树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
树控件数据格式化
每个节点都具备以下属性:
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
-
checked:表示该节点是否被选中。
-
attributes: 被添加到节点的自定义属性。
-
children: 一个节点数组声明了若干节点。
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为'id',通过URL发送到服务器上面检索子节点。
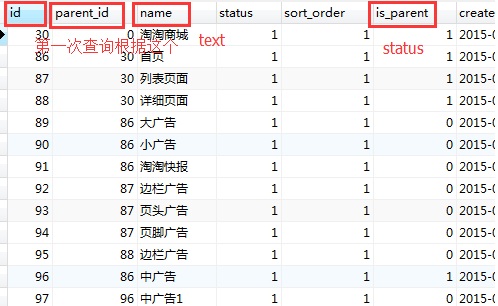
查询表格:
首先根据parent_id查询,返回json,
- [{
- "id": 1,
- "text": "Node 1",
- "state": "closed",
- "children": [{
- "id": 11,
- "text": "Node 11"
- },{
- "id": 12,
- "text": "Node 12"
- }]
- },{
- "id": 2,
- "text": "Node 2",
- "state": "closed"
- }]
 ,不是叶子节点,因此不会展开。当点击时,会取出选中节点的id,以id做参数,进行同样的查询。
,不是叶子节点,因此不会展开。当点击时,会取出选中节点的id,以id做参数,进行同样的查询。
代码:
@Controller
@RequestMapping("/content/category")
public class ContentCategoryController {
@Autowired
private ContentCategoryService contentCategoryService;
@RequestMapping("/list")
@ResponseBody
public List<EUTreeNode> getContentCatList(@RequestParam(value="id", defaultValue="0")Long parentId) {
List<EUTreeNode> list = contentCategoryService.getCategoryList(parentId);
return list;
}
@RequestMapping("/create")
@ResponseBody
public TaotaoResult createContentCategory(Long parentId, String name) {
TaotaoResult result = contentCategoryService.insertContentCategory(parentId, name);
return result;
}
}
@Service
public class ContentCategoryServiceImpl implements ContentCategoryService {
@Autowired
private TbContentCategoryMapper contentCategoryMapper;
@Override
public List<EUTreeNode> getCategoryList(long parentId) {
//根据parentid查询节点列表
TbContentCategoryExample example = new TbContentCategoryExample();
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
//执行查询
List<TbContentCategory> list = contentCategoryMapper.selectByExample(example);
List<EUTreeNode> resultList = new ArrayList<>();
for (TbContentCategory tbContentCategory : list) {
//创建一个节点
EUTreeNode node = new EUTreeNode();
node.setId(tbContentCategory.getId());
node.setText(tbContentCategory.getName());
node.setState(tbContentCategory.getIsParent()?"closed":"open");
resultList.add(node);
}
return resultList;
}
}
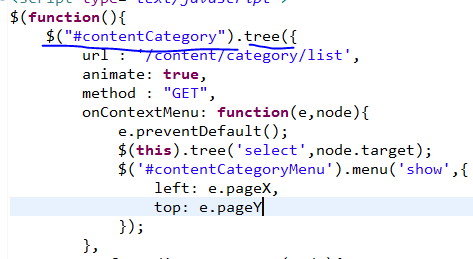
jsp:
























 3569
3569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








