
一丶概述
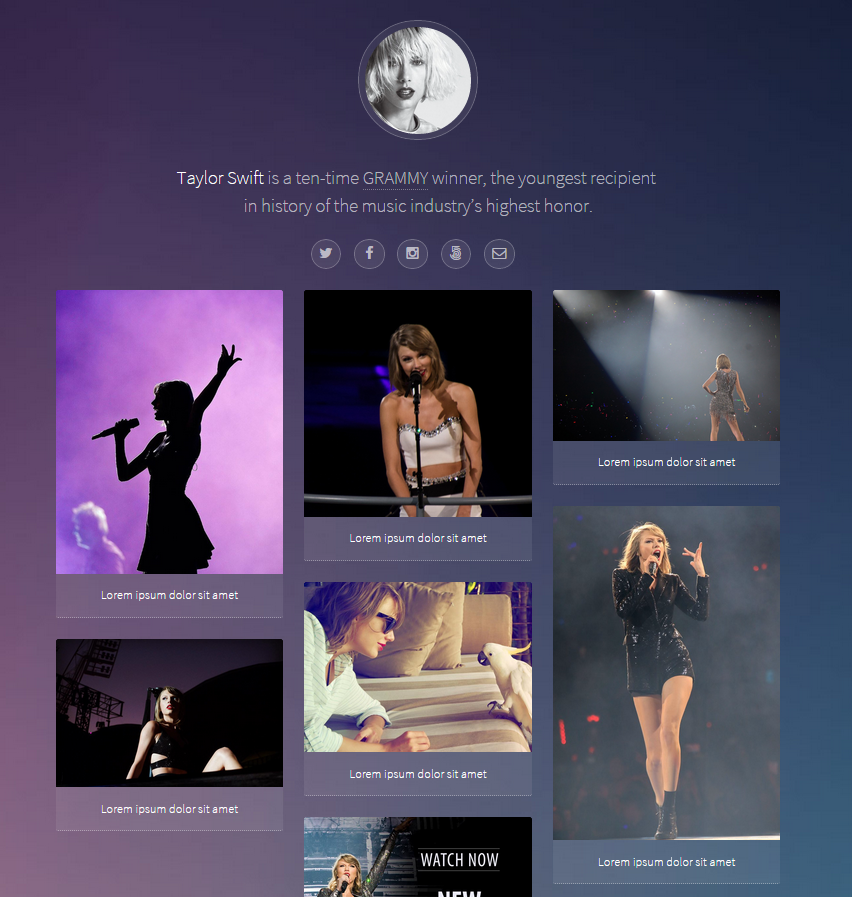
这是我实战的第一个静态页面,虽然大多CSS布局是借鉴他人作品,但是从中还是体会到自己动手才能真正学到东西,现将其中几个新学到的CSS知识点记录下来.(注:未使用BootStrap)
二丶CSS笔记
1.为body设置background-image时,设置background-size:cover属性,可以实现背景图片的拉伸(水平and垂直).
2.实现圆角头像效果
<span class="avatar">
<img src="images/swift1.png" alt=""></span>
.avatar
{
//将span元素设置inline-block嵌套一个block img
display: inline-block;
//设置上下外边距
margin: 2em 0 2em 0;
//用来实现头像外部的圆环效果
padding: .5em;
//用rgba设置透明度的方法实现外圆边框(白色,0.25)
border: solid 1px rgba(255, 255, 255, .25);
//区域完全圆角
border-radius: 100%;
//设置环形的颜色
background-color: rgba(255, 255, 255, .075);
}
.avatar img
{
display: block;
//宽度需要设置,不然会呈现图片原始大小
width: 10em;
border-radius: 100%;
}text-align: center属性不仅可以实现容器内text居中,还可以实现span img 居中(内联元素)居中,本例用此属性实现头像,推特图标的居中.- 对元素使用
max-width:68em,margin:0 auto.可以实现居中,并具备一定的自适应. - color: inherit;属性,可以实现元素的颜色继承.
- 主体布局采用弹性盒模型
(1)外部容器使用display:flex;
flex-direction:row(column);可设置主轴的方向.
然后其中嵌套的是哪个DIV就呈竖向三列.
(2)
.thumbnails > div
{
display: flex;
flex-direction: column;
width: calc(100%/3);
padding-left: 2em;
}对其中每一列也可以使用弹性盒模型,控制flex-direction:column,设置宽度可以用width:calc(100%/3);
7,对盒模型实现阴影边框
.thumbnails a
{
border-radius: 4px;
background: rgba(255,255,255,.075);
box-shadow: inset 0 0 0 1px rgba(255,255,255,.25);
}
.thumbnails a:hover
{
background: rgba(255,255,255,.25);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, .25), 0 0 .5em 0 #ff6382;
}box-shadow: h-shadow v-shadow blur spread color inset;h-shadow与v-shawow是设置阴影的水平垂直偏移量,blur是模糊距离,spread是阴影尺寸,inset可设置内阴影.






















 7636
7636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








