recyclerview已经代替了listview,它可以实现线性、网络、瀑布流三种样式的局部,很方便使用。但是它没有listview可以添加头部和底部的方法,那上拉加载、下拉刷新怎么实现呢,还好它可以通过viewType来选定在某个特定位置显示对应的布局。我这里指定了四种类型,header、item、footer、endView(没有更多显示的布局)。
如何方便的让getItemViewType在某个位置返回指定的类型呢,我觉得在getItemViewType方法里通过加载的itemCount和position判断很头疼,而且也容易出现bug。我是在数据里直接加了viewType类型,通过this.list.get(position).getViewType()返回指定的类型,你只要在设置数据的时候设置好就完美解决了。
再来说说网格、瀑布流这两种布局在头部和底部如何只显示一条充满宽度的样式。查看源码可理解问什么要这么做,我在代码里也有注释。
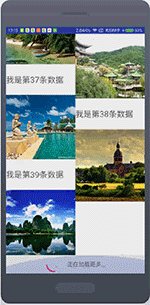
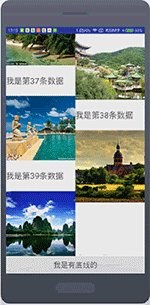
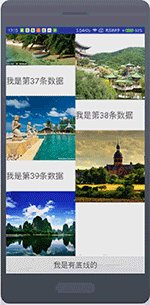
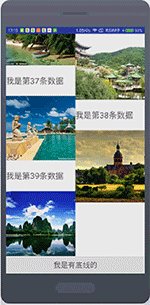
看效果:


//用于GridLayoutManager header footer只显示一行
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView){
super.onAttachedToRecyclerView(recyclerView);
RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
if (manager instanceof GridLayoutManager) {
final GridLayoutManager layout = ((GridLayoutManager) manager);
GridLayoutManager.SpanSizeLookup mGridSpanSizeLookup = new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
Log.e("GridSpanSizeLookup", "GridSpanSizeLookup:" + position);
if (list.get(position).getViewType() == 2||list.get(position).getViewType()==0
||list.get(position).getViewType()==3) {
return layout.getSpanCount();
} else {
//The number of spans occupied by the item at the provided position,Default Each item occupies 1 span.
//在某个位置的item所占用的跨度的数量,默认情况下占用一个跨度。
return 1;
}
}
};
layout.setSpanSizeLookup(mGridSpanSizeLookup);
}
}//用于StaggeredGridLayoutManager header footer只显示一行
@Override
public void onViewAttachedToWindow(RecyclerView.ViewHolder holder) {
super.onViewAttachedToWindow(holder);
ViewGroup.LayoutParams layoutParams = holder.itemView.getLayoutParams();
if(layoutParams!=null&&layoutParams instanceof StaggeredGridLayoutManager.LayoutParams){
StaggeredGridLayoutManager.LayoutParams params = (StaggeredGridLayoutManager.LayoutParams) layoutParams;
int position = holder.getLayoutPosition();
if(list.get(position).getViewType() == 2||list.get(position).getViewType()==0
||list.get(position).getViewType()==3){
// 如果方向是纵向的,视图将充满整个宽度,方向为横向,视图将充满整个高度。
params.setF







 本文介绍如何在RecyclerView中实现上拉加载和下拉刷新。通过在数据中添加viewType,避免了在getItemViewType方法中复杂的判断。对于网格和瀑布流布局,头部和底部显示全宽样式。下拉刷新通过检测列表顶部位置和滑动距离动态改变header高度,上拉加载则通过OnScrollListener监听,当滑动到列表底部时触发加载更多。源码提供了详细实现方式。
本文介绍如何在RecyclerView中实现上拉加载和下拉刷新。通过在数据中添加viewType,避免了在getItemViewType方法中复杂的判断。对于网格和瀑布流布局,头部和底部显示全宽样式。下拉刷新通过检测列表顶部位置和滑动距离动态改变header高度,上拉加载则通过OnScrollListener监听,当滑动到列表底部时触发加载更多。源码提供了详细实现方式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1181
1181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








