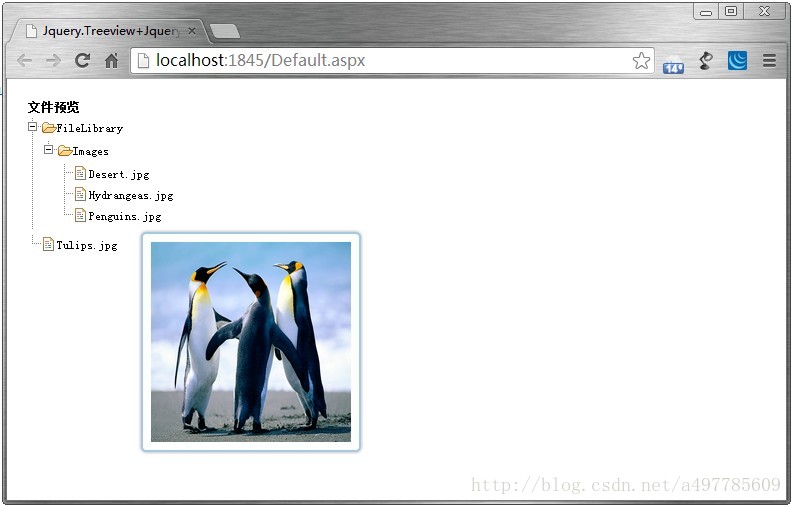
效果图:
前台Html:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_26.QingShan.WebFileViewer._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Jquery.Treeview+Jquery UI制作Web文件预览</title>
<%--JS--%>
<script src="Scripts/jquery-1.9.1.js" type="text/javascript"> </script>
<script src="Scripts/jquery.treeview/jquery.cookie.js" type="text/javascript"> </script>
<script src="Scripts/jquery.treeview/jquery.treeview.js" type="text/javascript"> </script>
<script src="Scripts/jquery-ui-1.10.3/jquery-ui-1.10.3.min.js" type="text/javascript"> </script>
<%--CSS--%>
<link href="Scripts/jquery-ui-1.10.3/css/start/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="Scripts/jquery.treeview/jquery.treeview.css" rel="stylesheet"></link>
<link href="Style/common.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="main">
<p>
文件预览</p>
<div class="mainContent">
<ul id="fileList" class="filetree">
<%= FileTreeHtml %></ul>
<script type="text/javascript">
$(function() {
//树形文件目录
$(".filetree").treeview();
//显示ToolTips
$(document).tooltip({
items: ".file",
track: true,
content: function() {
var element = $(this);
var name = element.attr("name");
var img = element.attr("img");
if (img != "") {
return "<img class='toolTips' alt='" + name + "' src='" + img + "'>";
}
return "";
}
});
});
</script>
</div>
</div>
</form>
</body>
</html>using System;
using System.IO;
using System.Text;
using System.Web;
using System.Web.UI;
namespace _26.QingShan.WebFileViewer
{
public partial class _Default : Page
{
protected string FileTreeHtml { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
var directory = new DirectoryInfo(HttpContext.Current.Server.MapPath("~/FileLibrary"));
if (Directory.Exists(directory.FullName))
{
FileTreeHtml = FileTreeHelper.GetGuideTree(new StringBuilder(), directory.FullName,
directory.FullName);
}
}
}
}
}using System;
using System.IO;
using System.Text;
using System.Web;
namespace Whir.WebSite.JavascriptDemos
{
/// <summary>
/// 树形文件夹Html内容生成类
/// </summary>
public class FileTreeHelper
{
/// <summary>
/// 生成树形文件Html
/// </summary>
/// <param name="builder">用于存放拼接的Html,由于是递归拼接,调用方法时,传入空的StringBuilder即可</param>
/// <param name="path">要显示的服务器端文件夹路径(物理路径)</param>
/// <param name="replacePath">要替换掉的路径部分</param>
/// <returns></returns>
public static string GetGuideTree(StringBuilder builder, string path, string replacePath)
{
var currentDir = new DirectoryInfo(path);
DirectoryInfo[] subDirs = currentDir.GetDirectories();
if (subDirs.Length > 0)
{
builder.AppendFormat("<li><span class='folder' path='{0}'>{1}</span>" + Environment.NewLine,
currentDir.FullName.Replace(replacePath, ""), currentDir.Name);
builder.Append(" <ul>" + Environment.NewLine);
foreach (DirectoryInfo dir in subDirs)
{
GetGuideTree(builder, dir.FullName, replacePath);
}
FileInfo[] files = currentDir.GetFiles();
if (files.Length > 0)
{
foreach (FileInfo file in files)
{
string previewUrl = file.FullName.IsImage()
? GetFileWebUrl(
file.FullName.Replace(HttpContext.Current.Server.MapPath("~/"), ""))
: string.Empty;
builder.AppendFormat("<li><span class='file' name='{0}' img='{1}' path='{2}'>{0}</span>" + Environment.NewLine, file.Name,
previewUrl, file.FullName.Replace(replacePath, ""));
}
}
builder.Append(" </ul>" + Environment.NewLine);
builder.Append("</li>" + Environment.NewLine);
}
else
{
builder.AppendFormat("<li class='closed'><span class='folder' path='{0}'>{1}</span>" + Environment.NewLine,
currentDir.FullName.Replace(replacePath, ""), currentDir.Name);
}
return builder.ToString();
}
public static string GetFileWebUrl(string filePath)
{
if (filePath.IsEmpty())
{
return string.Empty;
}
filePath = filePath.Replace("\\", "/");
if (filePath.StartsWith("/"))
{
filePath = filePath.TrimStart('/');
}
return VirtualPathUtility.AppendTrailingSlash(HttpContext.Current.Request.ApplicationPath) + filePath;
}
}
}
 Jquery文件预览
Jquery文件预览







 本文介绍了一种使用Jquery和Jquery UI实现的Web文件预览功能,通过树形结构展示文件目录,并提供了文件预览功能。具体实现包括前端HTML布局、JavaScript交互逻辑及后端代码。
本文介绍了一种使用Jquery和Jquery UI实现的Web文件预览功能,通过树形结构展示文件目录,并提供了文件预览功能。具体实现包括前端HTML布局、JavaScript交互逻辑及后端代码。

















 26
26

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








