最近遇到一个需求,要保存到数据库表中的字段不确定,由用户自定义决定。保存后还有修改,展示等功能。
需求大概如下:
为用户提供在线的培训报名功能。培训没有成立之前,不确定组织者需要在报名页面上收集参培人员的哪些信息,具体要填写哪些:如姓名、年龄、国籍、星座等完全视组织者的需求而定。所以培训新增以后,才有报名的页面。
数据库表设计方面,将培训作为主表,参培人员表作为从表,定义外键关联主表。
但是报名人员信息不确定,从表字段就无法定死了。
一、人员数据存储
有一种无脑思路就是,我们提前考虑好所有可能要采集的信息,预设计好表格。但是这种思路基本不可行,我们永远不可能预想到需求的全部,如果有一个字段没想到,那就需要修改表结构-增加列。这种操作对于程序应该避免,尤其数据量大时。那么只能思考其他办法:
第一种思路:使用传统的数据模型:
1、表train:培训
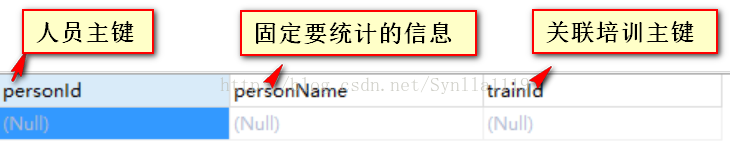
2、表person:参培人员
3、表ext:自定义需采集的其他信息
采用化列为行的思路,将ext扩展信息单独存储到一张表内,剩下需要做的就是关联关系查询。
这种思路的缺点是:存储的数据量会很大,关联关系查询sql比较复杂。
优点是:存入的字段可以明确数据类型,查询可以更加灵活。
第二种思路:
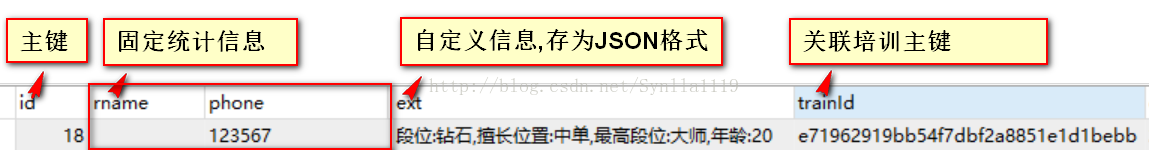
将自定义ext信息,存为JSON格式,或者xml格式,取出以后进行解析。
mysql5.5之后支持存入JSON格式的数据,JSON比较灵活。而XML比较严谨,而且可以校验,可以避免存入格式错误。
如果数据库不支持存储JSON格式数据,存储的时候可以拼装成为JSON格式的字符串,然后存入varchar。
这种思路的缺点是:存储的扩展信息无法明确数据类型,存入varchar,只能取出以后解析。
优点是:存储的数据量比思路一会小。
二、数据展示
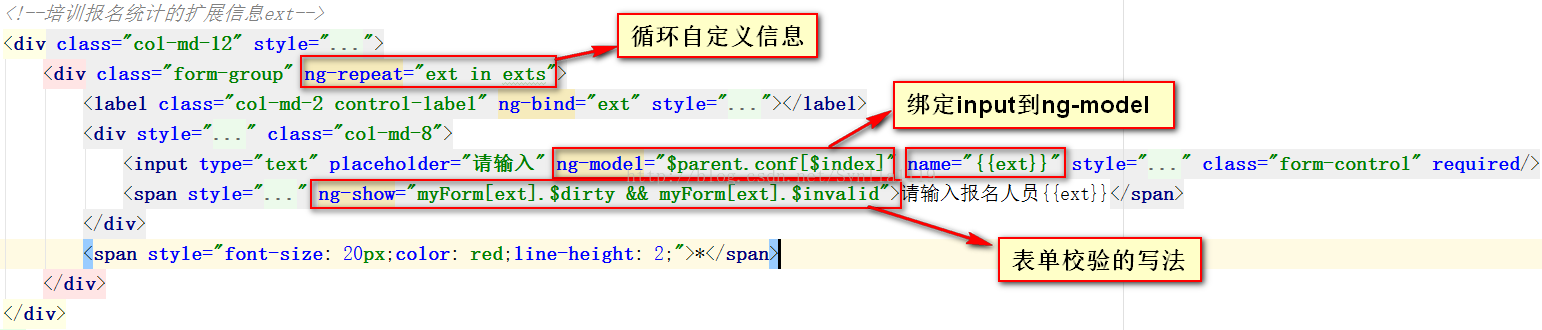
数据展示方面不难,我采用的是存入JSON格式,取出解析就可以。主要是Angular框架动态生成列名。以及新增和修改数据时,ng-repeat循环扩展信息之后的表单校验,和常规方式不一样:
1、动态生成列可以这样写:
2、ng-repeat之后,input的name属性不确定,使用Angular内置的表单校验如下:
这样一来ng-model的值在Controller中如何接收呢?
在Controller.js文件中定义$scope.conf = []; 即可,conf数组便会根据输入的值动态存入。





























 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








