概要:1.使用Xcode创建项目显示hello world文本
2.添加控件:拖拽方式+代码方式
2.获取IOS控件
3.实现控件事件响应
一、创建项目

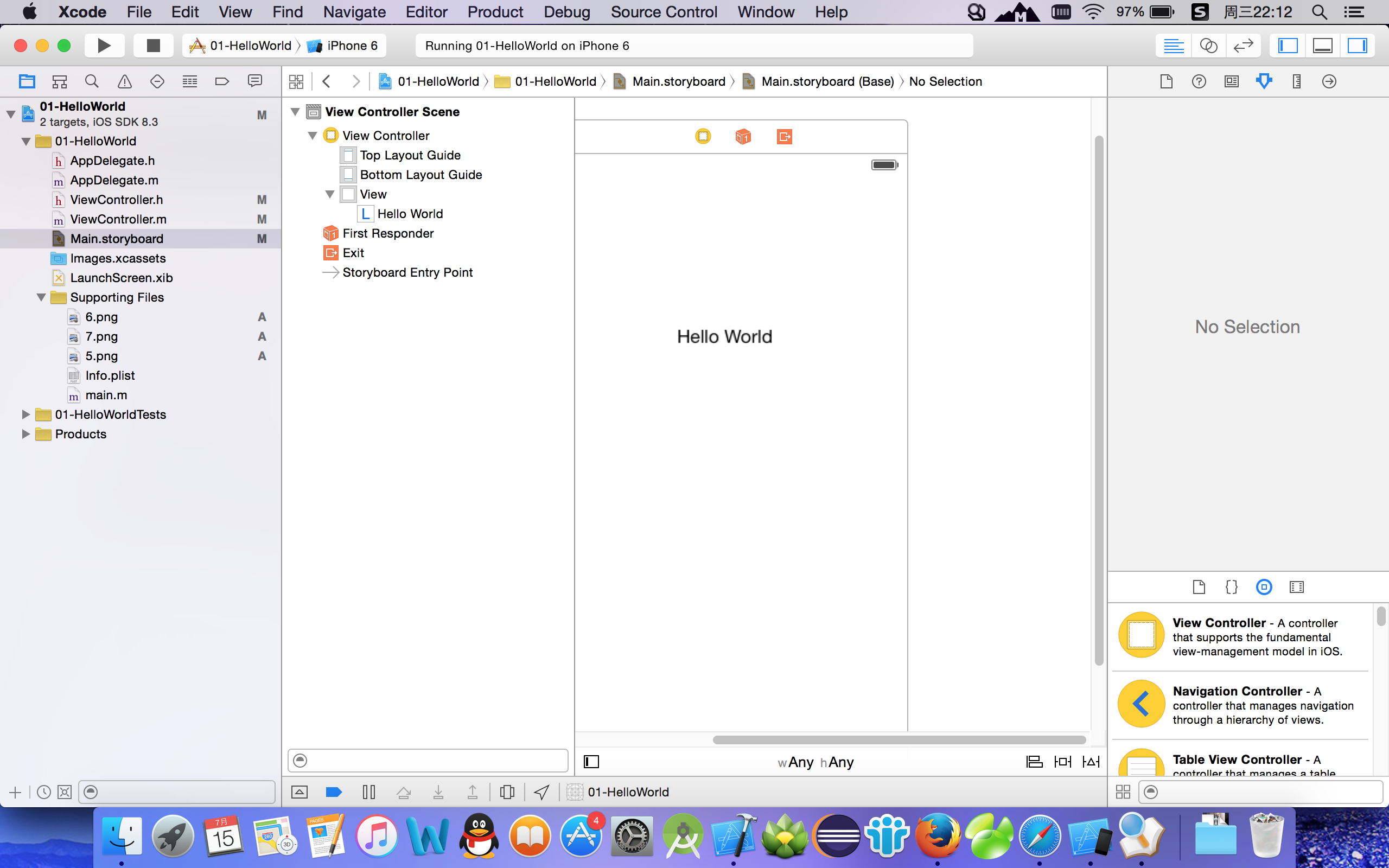
根据Xcode生成的文件目录。点击Main.storyboard文件,在这里我们可以通过拖拽的方式,从左下角Xcode提供的库中选取一个label控件,然后设置其文本为hello world。然后运行程序就可以在虚拟器中看到新建的APP其界面为hello world

小提示:Xcode很好的封装了开发中需要用到的一些资源,如图中所示,左下角的四个图标,自左到右分别代表:模板文件、模板代码块、IOS控件、应用资源(比如图片)。可以在storyboard中拖拽使用,可以提升开发效率。
二、添加控件的方式
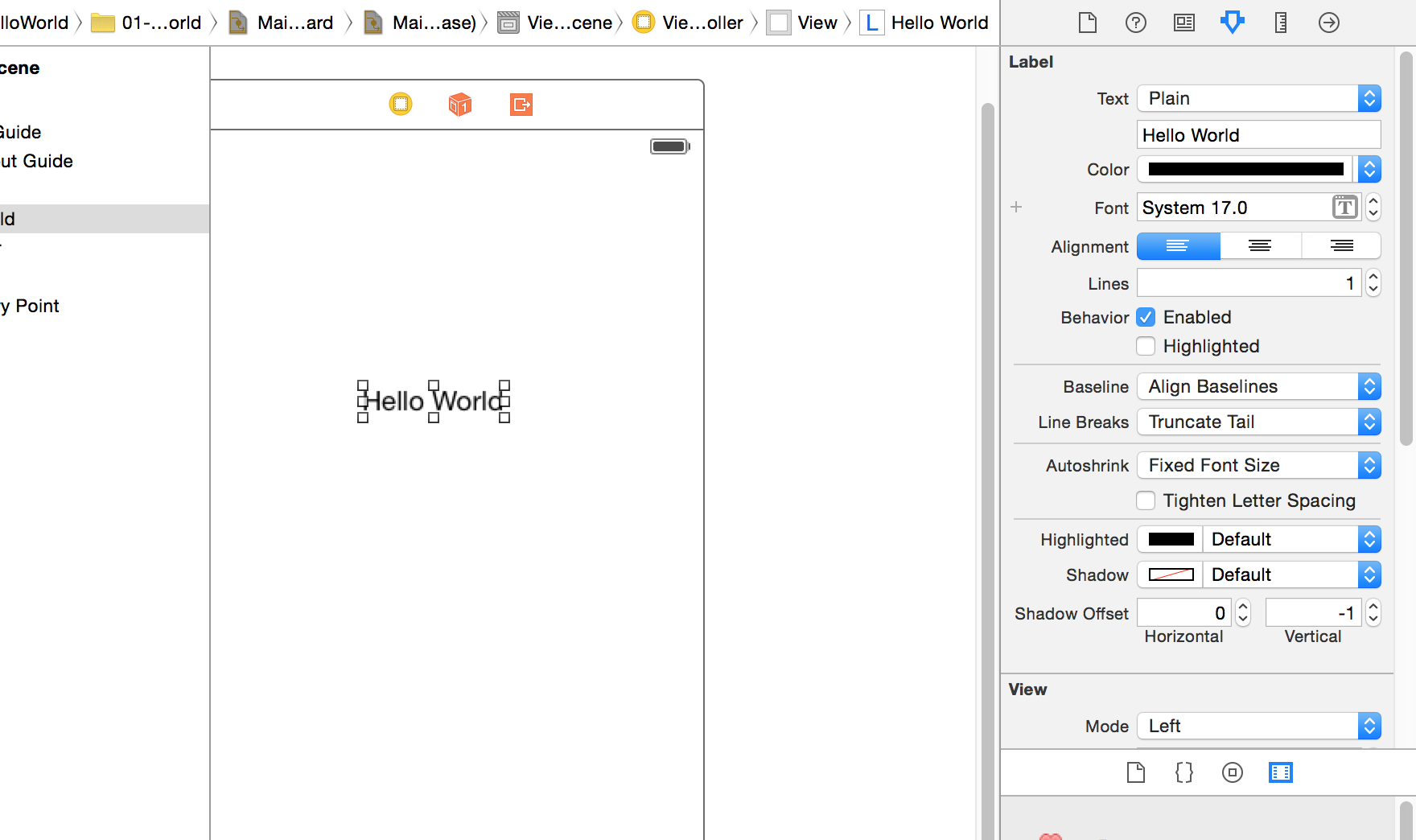
(1)在storyboard中使用拖拽的方式添加,添加之后选中控件可以在Xcode右边栏中对其进行相关属性的设置。比如我们选中label标签后在右边的属性导航界面可以看到label和view的相关属性,根据需要对其进行设置即可。具体的属性功能自行查阅API。

(2)代码方式添加
除了storyboard之外,也可以使用代码自行添加。
示例:如果不使用storyboard,可以直接把该文件删除掉,UIController文件也可以一起删除,在AppDelegate.m文件中编写代码。覆写didFinishLaunchingWithOptions方法。代码如下
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//创建并初始化window对象,使其大小与屏幕大小相同
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//设置窗口的背景色
self.window.backgroundColor = [UIColor whiteColor];
//创建一个UIController对象
UIViewController * controller = [[UIViewController alloc]init];
//让程序的窗口加载并显示viewcontroller视图控制器关联的界面
self.window.rootViewController = controller;
//创建一个View对象
UIView* rootView = [[UIView alloc]initWithFrame:[UIScreen mainScreen].bounds];
//设置controller显示rootview
controller.view = rootView;
//创建一个按钮控件
UIButton* button = [UIButton buttonWithType:UIButtonTypeSystem];
//设置按钮的大小
button.frame = CGRectMake(120,100,80,40);
//设置按钮的文本
[button setTitle:@"启用" forState:UIControlStateNormal];
//将按钮控件添加到rootView中
[rootView addSubview:button];
return YES;
}
大致步骤:
1.创建控件
2.设置控件属性
3.将控件添加到view中
4.设置view的相关属性
5.将view添加到窗口
三、获取控件以及事件监听
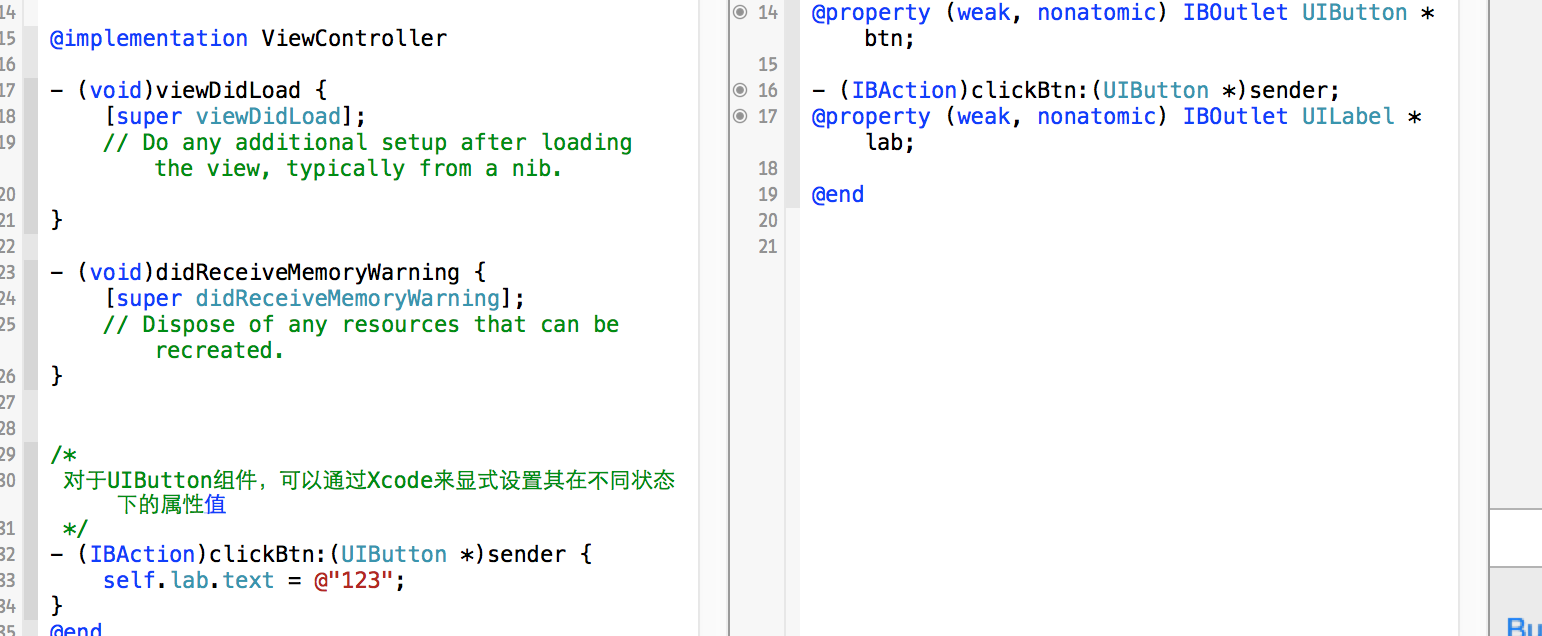
1.IBOutlet
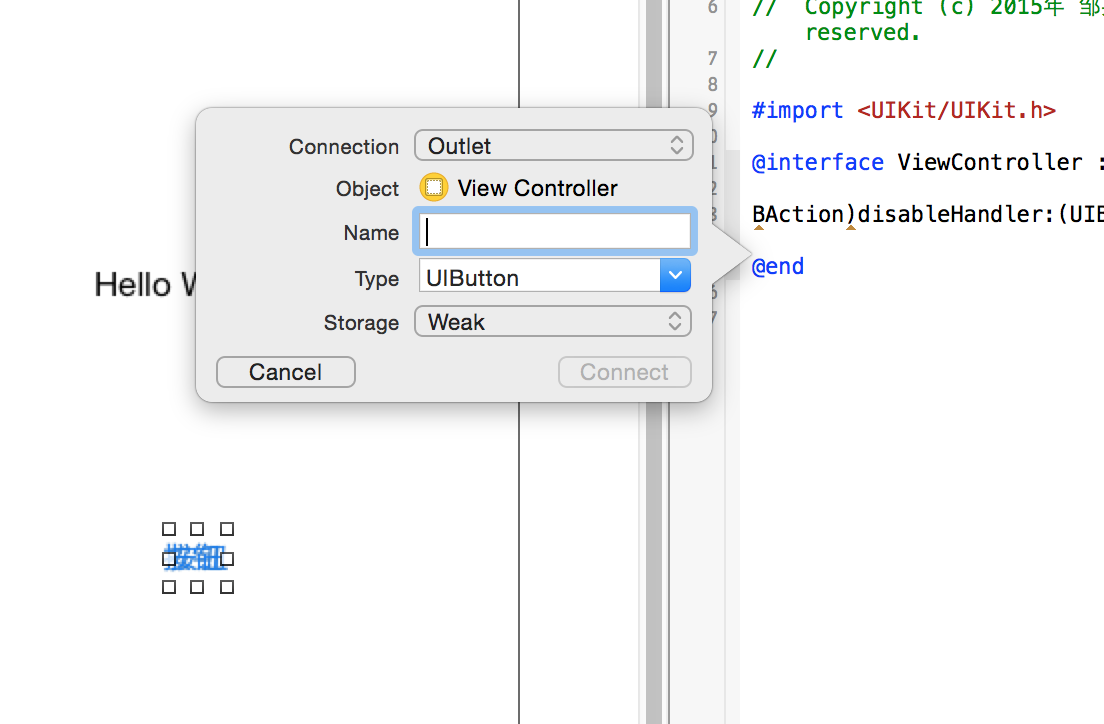
IOS可以在storyboard中选中某个控件,按住control以及鼠标右键连接到对应的代理文件中,然后设置IBOutlede的名称,这样就可以在程序中通过该名称获取到控件


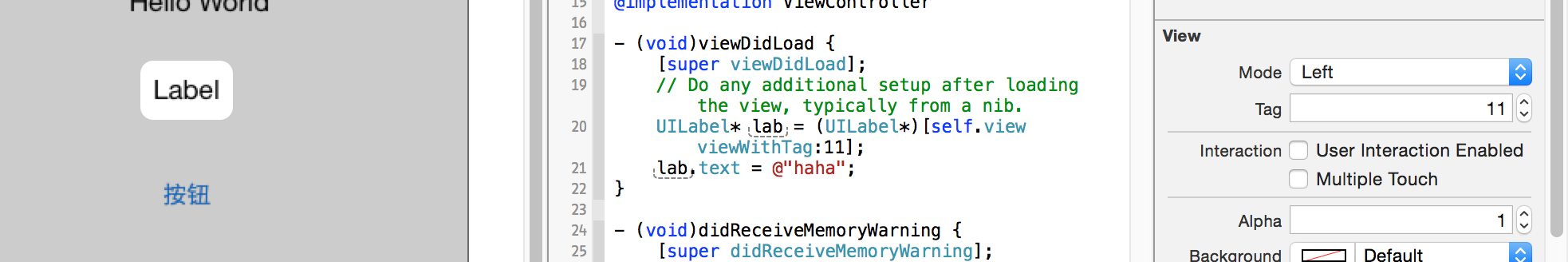
2.使用Tag获取
可以通过为控件设置tag属性来获取,类似于id,注意,ios中Tag只能是正整数.

事件监听:1.IBAction
2.在程序中为UI控件绑定事件
3.对于某些生命周期事件,可以直接委托给对应的代理对象处理
这里只简单介绍一二种。
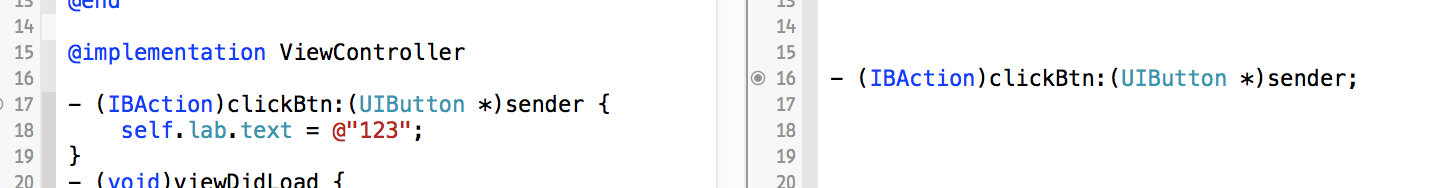
IBAction:添加方式和IBOutlet相同,指定的名称为生产的事件响应方法

右边为.h文件中通过IBAction设置的方法声明,左边为具体的实现。这样在按钮点击时就会发生事件响应,lab标签的文本值就会改变
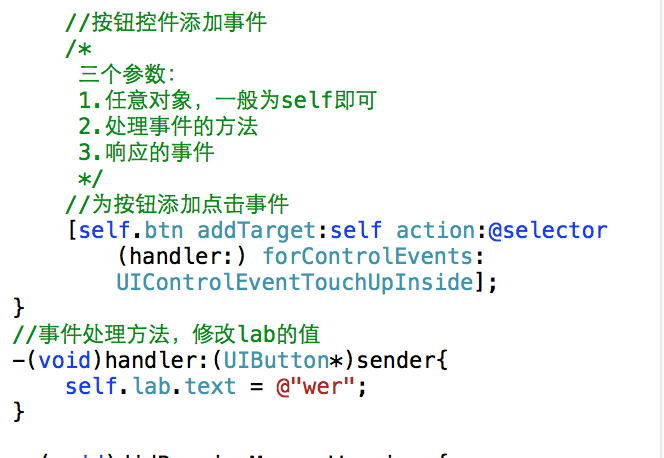
2.通过代码的方式为UI控件绑定






















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








