在其它的很多平台上我们可以使用ComboButton来实现我们一个下拉(drop-down)的选项.在Ubuntu.Components 1.3版本中,我们也有类似的东西,虽然在我之前的例程中,我们也实现了一个自己的ComboBox.
我们还是先来看一下一个简单的例子:
Main.qml
import QtQuick 2.4
import Ubuntu.Components 1.3
import Ubuntu.Components.ListItems 1.3
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "combobutton.liu-xiao-guo"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("combobutton")
Column {
anchors.fill: parent
spacing: units.gu(2)
ComboButton {
text: "smaller content"
Rectangle {
height: units.gu(5) // smaller than the default expandedHeight
color: "blue"
}
}
ComboButton {
id: combo
text: "long scrolled content"
ListView {
model: 10
delegate: Standard {
text: "Item #" + modelData
onClicked: {
console.log("item: " + index + " clicked")
combo.expanded = false;
}
}
}
}
}
}
}


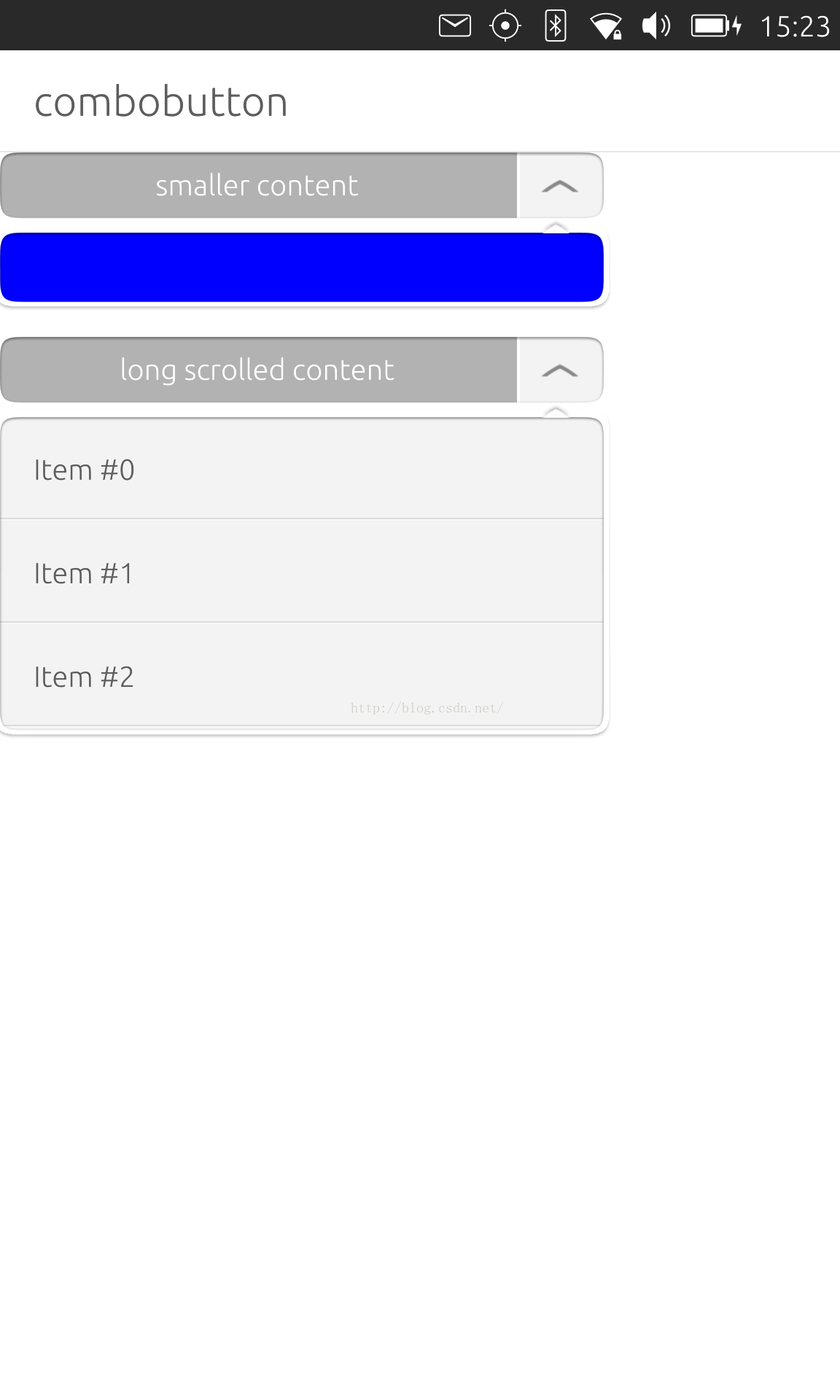
从上面可以看出来我们可以在一个drop-down的列表中选择我们所需要的选项.当然,我们也可以更新我们的ComboButton的text的内容.
























 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








