本博文主要讲解怎么使用HorizontalScrollView实现左右滑动的效果。
HorizontalScrollView实际上是一个FrameLayout ,一般通过只放置一个LinearLayout子控件。如果要使其添加其他的控件,就使用LinearLayout子控件来添加其他的控件,最后达到丰富其内容的效果。其中,LinearLayout设置的orientation布局为Horizontal.HorizontalScrollView不可以和ListView同时用,因为ListView有自己的滚动条设置。类似TextView也一样。
下面通过一个实际的实例来讲解HorizontalScrollView:
MainActivity.java
HorizontalScrollView实际上是一个FrameLayout ,一般通过只放置一个LinearLayout子控件。如果要使其添加其他的控件,就使用LinearLayout子控件来添加其他的控件,最后达到丰富其内容的效果。其中,LinearLayout设置的orientation布局为Horizontal.HorizontalScrollView不可以和ListView同时用,因为ListView有自己的滚动条设置。类似TextView也一样。
下面通过一个实际的实例来讲解HorizontalScrollView:
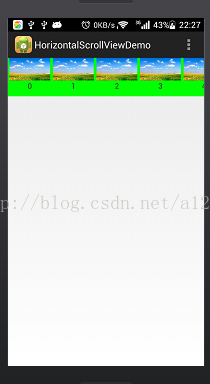
1.效果:
2.实现代码
需求分析:主要实现一个父LinearLayout中包含代码创建的10个子LinearLayout,而每个子LinearLayout添加一个ImageView和TextView,超出的部分实现左右滑动
activity_main.xml
<span style="font-family:Microsoft YaHei;font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<HorizontalScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FF00"
android:scrollbarAlwaysDrawHorizontalTrack="false" >
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
</LinearLayout></span>MainActivity.java
package com.example.horizontalscrollviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.HorizontalScrollView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private HorizontalScrollView scrollView;
private LinearLayout linear;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (HorizontalScrollView) this.findViewById(R.id.scroll_view);
linear = (LinearLayout) this.findViewById(R.id.linear);
createChildLinearLayout();
}
private void createChildLinearLayout() {
for (int i = 0; i < 10; i++) {
LinearLayout.LayoutParams linearLp = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
LinearLayout myLinear = new LinearLayout(this);
linearLp.setMargins(5, 0, 5, 20);
myLinear.setOrientation(LinearLayout.VERTICAL);
myLinear.setTag(i);
linear.addView(myLinear, linearLp);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(R.drawable.img);
myLinear.addView(imageView, lp);
LinearLayout.LayoutParams textViewLp = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
TextView textView = new TextView(this);
textView.setText(i + "");
textView.setGravity(Gravity.CENTER);
myLinear.addView(textView, textViewLp);
myLinear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, v.getTag().toString(),
Toast.LENGTH_SHORT).show();
}
});
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}






















 2722
2722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








