老规矩,先看效果;
Recycler是android5.0版本中新添加的一个view;
使用之前必须添加依赖库:
dependencies {
compile 'com.android.support:recyclerview-v7:23.0.+'
}这里我就不再过多的介绍RecyclerView,既然大家在找使用RecyclerView的demo想必大家都了解过了,如果不了解网上随便打开一篇RecyclerView的文章应该都有,已经烂大街,在此就不过多的重复了;
今天写的demo主要是利用RecyclerView代替普通的listview和横向的listview;
个人感觉要想更深入的使用RecyclerView,必须要从最基础的功能开始实现;今天我们就实现最简单的五点功能:
功能点:为RecyclerView添加点击事件,添加头布局和脚布局,添加下拉刷新和上拉加载更多;
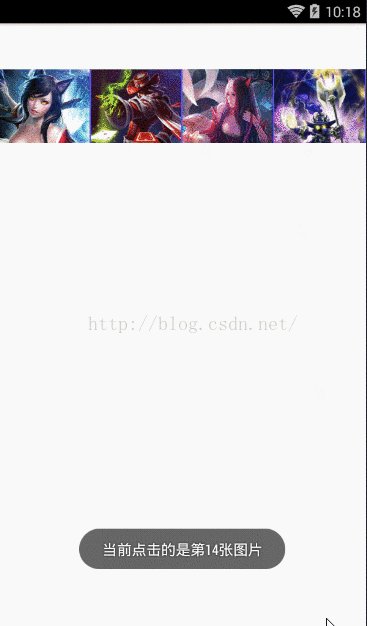
好了首先说下如何用RecyclerView代替横向的listview:
RecyclerView的使用个人感觉其实比较简单,但是网上很多demo介绍的感觉有点复杂,在本文中RecyclerView的基本使用只需两步:
第一:设置布局管理器
第二:设置adapter
//添加布局管理器,Orientation默认是纵向的,所以我们在此需要手动指定一下
LinearLayoutManager layoutManager = new LinearLayoutManager(context);
layoutManager.setOrientation(OrientationHelper.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
//设置recyclerView标记,如果确定内容的高度都一致,设置为true,提高内容渲染效率;(如果高度不确定系统要自己适配高度)
recyclerView.setHasFixedSize(true);
//设置adapter
HRecyclerViewAdapter adapter = new HRecyclerViewAdapter(context, images);
recyclerView.setAdapter(adapter);
RecyclerVIew提供了三种内置的布局管理器:
LinearLayoutManager:线性布局,横向或者纵向滑动列表
GridLayoutManager:表格布局
StaggeredGridLayoutManager:流式布局
我们今天只使用第一种,先了解最实用,最基础的,后期会更新
RecyclerView默认是没有分割线的,网上很多demo为了给RecyclerView添加分割线使用了系统提供的类;
个人感觉完全没必要,甚至感觉多次一举,个人感觉完全可以给RecyclerView和item设置背景实现分割线或者在item布局中添加view布局实现;
首先了解下RecyclerView的adapter:
和listview的adapter有所不同,在这里需要继承RecyclerView.Adapter,需要实现三个方法:
onCreateViewHolder()
onBindViewHolder()
getItemCount()
详情看代码:
public class HRecyclerViewAdapter extends RecyclerView.Adapter<HRecyclerViewAdapter.MyViewHolder>{
private Context context;
private int[] images;
private OnItemClickListener onItemClickListener;
public HRecyclerViewAdapter(Context context, int[] images) {
this.context=context;
this.images=images;
}
//重写onCreateViewHolder方法,返回一个自定义的ViewHolder(当RecyclerView需要一个ViewHolder时会回调该方法,如果有可复用的View不会回调)
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_hrecycler, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
//填充onCreateViewHolder方法返回的holder中的控件(当一个View需要出现在屏幕上时,该方法会被回调,我们需要再该方法中根据数据来更改视图)
public void onBindViewHolder(final MyViewHolder holder, int position) {
holder.iv.setBackgroundResource(images[position]);
if(onItemClickListener!=null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index = holder.getLayoutPosition();
//自定义监听第三步
onItemClickListener.onItemClick(index);
}
});
}
}
//获取数据的数量(告诉RecyclerView有多少个视图需要显示)
public int getItemCount() {
return images.length;
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public class MyViewHolder extends RecyclerView.ViewHolder{
public ImageView iv;
public MyViewHolder(View itemView) {
super(itemView);
iv= (ImageView) itemView.findViewById(R.id.imageview);
}
}
//自定义监听第二步
public void setOnItemClickListener(OnItemClickListener onItemClickListener){
this.onItemClickListener=onItemClickListener;
}
//自定义监听第一步
public interface OnItemClickListener{
void onItemClick(int position);
}
}从代码中大家可以了解到RecyclerView的adpater其实只需要实现三个方法,但是我这个adapter中却多出来几个方法,RecyclerView本身是没有条目点击事件的,
所以多出来的几个方法是变相的给RecyclerView设置设置条目点击事件的,实际上是使用自定义监听给adapter设置了点击事件;
自定义监听就不再过多介绍了,以前写的博客中有专门介绍自定义监听的,不了解的朋友可以了解一下http://blog.csdn.net/zheng_jiao/article/details/51271816
给RecyclerView设置adapter之后就可以使用了:
adapter.setOnItemClickListener(new HRecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
ToastUtils.showStaticToast(context,"当前点击的是第"+(position+1)+"张图片");
}
});好了接下来了解下RecyclerView代替纵向listview:
分割线和上面一样,在item中添加view实现分割线,点击事件同样是添加自定义监听;
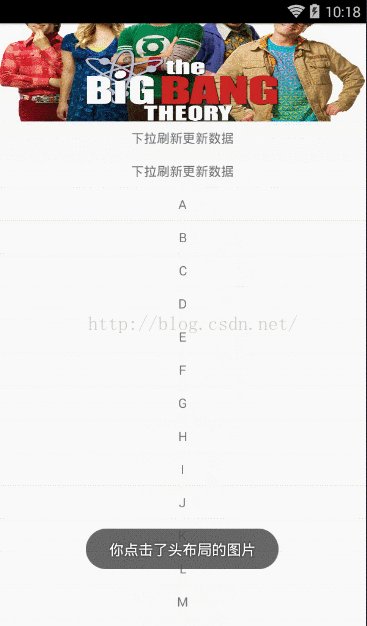
RecyclerView默认是没办法添加头布局和脚布局的,上面横向的没有使用这一块,但是纵向的在真实项目中就极有可能使用到这个功能点了,在网上看了好多大神们写的添加头布局和脚布局的方法,感觉真的是大神,写的真的很复杂,所以都没有使用,最后在git上找到一个自定义的RecyclerView直接继承系统的RecyclerView,除了添加了两个方法,其他的用法不变,感觉挺实用的,在此就不复制这个类了,源码中都有(MyRecyclerView),使用的话直接复制到项目中即可;
添加头布局和脚布局的方法也极为简单,和listview一样:
//添加头布局(必须在设置完布局管理器再添加头布局和脚布局)
View headerView = View.inflate(this, R.layout.headerview, null);
myRecyclerView.addHeaderView(headerView);
//添加脚布局
View footView = View.inflate(context, R.layout.footview, null);
myRecyclerView.addFooterView(footView);
http://blog.csdn.net/zheng_jiao/article/details/51464981
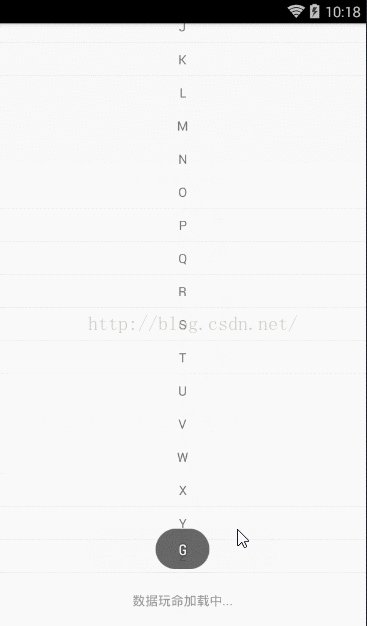
好了,剩下最后一个功能点,上拉加载更多:
直接给RecyclerView添加活动监听和添加脚布局实现,首先得到当前页面显示的条目个数,adapter一共多少个条目,和当前布局遮挡页面个数
先求出用页面实现个数+被页面遮挡条目个数的和,然后拿这个和和adapter总条目个数做比较,当等于或者大于adapter条目个数的时候直接加载数据:
//添加滑动监听
myRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
//当RecyclerView的滑动状态改变时触发
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
//当RecyclerView滑动时触发(类似点击事件的MotionEvent.ACTION_MOVE)
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int visible = layoutManager.getChildCount();//当天页面显示的条目个数
int total = layoutManager.getItemCount();//当前一共多少个条目
int past= layoutManager.findFirstCompletelyVisibleItemPosition();//布局上面被当住多少个条目
//当活动到最后一个条目时加载更多数据
if ((visible + past) >= total){
<span style="white-space:pre"> </span>//发送handler加载数据
handler.sendEmptyMessageDelayed(1,1000);
}
}
});好了,以上功能点已经全部实现,如果大家有更简单的方法实现以上功能点,欢迎告知,感谢;























 3877
3877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








