本章从webkit内部的主要结构和模块开始,随后介绍基于webkit的chromium游览器的内部结构和模块,并介绍多线程和多进程模型,并将chromium的多进程模型同webkit2的多进程模型进行比较,剖析目前前沿的游览器架构和设计理念。
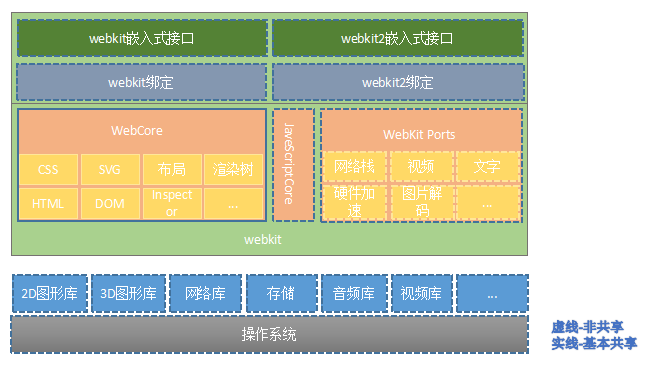
webkit架构

① 操作系统:webkit可以在不同的操作系统上工作,不同游览器可能会依赖不同的操作系统,同一个游览器使用的webkit也可能依赖不同的操作系统,如chromium游览器支持Windows,Mac OS,Linux,Android等;
② 第三方库:位于操作系统层面之上,是webkit运行的基础,包括图形库,网络库,视频库等;
③ webkit:webcore加载和渲染网页的基础,必不可少;JavaScriptCore引擎为webkit中默认JavaScript引擎,非唯一,其它还有V8引擎等;webkit ports不同游览器使用webkit,由于平台差异,依赖的第三方库和需求不同等原因按照自己的方式来设计和实现,属可移植部分;嵌入式编程接口主要是供游览器调用,由于与移植有关,因此有一个与游览器相关的绑定层;
基于blink的chromium游览器结构
Ⅰ 架构和模块
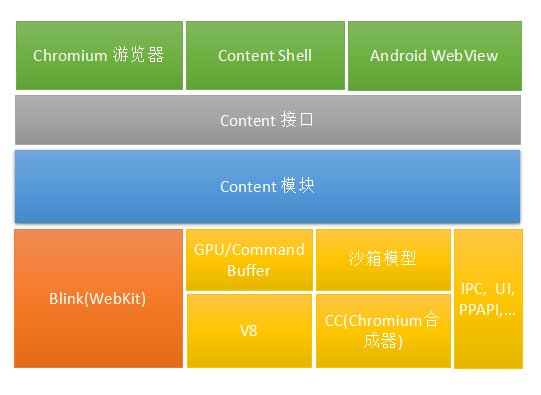
chromium基于webkit(blink),blink只是其中的一块,和它并列的还有GPU/CommandBuffer(硬件加速架构),V8 JavaScript引擎,沙箱模型,CC(Chromium Compositor),IPC,UI等。在这些模块之上是Content模块和Content API(接口),它们是chromium对渲染网页功能的抽象,将下面的渲染机制,安全机制和插件机制等隐藏起来,提供一个接口层,该接口层被上层模块或其他项目使用,内部调用者包括chromium游览器,Content Shell等,外部包括CEF(Chromium Embedded Framework)、Opera游览器等。Chromium游览器和Content Shell构建在Content API之上,Chromium具有完整的游览器功能,Content Shell是使用Content API来包装的一层壳,使得用户可以使用Content模块来渲染和显示网页内容;Android WebView是为了满足Android上的WebView设计的,其思想是替换原来Android系统默认的WebView。
Ⅱ 多进程模型
在webkit内核之上,chromium率先在webkit之外引入了多进程模型,使用多进程带来的好处包括如下三点:其一避免了因单个页面的不响应或者奔溃而影响整个游览器的稳定器,特别是对用户界面的影响;其二当第三方插件奔溃时不会影响页面或者游览器的稳定性,因为第三方插件也被基于单独的进程来运行;其三方便了安全模型的实施,沙箱模型就是基于多进程架构。
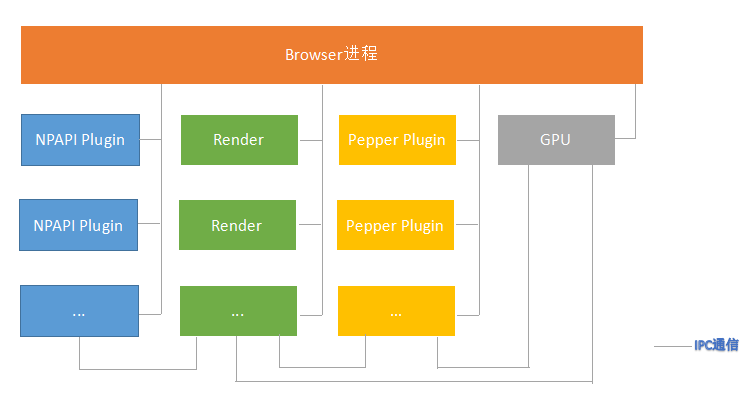
chromium游览器多进程模型如下图:

Browser进程:游览器的主进程,负责游览器界面的显示、各个页面的管理,是所有其他类型进程的祖先,负责它们的创建和销毁等,并且有且只有一个;
Render进程:网页的渲染进程,负责页面的渲染工作,blink/webkit的渲染工作主要是在这个进程完成,可能有多个,具体个数允许用户配置;
NPAPI插件进程:是为NPAPI类型的插件而创建的,其创建的基本原则是每种类型的插件只会被创建一次,而且仅当使用时才会创建,当有多个网页要使用同一个类型的插件的时候,插件进程是被共享的;
GPU进程:做多只有一个,并且仅当GPU硬件加速打开的时候才会被创建,主要用于对3D图形加速调用的实现;
Pepper插件进程:同NPAPI进程,不同是是为Pepper插件而创建的进程;
其它类型的进程:包括linux下的Zygote进程,render进程就是有它创建;Sandbox进程,用于安全进制中;
总结包括如下特征:Browser进程和页面的渲染是分开的,保证了页面的渲染导致的奔溃不会导致游览器主界面的奔溃;每个网页是独立的进程,保证了页面之间相互不影响;插件进程也是独立的,插件本身的问题不会影响游览器主界面和网页;GPU硬件加速进程也是独立的。
render进程个数配置类型:
- Process-per-site-instance: 为每个页面创建一个独立的Render进程,不管这些页面是否来自同一个域,带来的好处是每个页面互不影响,坏处是资源的巨大浪费;
- Process-per-site: 属于同一个域的页面共享同一个进程,而不属于同一个域的页面则分属于不同的进程,好处是对于相同的域,进程可以共享,坏处是可能会有特别大的Render进程;
- Process-per-tab: chromium为每个标签都创建一个独立的进程,不管它们是否是不同的域不同实例,chroimum的默认行为;
- Single process: chromium不为页面创建任何独立的进程,所有的渲染都在Browser进程中进行,是Browser进程中的多个线程;
Ⅲ Browser进程和Render进程
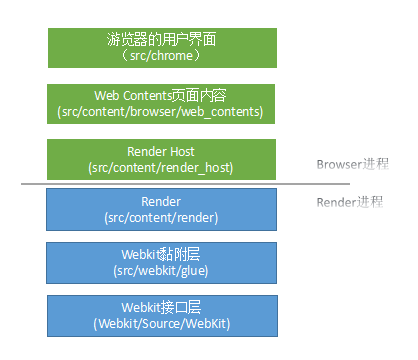
Browser进程和Render进程都是在webkit的接口之外由chromium引入的,其代码层次如下:

webkit接口层: 一般基于webkit接口层的游览器直接在上面构建,而没有引入复杂的多进程架构;
黏附层:由于chromium中的一些类型和webkit内部不一致,需要一个简单的桥接层;
Render:主要处理进程间通信,接收来自Browser进程的请求,并调用相应的webkit接口层,同时,将webkit的处理结果发送回去;
上面界面的层都是在Render进程中工作的,下面就进入Browser进程。
RenderHost:与Render对应,目的是处理同Render进程之间的通信,是给Render进程发送请求并接收来自Render进程的结果;
Web Contents:表示页面的内容,页面可能有多个需要绘制的内容,如弹出对话框内容,因此是Contents,它同时包括显示内容的一个子窗口,这个子窗口最后被嵌入游览器的用户界面,作为一个标签页;
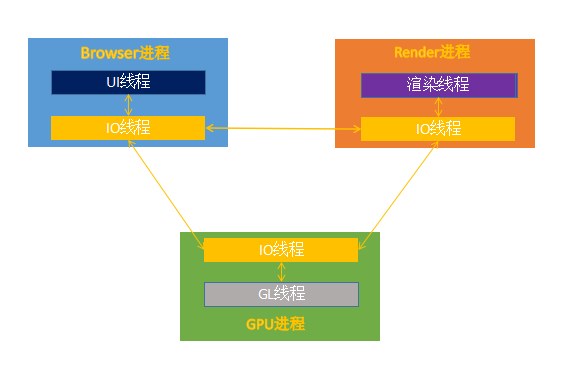
Ⅳ 多线程模型
chromium多线程模型:
基本工作方式如下
- Browser进程收到用户的请求,首先由UI线程处理,而且将相应的任务转给IO线程,他随机将该任务传递给Render进程;
- Render进程的IO线程经过简单解释后交给渲染线程,渲染线程接收请求,加载网页并渲染网页,这其中可能需要Browser进程获取资源和需要GPU进程来帮助渲染,最后Render进程将结果由IO线程传递给Browser进程;
- Browser进程接收到结果并将结果绘制出来;
Ⅴ Content接口
Content接口不仅提供一层对多线程进行渲染的抽象接口,而且支持所有的HTML5功能、GPU硬件加速功能和沙箱机制,可以让使用者不需要很多的工作就可以得到强大的能力。Content接口的相关定义文件均在”content/public”目录下,按照功能分为六大部分,每个部分的接口一般可以分为两类,第一类是嵌入者(embedder,可以是chromium游览器,CEF3,Content Shell)调用的接口,另一类是嵌入者应该实现的回调,被Content接口的内部实现所调用,用来参与具体实现的逻辑或者事件的监听等。
- App: 主要与应用程序或者进程的创建和初始化有关,它被所有的进程使用,用来处理一些进程的公共操作,包括进程创建的初始化函数(Content模块的初始化和关闭动作)和各种回调函数(告诉嵌入者启动完成,进程启动,退出,沙盒模型初始化开始和结束等);
- Browser:包括两类,第一类包括对一些HTML5功能和其他一些高级功能实现的参与,因为这些实现需要chromium的不同平台的实现,同时需要例如Notification、Speech recognition、Web Worker、Download、Geolocation等Content层提供的接口,Content模块需要调用它们来实现HTML5的功能,第二类典型接口类是ContentBrowserClient,主要是显示部分的逻辑,被Browser进程调用,还有一些事件的函数回调;
- Common: 定义一些功能的接口,被Browser和Render共享,如一些进程相关、参数、GPU相关等;
- Plugin:仅有一个接口,通知嵌入者Plugin进程何时被创建;
- Render:包括两类,第一类包含获取RenderThread的消息循环,注册V8 Extension,计算JavaScript表达式等,第二类包含ContentRenderClient,主要是实现部分逻辑,被Browser调用,还有为一些事件的函数回调;
- Utility: 工具类接口,主要包括让嵌入者参与Content接口中线程的创建和消息的过滤;























 3600
3600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








