<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流</title>
<style>
div {
margin: 0 auto;
position: relative;
outline: 1px solid red;
}
span {
border: 1px solid #000;
width: 230px;
display: inline-block;
box-sizing: border-box;
margin: 10px;
position: absolute;
}
</style>
</head>
<body>
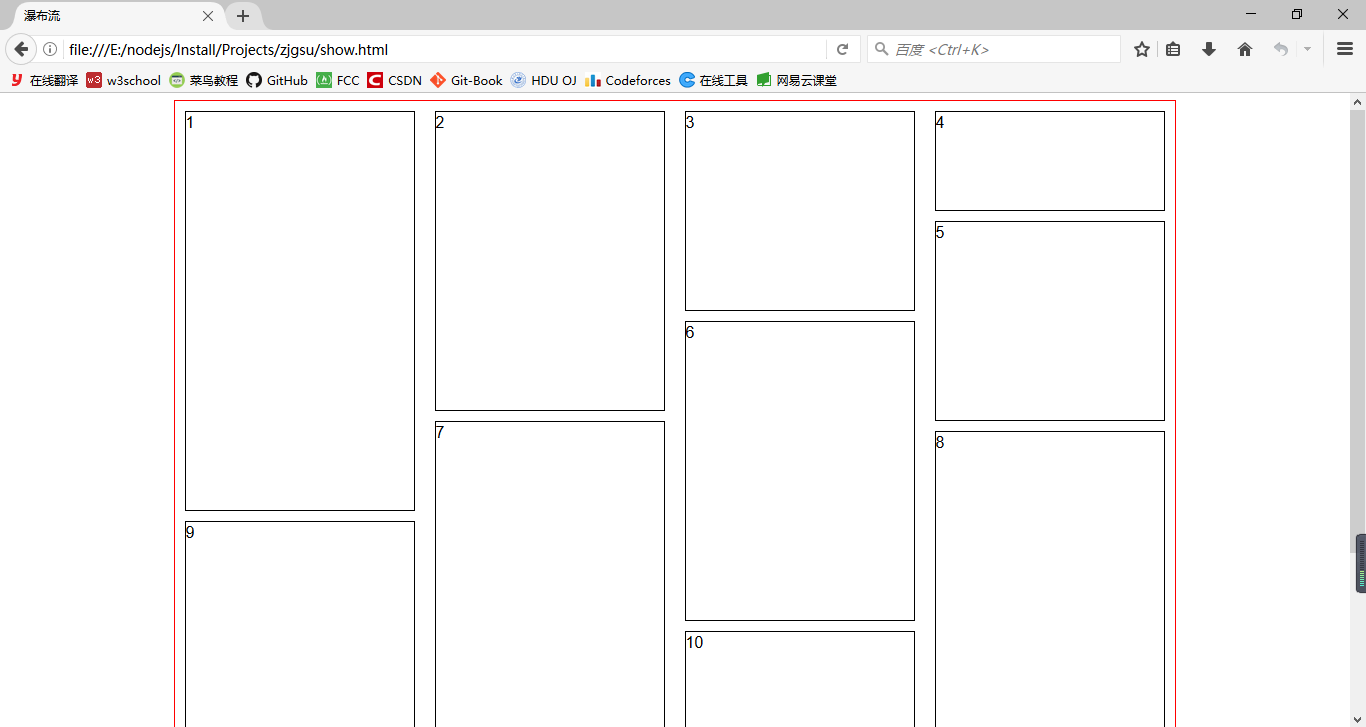
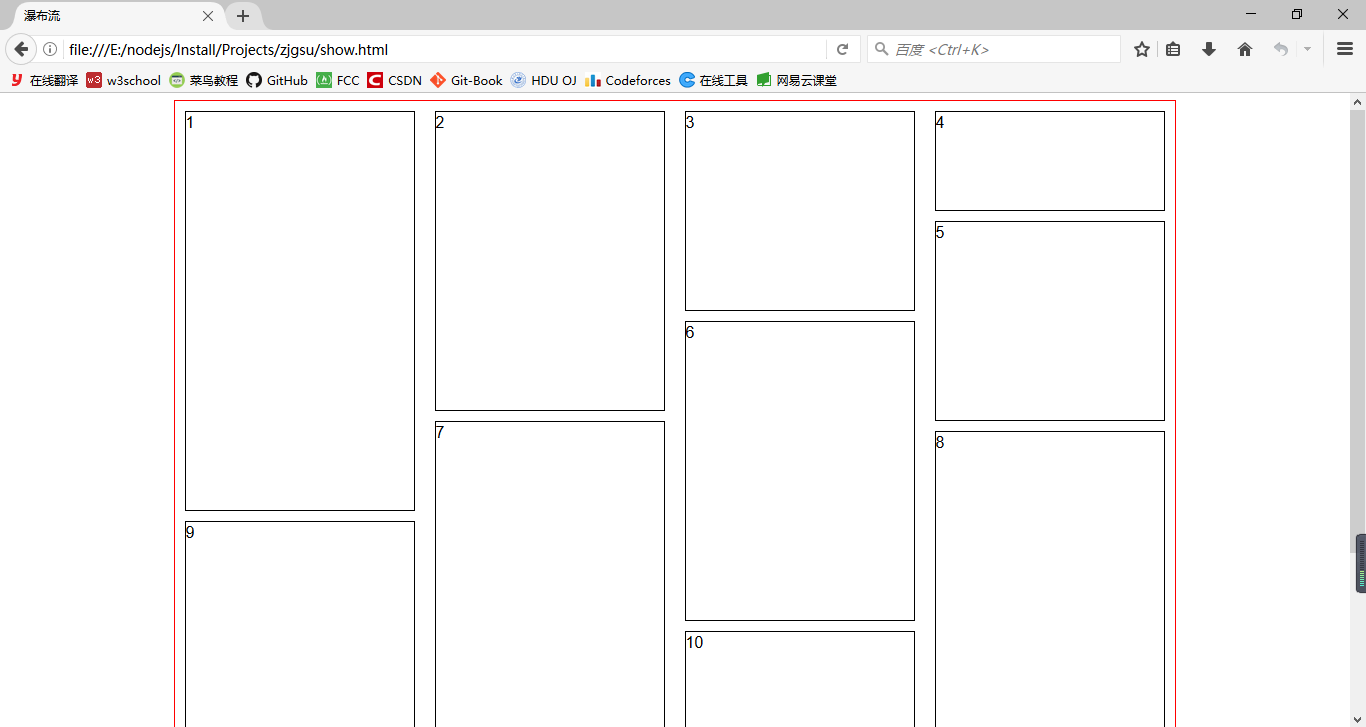
<div id="show">
<span style="height: 400px;">1</span><!--
--><span style="height: 300px;">2</span><!--
--><span style="height: 200px;">3</span><!--
--><span style="height: 100px;">4</span><!--
--><span style="height: 200px;">5</span><!--
--><span style="height: 300px;">6</span><!--
--><span style="height: 400px;">7</span><!--
--><span style="height: 300px;">8</span><!--
--><span style="height: 300px;">9</span><!--
--><span id='test' style="height: 300px;">10</span>
</div>
<script>
var show = document.getElementById("show");
var span = show.getElementsByTagName("span");
var clientWidth = document.documentElement.clientWidth; //获取页面视口宽度
var column = Math.floor((clientWidth - 150) / 250); //设置有多少列
show.style.width = column * 250 + "px"; //设置 show 宽度
var height = new Array(column); //记录每一列的高度
var i, j, min; //min 记录列高度最低的那一列的下标
for(i = 0; i < column; i ++) { //初始化每列高度为0
height[i] = 0;
}
for(i = 0; i < span.length; i ++) {
for(min = 0, j = 1; j < column; j ++) {
min = height[j] < height[min] ? j : min;
}
span[i].style.left = 250 * min + "px";
span[i].style.top = height[min] + "px";
height[min] += span[i].offsetHeight + 10;
}
</script>
</body>
</html>
























 4238
4238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








