转载请标明出处:
http://blog.csdn.net/zeeeeeeee/article/details/51458643
前天看了鸿洋大神推送的文章,发现了ItemTouchHelper这个东东~
真的是相见恨晚啊~
重拾起荒废已久的博客。。。。
其实自己有记笔记的习惯,慢慢整理下,跟大家分享!
之前做的项目就有类似的效果,搞得那是一把辛酸一把泪~
晚上忍不住,撸了一下,爽歪歪
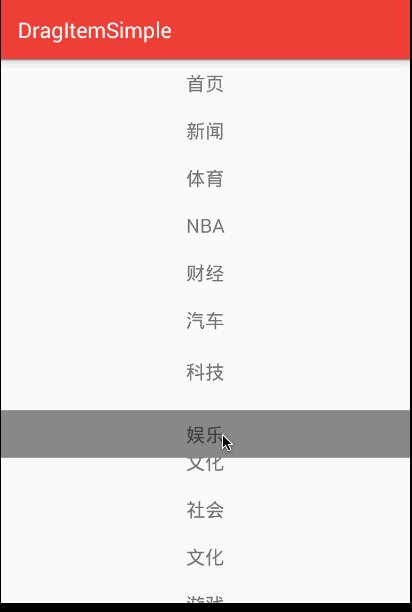
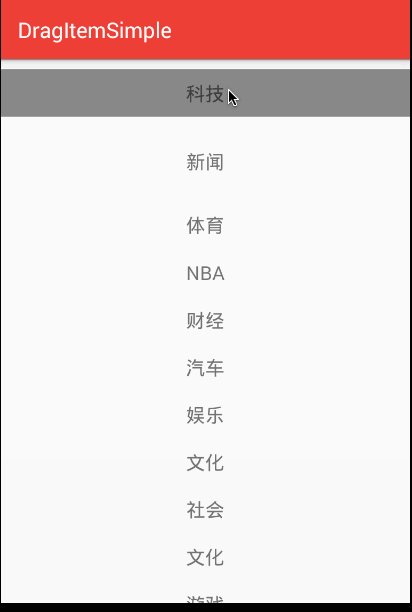
来张效果图
基于RecyClerView + ItemTouchHelper实现,相当简单,关于ItemTouchHelper可以去网上搜索,或者去看下hongyang大神推送的那篇博客。
这里我就不再阐述了,为了方便使用,我对拖拽的一些操作进行了小小的封装。只需两步就可以轻松实现拖拽效果啦~
使用步骤
一、实现接口
为recyclerView的Adapter实现DragItemData接口,并实现其中的notifyItemRemoved和getDatas()方法
public interface DragItemData{
public List getDatas();
public void notifyItemRemoved(int position);
}二、初始化DragItemHelper
DragItemHelper mDragItemHelper = new DragItemHelper(mListRecyView,myListAdapter);mListRecyView:目标RecyClearView
myListAdapter:实现DragItemData接口的Adapter
这样就可以实现简单的拖动效果啦,为了方便使用,对一些常用操作也封装了几个方法
/**
* 禁止拖动的Position
* @param positions
*/
public void addInvalidPos(Integer...positions){
mDragItemCallback.addinvalidPositons(positions);
}/**
*
* @param islongPress
* true : 全部无法拖动
* fals : 清空所有不可拖动项
*/
public void isLongPressDragEnabled(boolean islongPress){
/**
* 拖动开始和结束的回调
* @param dragStateCallback
*/
public void setDragStateCallback(DragItemCallback.DragStateCallback dragStateCallback){
mDragItemCallback.setmDragStateCallback(dragStateCallback);
}






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








