前言
学习了一段时间的html+css,自己来制作个网站首页静态页面来玩玩,检验自己的学习成果。
制作一个静态页面前必备的:
- html&html5基础(html标签的知识、运用,标签所代表的意义)
- css&css3基础(css属性基础知识,每个属性所代表的意义)
- 开发软件(本人用的:Notepad++)
- 图形处理软件(ps6)用来切图,如切logo、某背景图片、图片等。
- 五个主要浏览器(Google、火狐、欧朋、苹果、IE)
- IETester软件(测试不同版本浏览器的兼容性)
- 搭建一个本地服务器
- 网上下载一张网站首页psd素材
本作品的完整代码GitHub:查看完整代码点击这里
开始动手
网页素材如下:

思路:
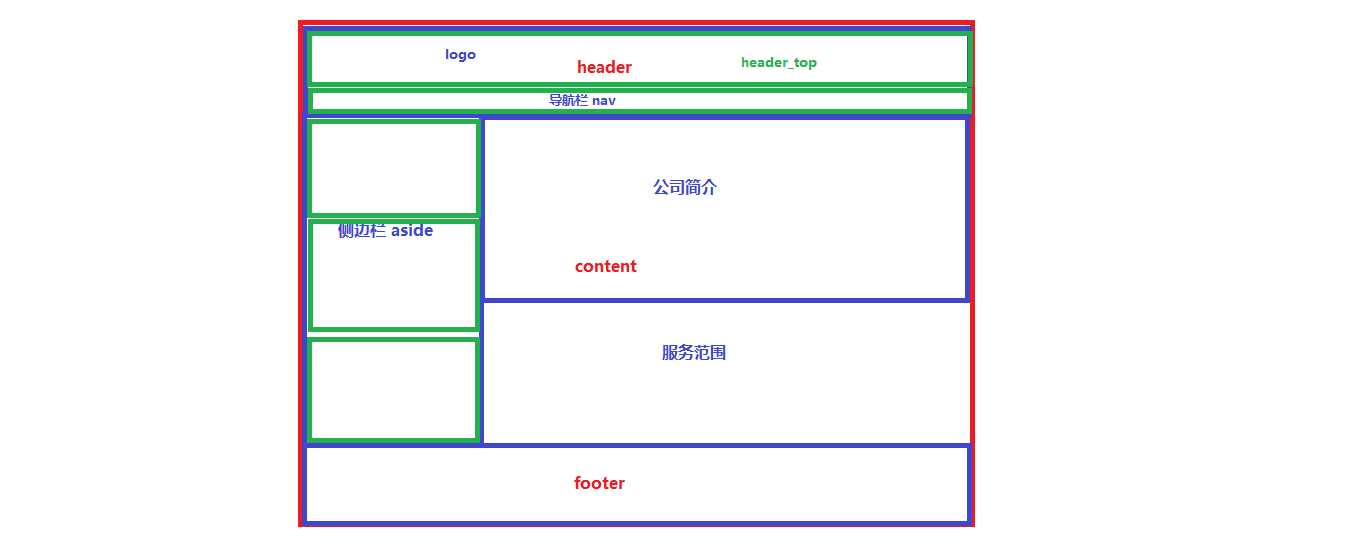
当我们拿到素材之后,接下来不是马上打开开发软件就开始div、css布局什么的,别慌,我们应该拿着素材分析分析,例如:该网页的分布形式是怎样的?该如何布局?此网页需要用到哪些前端知识,自己可以用画图软件先画画该页面的分布等,通过分析素材,可以将整个页面分成以下几个部分来布局,如:

如图:整个页面分成三大部分:header头部、content内容部分、footer页脚部分,头部以可以分成header_top、nav导航栏两个部分;内容区域可以分成侧边栏、公司简介、服务范围三部








 本文记录了作者在学习html+css后,尝试制作一个公司首页静态页面的过程。内容涵盖制作前的准备,如html和css基础知识,开发和图形处理软件的选择,以及在开发中遇到的问题和解决方案,还有不同浏览器的兼容性测试。
本文记录了作者在学习html+css后,尝试制作一个公司首页静态页面的过程。内容涵盖制作前的准备,如html和css基础知识,开发和图形处理软件的选择,以及在开发中遇到的问题和解决方案,还有不同浏览器的兼容性测试。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








