** 本篇文章已授权公众号 guolin_blog (郭霖)独家发布 **
序言
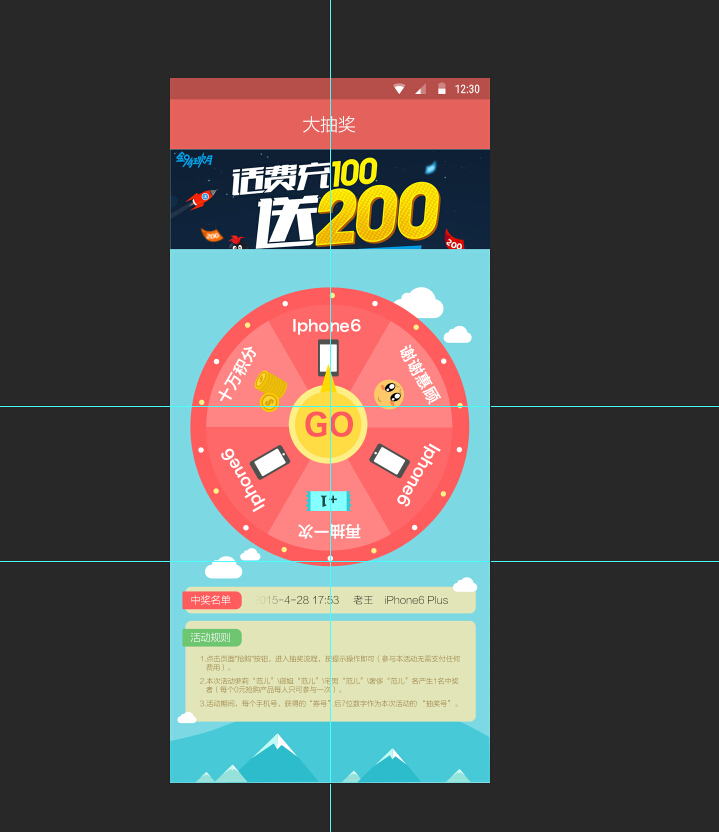
最近需要实现一个抽奖的控件,我简单搜索了下,感觉要不很多细节地方没有处理,要么,根本就不能用。索性想自己实现个,从千图网搜了下,挑选了个自己比较喜欢的出来,psd打开后效果如下:
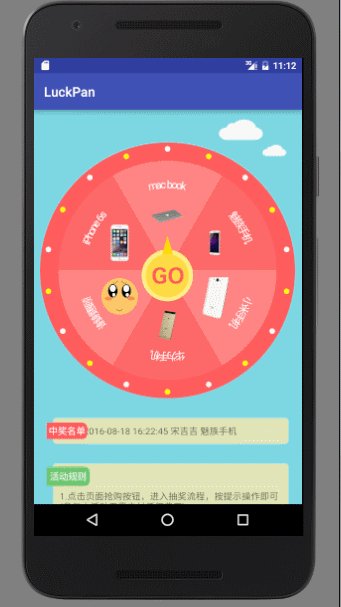
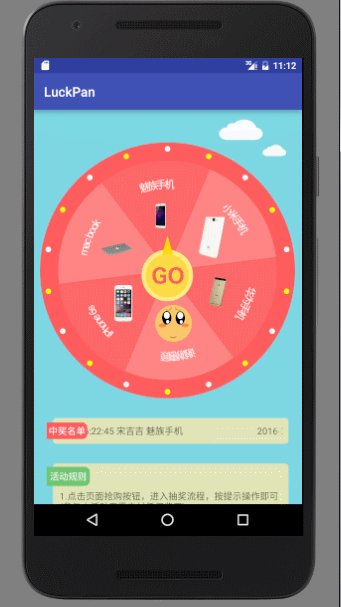
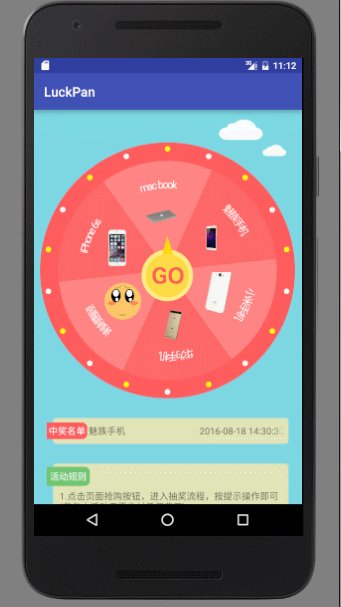
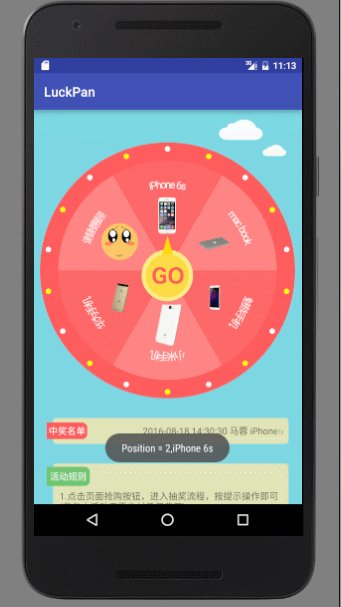
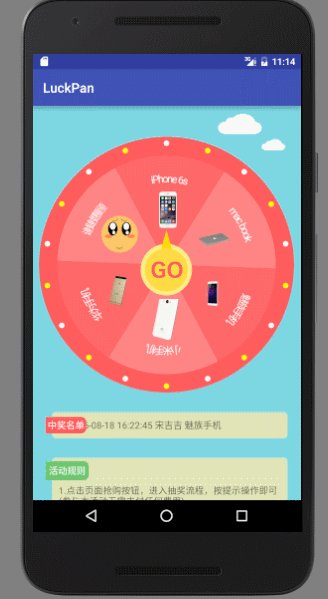
最终实现效果如下:
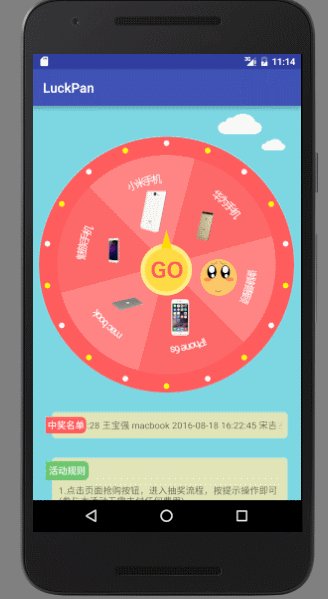
点击Go按钮自动滚动:
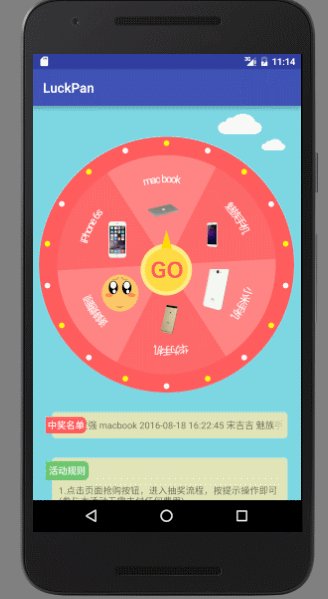
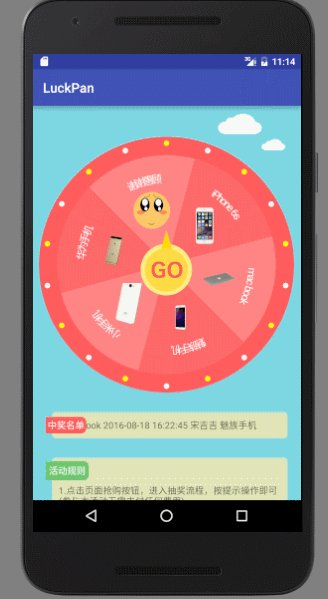
随手势滚动:
实现的效果还不错,因为是模拟器加录制,画面可能会有些卡顿,真机其实蛮顺畅的,下面简单的讲讲实现的步骤。
实现
1,绘制。
首先第一个我们要它给画出来,但是要注意的就是Android所对应的坐标系的问题。
for(int i= 0;i<6;i++){
if(i%2 == 0){
canvas.drawArc(rectF,angle,60,true,dPaint);
}else
{
canvas.drawArc(rectF,angle,60,true,sPaint);
}
angle += 60;
}
for(int i=0;i<6;i++){
drawIcon(width/2, height/2, radius, InitAngle, i, canvas);
InitAngle += 60;
}
for(int i=0;i<6;i++){
drawText(InitAngle+30,strs[i], 2*radius, textPaint, canvas,rectF);
InitAngle += 60;
}其中有两个地方需要注意下,第一个就是画弧的地方第一个角度是起始角度,第二个是弧的角度,并不是结束的角度,所以是固定值60。第二个地方就是计算具体的x,y的值的时候要根据弧度去计算,不能根据角度。
- 2.使用属性动画让其自动旋转。
如果用SurfaceView去进行重绘旋转存在一些问题,比如旋转的角度不好控制,旋转的速度不好控制。但是用属性动画,这个问题就很好解决了。
ValueAnimator animtor = ValueAnimator.ofInt(InitAngle,DesRotate);
animtor.setInterpolator(new AccelerateDecelerateInterpolator());
animtor.setDuration(time);
animtor.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int updateValue = (int) a







 本文详细介绍了如何在Android中实现一个抽奖转盘控件,包括绘制转盘、使用属性动画自动旋转、处理手势滑动以及解决旋转到指定区域等问题。通过实例代码和步骤解析,帮助开发者创建出具有真实感的抽奖转盘效果。
本文详细介绍了如何在Android中实现一个抽奖转盘控件,包括绘制转盘、使用属性动画自动旋转、处理手势滑动以及解决旋转到指定区域等问题。通过实例代码和步骤解析,帮助开发者创建出具有真实感的抽奖转盘效果。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








