建的Silverlight Project项目中。然后在XAML文件的Canvas根节点中声明一个新的名字空间并指明程序集文件的名字:
 <
Canvas
<
Canvas ....
.... xmlns:mynamespace
="clr-namespace:MySilverlightControl;assembly=ClientBin/MySilverlightControl.dll"
xmlns:mynamespace
="clr-namespace:MySilverlightControl;assembly=ClientBin/MySilverlightControl.dll"
 ....
.... >
>

 ....
....
 </
Canvas
>
</
Canvas
>
这样就大功告成了。我们可以像使用其他元素一样使用自定义的控件了。只是需要在使用时特别指明控件的名字空间。
 <
mynamespace:myControl
x:Name
="testControl"
Text
="Hi"
/>
<
mynamespace:myControl
x:Name
="testControl"
Text
="Hi"
/>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








