修改详情
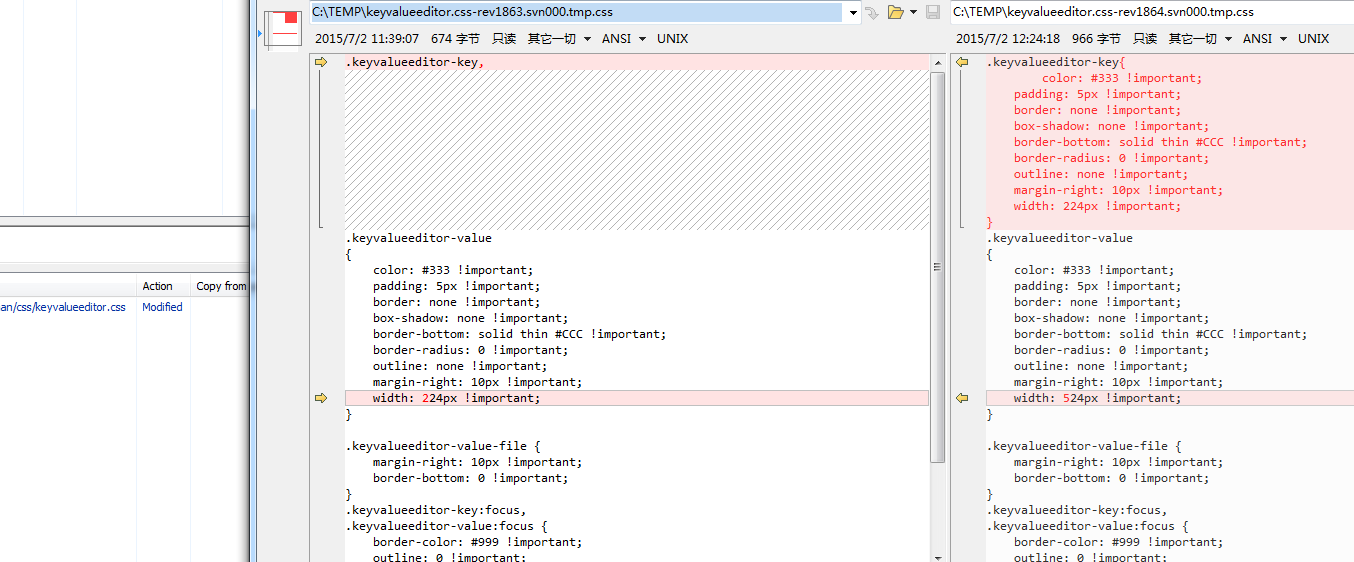
1、由于我当时用的value是json格式的所以比较长 我就修改了下width 这里他使用了css!强制修改了宽度我在浏览器中调试修改了半天都修改不了宽度当时还郁闷了好久
2、添加checkbox 处理post参数和get参数 是否生效
/php/thinkphp/postman/js/jquery.keyvalueeditor.js 48行
getLastRow:function (state) {
var settings = state.settings;
var pKey = settings.placeHolderKey;
var pValue = settings.placeHolderValue;
var valueTypes = settings.valueTypes;
var key = "";
var value = "";
var h;
h = '<div class="keyvalueeditor-row keyvalueeditor-last">';
//add
h += '<input type="checkbox" checked="checked" placeholder="check" class="keyvalueeditor-check" name="keyvalueeditor-check">';
h += '<input type="text" class="keyvalueeditor-







 本文分享了如何修改Postman以适应长JSON格式的value显示,并介绍了添加checkbox来区分POST和GET参数的生效情况,同时提到了在requester.js和jquery.keyvalueeditor.js中的关键修改行号,帮助提升API测试效率。
本文分享了如何修改Postman以适应长JSON格式的value显示,并介绍了添加checkbox来区分POST和GET参数的生效情况,同时提到了在requester.js和jquery.keyvalueeditor.js中的关键修改行号,帮助提升API测试效率。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








