作者:桔子
我是超图的技术支持人员,最近支持了一个基于超图的平台开发的B/S结构三维应用项目。在这里,我将整个支持过程中出现的问题做一个整理和分享,说说SuperMap iClient 8C(2017) for 3D那些你不知道的事儿。
#一、前期准备
##软件版本
由于是一个B/S结构的项目,客户端采用SuperMap iClient 8C(2017) for 3D。当前SuperMap iClient 8C(2017) for 3D有两个版本,正式版和sp1版本。我建议客户选择的是最新的SuperMap iClient 8C(2017) for 3D sp1版本。同时iServer和iDesktop也建议选择最新的sp1版本。
##许可
在前期的技术预研过程中,客户使用SuperMap iClient 8C(2017) for 3D sp1范例进行功能展示,发现三维分析都分析不出结果。客户联系到我,告诉我说客户单位在之前已经购买了SuperMap iServer 8C高级版和三维服务模块许可,而三维分析还是没有结果。我告之客户在许可方面,除了之前的三维服务模块,iServer增加了三维空间分析服务模块和三维网络分析服务模块,如果要在客户端使用三维空间分析和三维网络分析,需要iServer有相应的服务模块。
##缓存
在前期的技术预研时,客户提出使用新的缓存发布服务之后,在访问服务时浏览器崩溃的问题。经排查发现客户机器安装的客户端插件不是SuperMap iClient 8C(2017) for 3D sp1版本,将插件升级之后解决问题。崩溃的原因是在SuperMap 8C(2017)版本中对缓存进行了优化升级,使用5.0版本的缓存,低版本的客户端无法加载新的缓存出现崩溃。SuperMap iClient 8C(2017)版本支持OSGB格式缓存,该缓存格式能极大提高场景性能,建议客户使用。所以在整个支持过程中,我建议客户多注意所用软件版本,确认iDesktop、iServer和iClient for 3D使用的是同一版本。
#二、开发阶段
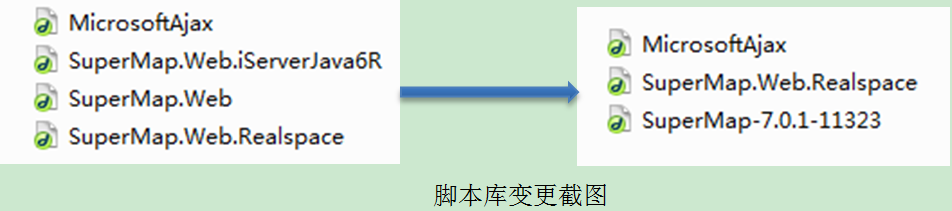
##脚本库调整
这次支持的客户之前使用过SuperMap iClient 6R for Realspace,有一定的经验,但是在使用SuperMap iClient 8C(2017) sp1 for 3D开发的过程中却出现了很多接口使用的问题,导致很多功能无法实现。
根据客户提出的问题和实际使用的接口发现,是因为SuperMap iClient 8C(2017) for 3D脚本库进行了调整,导致很多接口传入参数变化。而客户按照原来API进行功能开发,所以导致了问题的出现。
SuperMap iClient 8C(2017) for 3D在二维和查询方面做了很大的改动。二维脚本库由原来的SuperMap iClient for Ajax客户端的脚本库更换为SuperMap iClient for JavaScript客户端的脚本库,SuperMap iClient 8C(2017) for 3D的API中相关的二维接口也进行了更新,所以涉及二维的API需要参考SuperMap iClient8C(2017) for JavaScript帮助文档。同时原有查询接口全部废弃,所有查询接口使用SuperMap iClient for JavaScript客户端查询接口。
由于脚本库的调整,带来了很多接口使用的变化,同时也要求开发人员对SuperMap iClient for JavaScript客户端有所了解,如下例子:
SuperMap iClient 8C(2017) for 3D版本写法:
var point = new SuperMap.Pixel(x,y);//SuperMap iClient for JavaScript客户端像素坐标点写法
var point3d = sceneControl.pixelToGlobe(point);
以前版本写法:
var point = new SuperMap.Web.Core.Point(x, y);
var point3d = sceneControl.pixelToGlobe(point);
脚本库调整的另外一个影响就是对二三维一体化功能的影响。对比以前的代码发现,二维的代码发生了巨大的变化,实现的思路也有所改变,项目中用到的二三维一体化功能需要重新进行编写,不能直接使用以前的代码。
##三维分析功能
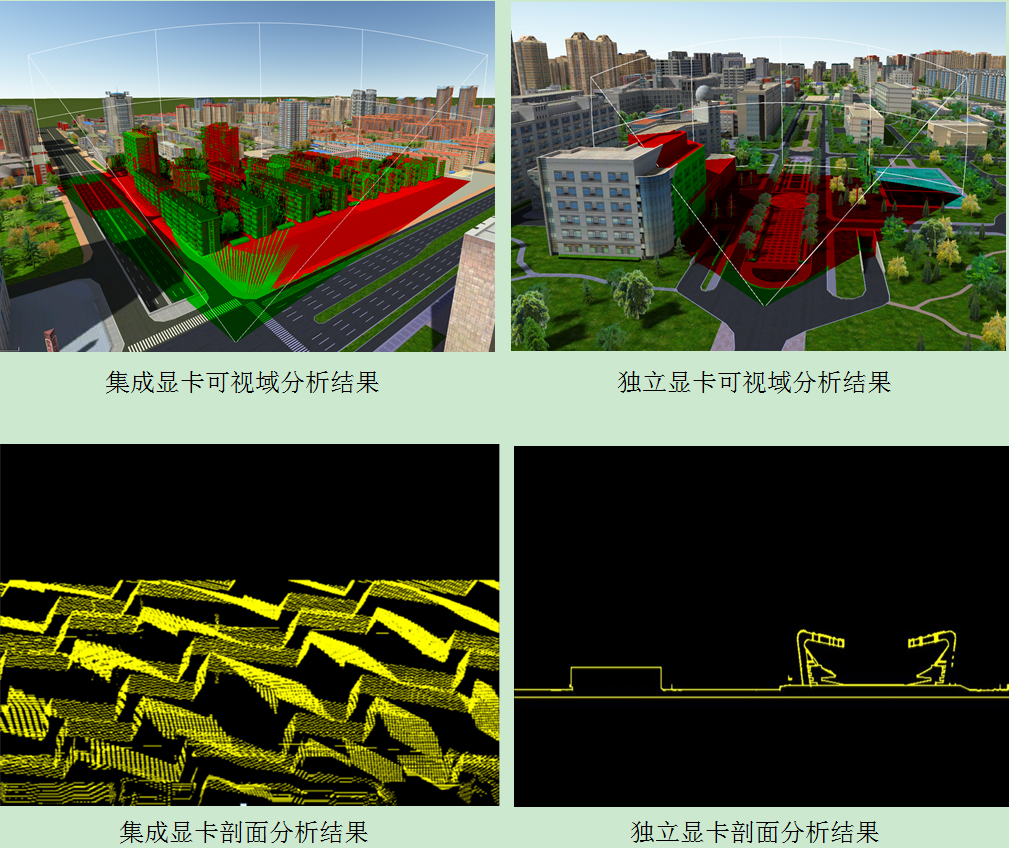
客户根据自己的业务需求,需要在系统中实现通视分析、可视域分析和剖面分析。开发中期在客户机器上进行部署演示时,出现了可视域分析和剖面分析结果错误的情况(如截图),在做开发的机器上却没有这个问题。通过排查发现客户部署演示使用的是集成显卡机器,做开发机器是独立显卡机器。而SuperMap的三维分析都是基于GPU的分析,集成显卡使用内存作为显存,没有GPU,导致了结果错误。所以在使用SuperMap iClient 8C(2017) for 3D三维分析功能时需要使用独立显卡的机器,以保证三维分析结果的正确性。
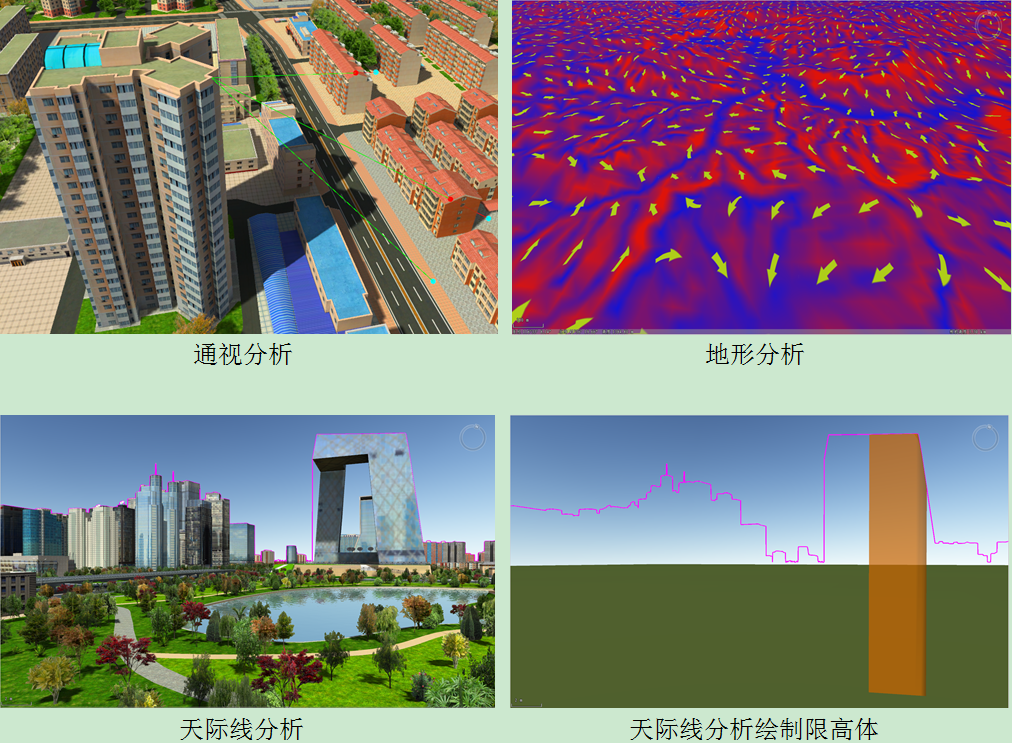
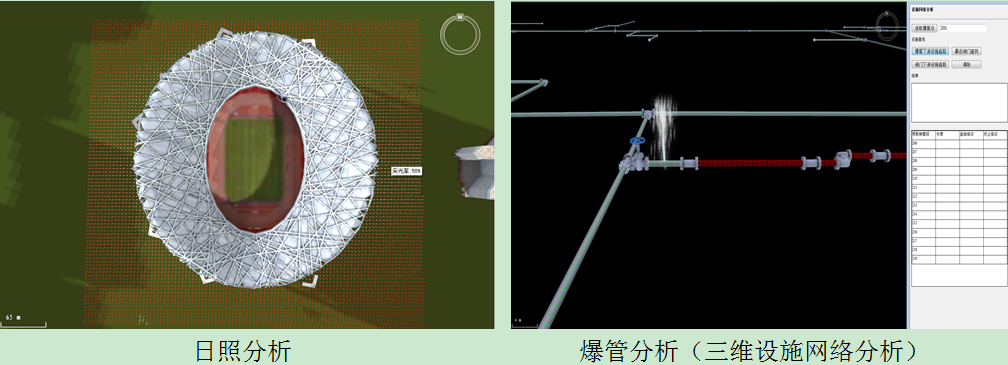
SuperMap iClient 8C(2017) for 3D提供的三维分析功能除了上面提到的通视分析、可视域分析和剖面分析,还有天际线分析、地形分析、日照分析、剖面分析和三维设施网络分析。三维分析功能是三维应用的一个变革,打破了以往三维只能看不能用的局限。
##叠加天地图服务
该项目中要使用天地图作为底图,在以前的项目中,在三维球动态添加天地图的服务时会出现天地图的底图和客户端三维球贴图叠加偏移的情况。原因是SuperMap iClient for 3D老版本中使用的地图分辨率并非国家标准(国家标准为96dpi),而天地图的地图分辨率使用的是国家标准,所以导致了偏移。
在SuperMap iClient 8C(2017) sp1 for 3D版本中增加了新的Layer3DTianditu类,通过自定义设置设备分辨率,解决由于分辨率造成的偏移问题。以添加天地图的地图服务为例,代码如下:
var layertianditu = new SuperMap.Web.Realspace.Layer3DTianditu("http://t0.tianditu.com/vec_c/wmts","vec","t0.tianditu.com_WMTS",96,SuperMap.Web.Realspace.ImageType.JPGPNG);
layertianditu.set_isBackgroundTransparent(true);
scene.get_layer3Ds().insert(layertianditu,0);
叠加天地图效果图如下:
#三、部署
在开发完成之后,三维web项目部署和传统的web项目部署一致,需要分别部署服务和工程。在部署完成之后,客户反馈通过外网访问模型加载速度慢,效果不好。经过测试发现了模型数据下载很慢。作为web项目,所有的数据传输都基于网络完成,所以要特别关注网络状况。
##服务器带宽
部署服务和工程的服务器带宽建议100M以上。对于一般的web应用来说,100M的服务器带宽要求是比较高的,而三维web项目对于带宽的要求是自身的特点决定的。一是三维数据量大,通常可达几G甚至更大;二是在短时间内加载大量的数据才能达到较好的浏览效果。
##客户端下载速度
作为B/S架构的应用,客户端下载速度也是影响三维场景浏览和数据加载的一个重要因素。当出现模型加载慢时也要关注客户端的下载速度。
#四、其他注意点
##插件更新
在更新插件版本时,直接点击插件包进行覆盖安装更新报“无法注册模块C:\SuperMap\SuperMap iClient 7C\SuperMap iClient 7C for 3D\npSuperMapRealspace.dll。HRESULT-2147220473。”,解决步骤如下:
(1)在控制面板程序和功能中正常卸载。
(2)删除C盘目录下SuperMap文件夹。
(3)重启电脑后再安装插件。
chrome浏览器
最近有客户反馈chrome浏览器不能用了,一直报“您使用的是32位浏览器,请点击下载32位SuperMap iClient For 3D插件进行安装”,卸载之后重装插件也不能解决问题,造成该问题的原因是什么呢?
原来是谷歌自动将第三方的插件都禁用了,导致插件无法加载。当前解决办法是手动将插件启用,方法如下:
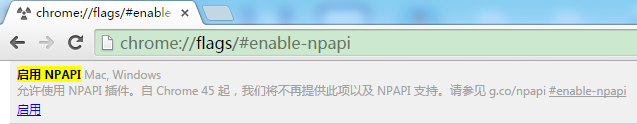
(1) 在chrome浏览器地址栏输入“chrome://flags/#enable-npapi”,然后回车。
(2) 找到启用NPAPI设置,点击启用。
(3) 由于在45版本之后,chrome将不再支持第三方插件,所以若要继续使用SuperMap iClient 8C(2017) for 3D,请不要升级到45版本,并且关闭浏览器自动升级设置。





 本文详细介绍了基于超图平台开发的B/S结构三维应用项目中,SuperMapiClient8C(2017)for3D版本的选择、许可配置、开发阶段接口调整、三维分析功能、部署优化及常见问题解决方案,旨在帮助开发者高效完成三维应用的构建。
本文详细介绍了基于超图平台开发的B/S结构三维应用项目中,SuperMapiClient8C(2017)for3D版本的选择、许可配置、开发阶段接口调整、三维分析功能、部署优化及常见问题解决方案,旨在帮助开发者高效完成三维应用的构建。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








