核心的代码:
window.print()具体的实现如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!--加上这句话-->
<OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" height="0" id="WebBrowser3" width="0" VIEWASTEXT>
</OBJECT>
<style media=print type="text/css">
/*隐藏不打印的内容*/
.noprint{visibility:hidden}
</style>
</head>
<body>
<div>我要打印</div>
<p class="noprint">不打印的代码</p>
<p class="noprint"><a href="javascript:window.print()" target="_self">打印</a></p>
</body>
</html>在实现的过程中碰到了一个问题:
- 打印的时候显示了url地址和页码
解决办法:
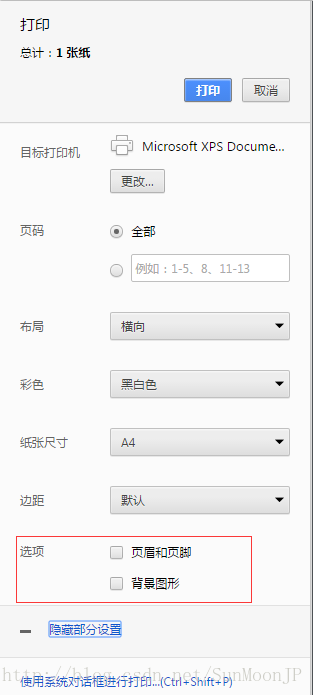
谷歌:在打印的时候设置,更多设置>选项>去掉页眉页脚

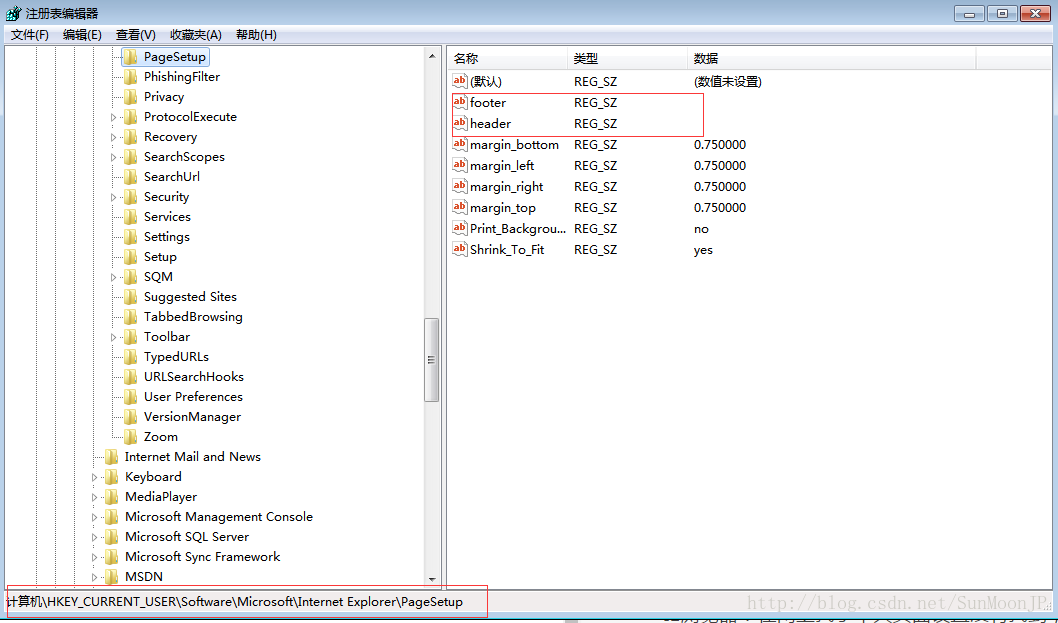
IE浏览器:在网上找了半天页面设置没有找到,后来看到了,说在注册表里面设置,设置footer和header的值,具体路径如下:
ok,大功告成!























 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








