本文主要介绍nginx的配置,以及一个新模块如何使用nginx代理,平台结合需求完成的一个nginx的配置文件,在文章最后会给出一个示例,请参考这个示例完成配置文件的修改。
如果需要进一步了解nginx以及nginx配置文件,请参看Nginx使用说明以及注意事项
1 如何部署
windows下的nginx是一套集成好的环境,直接解压就可以用了,配置文件是/conf/nginx.conf,根据下面的介绍完成配置文件编写
2 如何启动和重启nginx
windows下命令行下定位至nginx的文件夹下(和文件的nginx.exe平级,但是不是要直接运行nginx.exe)
接下来执行“start nginx”指令执行nginx,此时nginx开启
当修改了配置文件后需要重启的时候,使用“nginx -s reload”指令重启(此时不能用start nginx再次启动,因为这样会启动多个nginx进程)
当关闭nginx的时候,使用“nginx -s stop”进行关闭
当不知道nginx是否关闭或者像重新启动nginx的时候,或者配置文件修改但是没起作用的时候,可以打开控制台看看是不是只有两个nginx进程(nginx进程成对出现),如果多于2个的话,按照从下到上的方式挨个关闭后使用“start nginx”启动就好了。
| 指令 | 作用 |
|---|---|
| start nginx | 启动nginx |
| nginx -s reload | 重启nginx |
| nginx -s stop | 关闭nginx |
接下来介绍如何配置nginx
3 如何配置nginx以及代理一个新模块
1)修改代理IP地址及端口号
修改将要代理的ip和端口号,一般IP会配置成本机IP或者是“localhost”,修改listen和server_name的配置,如下图所示
######################### 设置监听地址 ##########################
# 监听的端口
listen 8088;
# 监听的地址
server_name 192.168.10.123;
#################################################################在这修改要代理的ip和端口,如图配置,则所有访问192.168.10.123:8088的请求都会被nginx代理
2)修改公共变量
公共变量规定了代理到本地的路径和代理到远程服务器的路径,以及生产环境和开发环境的切换,以及扩展bundle的根目录文件名
######################### 设置全局变量 ##########################
# bundle的扩展目录名
set $extend "extend";
# bundle的当前目录名(开发环境为src, 生产环境为dist)
set $switch "dist";
# bundles的根目录
set $rootpath "E:\work\F1V3.0\f1-platform-modules";
# zuul的地址
set $zuulPath "http://192.168.1.20:8081";
# uaa授权服务器的地址
set $authorizationServicePath "http://192.168.1.20:8080";
# index的配置
set $indexPath "permission/views/team1/enter.html";
###################################################################快速配置的话,就不用管$extend的配置了
$switch配置为src是开发模式,以后代理到的请求会到相对的bundle下面的src文件夹下取资源,配置为dist则是生产模式,会到dist下去请求资源。
$rootpath为所有bundle的根目录,例如图中的配置,所有的bundle都放到了“/Users/sher/workspace/f1-platform-modules-o/”下边,代理到本地的资源会到这个目录下边取。
$zuulPath是远程服务的地址
$authorzationServicePath 是授权服务器的地址
3)增加新模块
示例配置文件中已经把平台的bundle都进行了代理,如果要新加一个bundle的话,例如是一个叫new_bundle的文件夹,访问时通过 “lcoahost:8088/new/”去访问,那么就如下配置(和其他的bundle不同的就是红色文字标出的地方)
## new 微服务
location ^~ /new/ {
set $temple $extend;
alias $rootpath/F1UI_new_bundle/$temple/;
if (!-e $request_filename) {
set $temple $switch;
}
}4. 修改Nginx405错误
Nginx不允许向静态文件提交post方式的请求,否则会返回“HTTP/1.1 405 Method not allowed”错误。这里我们通过配置Nginx的配置文件进行修改这个问题。
在http中增加配置,并配置自己的IP地址和端口
############################### 访问json配置 ################################
upstream static_backend {
server 192.168.22.143:8088;
}
##############################################################################在server中增加对405的重定向方式,如图所示
# 重定向405错误
error_page 405 =200 @405;
location @405 {
root $rootpath;
proxy_method GET;
proxy_pass http://static_backend;
allow all;
}这里主要解决了平台模块中对静态JSON文件引用时造成的405报错问题。
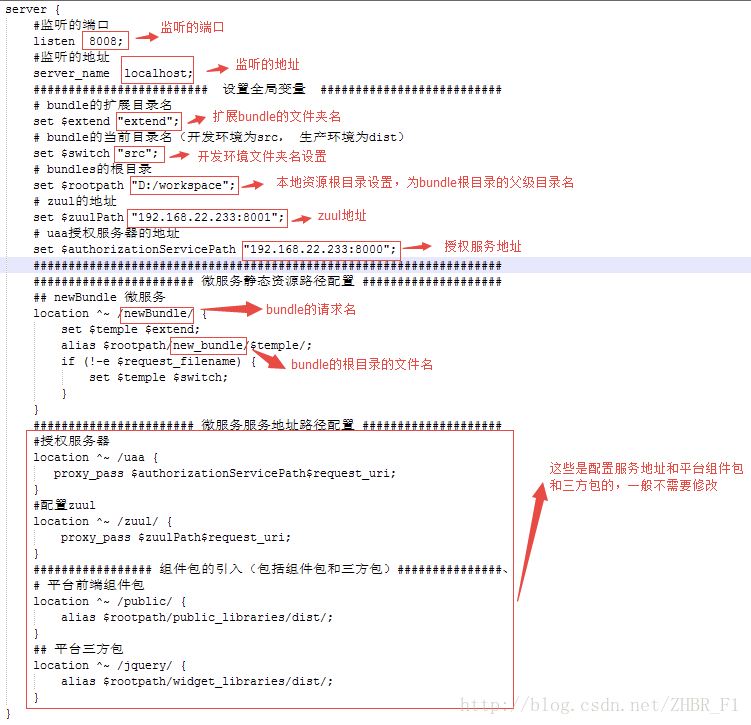
5 示例
模拟一个实例:在开发过程中,将静态资源代理到本地,服务代理到服务器上,
本地资源放在了 “D:/workSpace/”下边,这个目录下边有new_bundle,目录为“D:/workSpace/new_bundle”,所以 $rootpath变量配置为“E:/workspace/f1_bundles”,在“location”中添加新的模块配置,如上边代码框所示。
远程服务器地址为:“192.168.22.233:8001”,所以$zuulPath变量配置为“192.168.22.233:8001”
授权服务器的地址为:”192.168.22.233:8000”, 所以$authorizationServicePath变量配置为“192.168.22.233:8000”
当前为开发模式,所以变量$switch 配置为”src”,如果生产模式,配置为“dist”
通过监听本地8008端口去访问本地的newBundle模块的静态资源,bundle名为“new”,所以server_name配置为“localhost” ,listen配置为“8080”
配置完成后开启nginx,访问localhost:8008的所有请求都会被nginx代理到对应的位置
#监听的端口
listen 8088;
#监听的地址
server_name 192.168.22.143;
#access_log logs/host.access.log;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 重定向405错误
error_page 405 =200 @405;
location @405 {
root $rootpath;
proxy_method GET;
proxy_pass http://static_backend;
allow all;
}
add_header Cache-Control no-cache;
add_header Cache-Control private;
######################### 设置全局变量 ##########################
# bundle的扩展目录名
set $extend "extend";
# bundle的当前目录名(开发环境为src, 生产环境为dist)
set $switch "src";
# bundles的根目录,本地资源根目录设置
set $rootpath "E:\work\F1V3.0\f1-platform-modules";
# zuul的地址
set $zuulPath "http://192.168.1.20:8081";
# uaa授权服务器的地址
set $authorizationServicePath "http://192.168.1.20:8080";
# index的配置
set $indexPath "permission/views/team1/enter.html";
################# index配置 #######################################
# 定位到首页
location = / {
rewrite ^/(.*)$ /$indexPath permanent;
}
################# 组件包的引入(包括组件包和三方包)###############
# 平台前端组件包
location ^~ /public/ {
alias $rootpath/F1UI_public_libraries/dist/;
}
## 平台三方包
location ^~ /jquery/ {
alias $rootpath/F1UI_widget_libraries/dist/;
}
####################### 微服务静态资源路径配置 #####################
## new 微服务
location ^~ /new/ {
set $temple $extend;
alias $rootpath/F1UI_new_bundle/$temple/;
if (!-e $request_filename) {
set $temple $switch;
}
}
############################ 三方包配置 ##########################
location ^~ /plugins/ {
alias $rootpath/F1UI_plugins_libraries/;
}
###################### 微服务服务地址路径配置 ####################
#授权服务器
location ^~ /uaa {
proxy_pass $authorizationServicePath$request_uri;
}
#配置zuul
location ^~ /zuul/ {
proxy_pass $zuulPath$request_uri;
} 
























 6302
6302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








