Tree(树)结构的两种方式
首先我们看一下官方文档中的使用介绍:
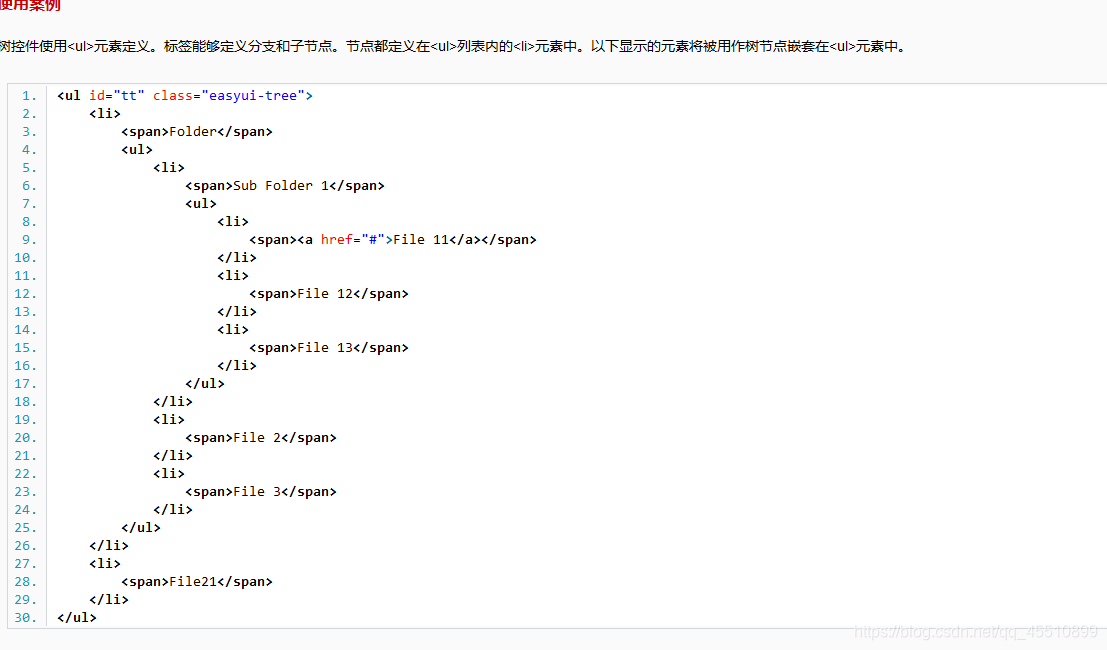
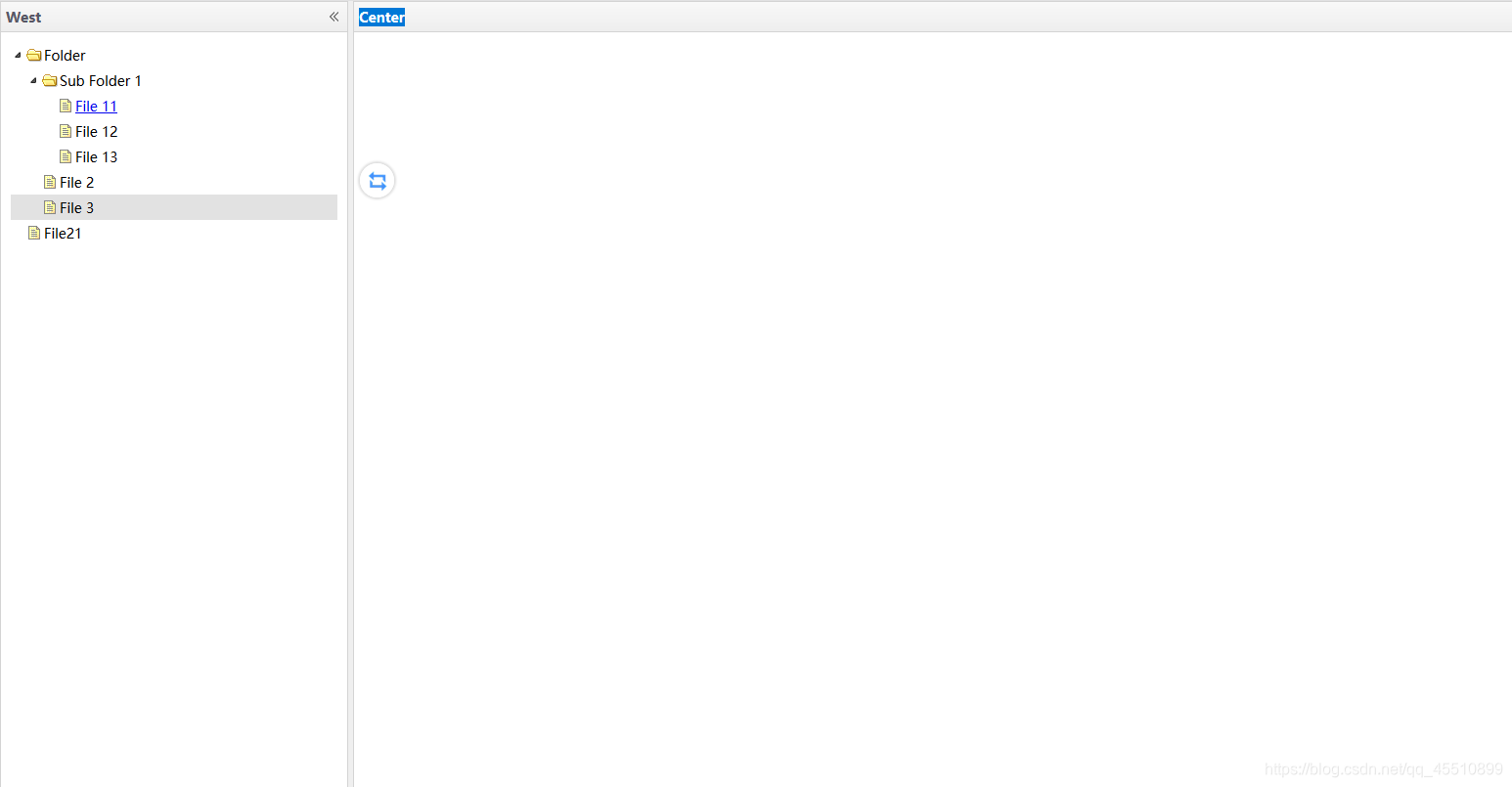
 第一种方式,就是在HTML页面直接引入,效果如下:
第一种方式,就是在HTML页面直接引入,效果如下:
 但是我们在实际项目中,不可能在页面绑定固定的值,如果在上面这种方式中,使用jQuery传入Json值,又显得太过于多余,所以,EasyUI还提供了一种更为便捷的方式实现:
但是我们在实际项目中,不可能在页面绑定固定的值,如果在上面这种方式中,使用jQuery传入Json值,又显得太过于多余,所以,EasyUI还提供了一种更为便捷的方式实现:

实现步骤及注意点
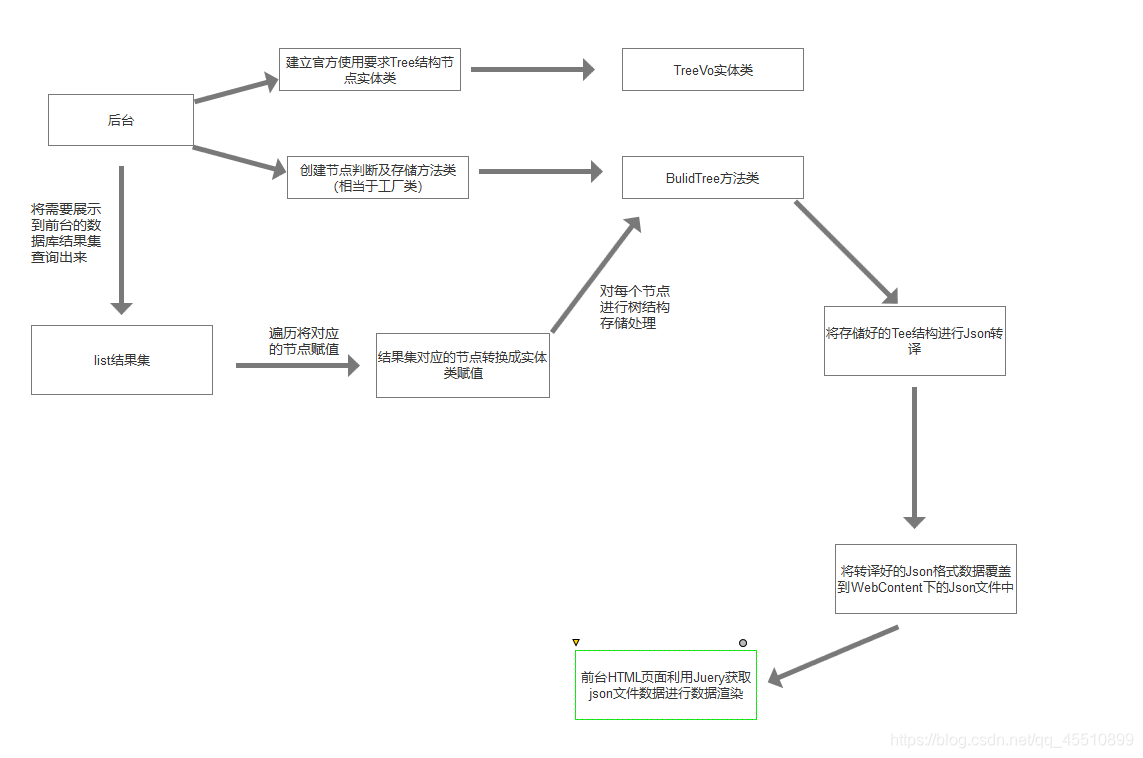
这篇博文主要使用第二种简便开发的方式去介绍使用步骤,首先我们要清楚EasyUI的Tree结构的原理:
- 页面定义一个空
ul标签,定义好id值,使用jquery在js文件中对传入的id对应的ul标签进行json处理绑定数据,js文件内容:
$(function(){
$('#tt').tree({
url:'tree_data1.json',
});
})
- 后台建立节点实体类,对应官网结构
- 后台建立节点存储生产方法,构建数据库查询结果集的树结构
- 将数据库查询结果集进行节点转换,构建成树结构
- 利用Json转译,覆盖到项目中的Json文件
- 前台进行数据渲染

注意点一:
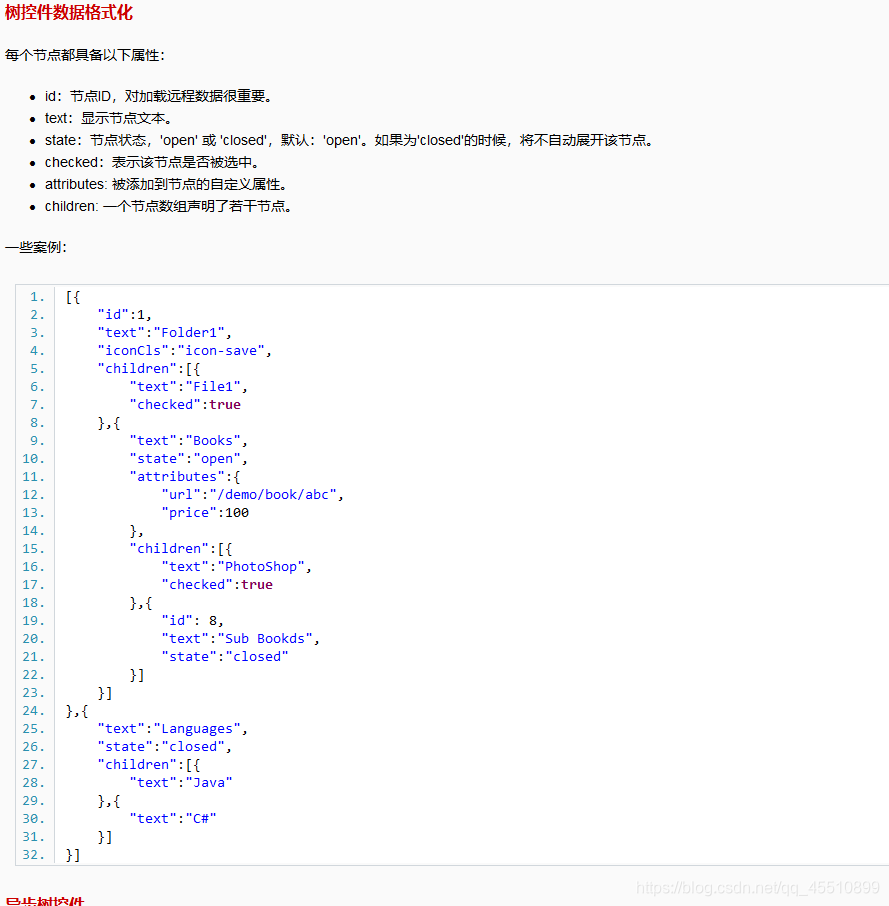
Json文件格式必须按照官网的结构:

json文件的案例在下载好的jquery-easyui文档里demo->tree目录下

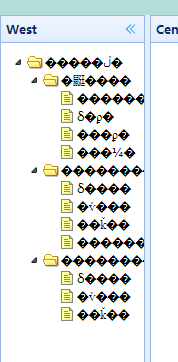
注意点二:Json解析到前台显示结果乱码问题
至于到底手误点到了哪里不清楚,反正用了博主一堆头发加两小时

下面贴出解决步骤
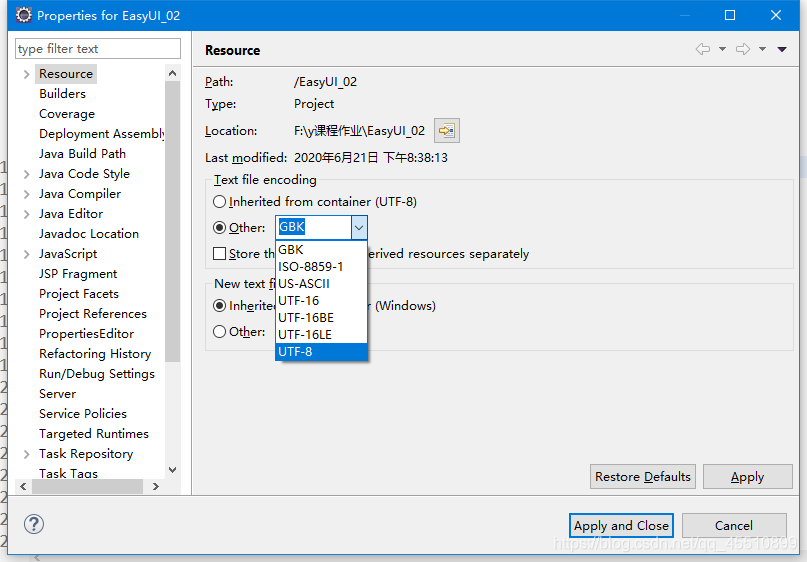
点击项目后,Alt+Enter,选择utf-8格式显示

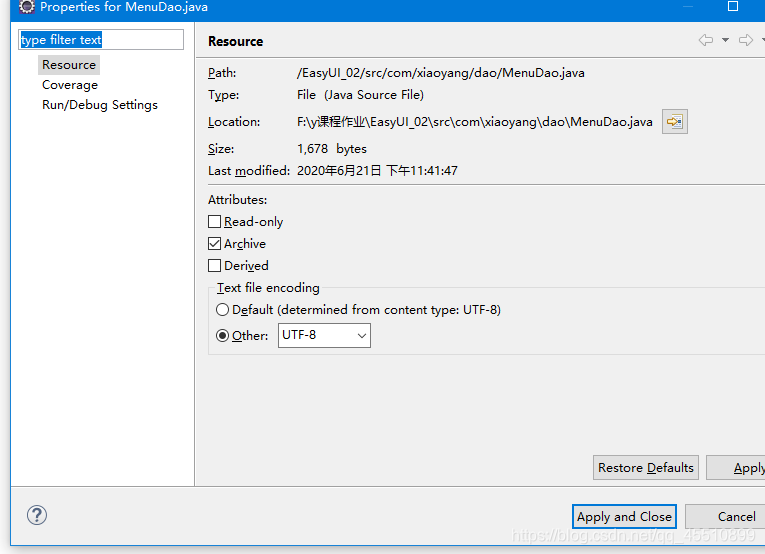
如果单个文件内还是乱码,先关闭文件窗口,点击然后Alter+Enter设置单个文件的编码为Utf-8

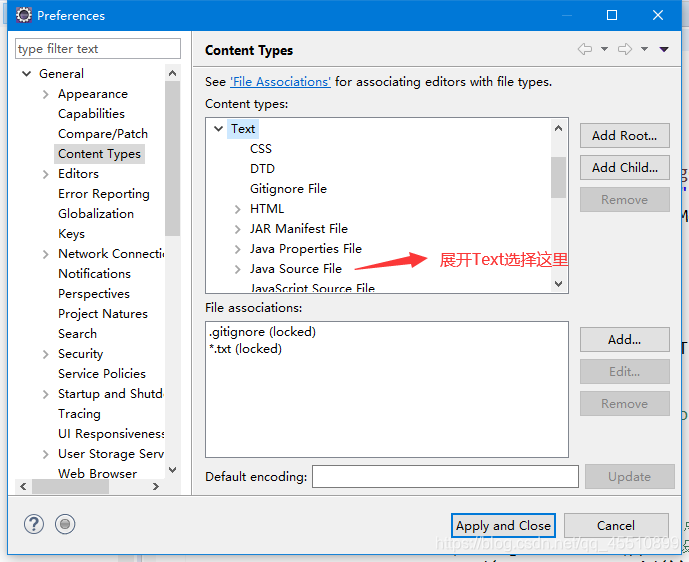
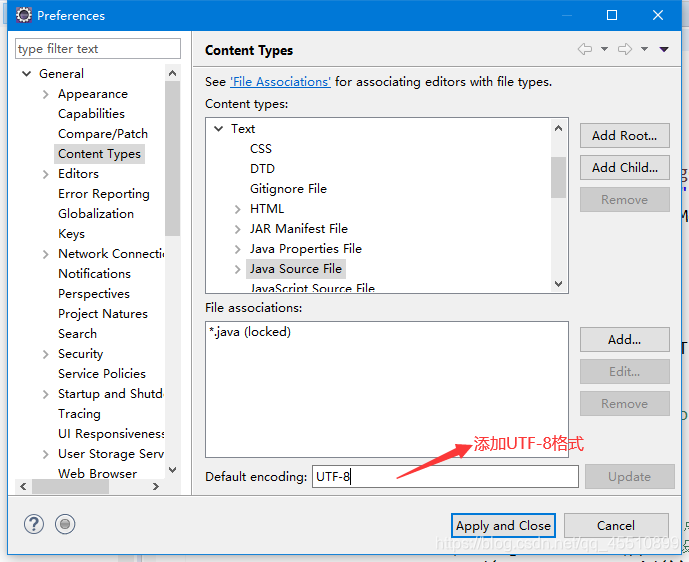
最后一步对于数据乱码的问题至关重要,点击Window->Preferences->Content types


然后Json文件会再次乱码,重新覆盖一下就好了…

Tree案例源码及效果
官网对应结构节点实体类(TreeVo):
package com.xiaoyang.vo;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo<T> {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map<String, Object> state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map<String, Object> attributes;
/**
* 节点的子节点
*/
private List<TreeVo<T>> children = new ArrayList<TreeVo<T>>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getState() {
return state;
}
public void setState(Map<String, Object> state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeVo<T>> getChildren() {
return children;
}
public void setChildren(List<TreeVo<T>> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map<String, Object> state, boolean checked, Map<String, Object> attributes,
List<TreeVo<T>> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}
节点存储以及构造Tree结构生产类(BulidTree):
package com.xiaoyang.util;
import com.xiaoyang.vo.TreeVo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BuildTree {
/**
* 默认-1为顶级节点
* @param nodes
* @param <T>
* @return
*/
public static <T> TreeVo<T> build(List<TreeVo<T>> nodes) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || "-1".equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
TreeVo<T> root = new TreeVo<T>();
if (topNodes.size() == 1) {
root = topNodes.get(0);
} else {
root.setId("000");
root.setParentId("-1");
root.setHasParent(false);
root.setChildren(true);
root.setChecked(true);
root.setChildren(topNodes);
root.setText("顶级节点");
Map<String, Object> state = new HashMap<>(16);
state.put("opened", true);
root.setState(state);
}
return root;
}
/**
* 指定idparam为顶级节点
* @param nodes
* @param idParam
* @param <T>
* @return
*/
public static <T> List<TreeVo<T>> buildList(List<TreeVo<T>> nodes, String idParam) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || idParam.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
}
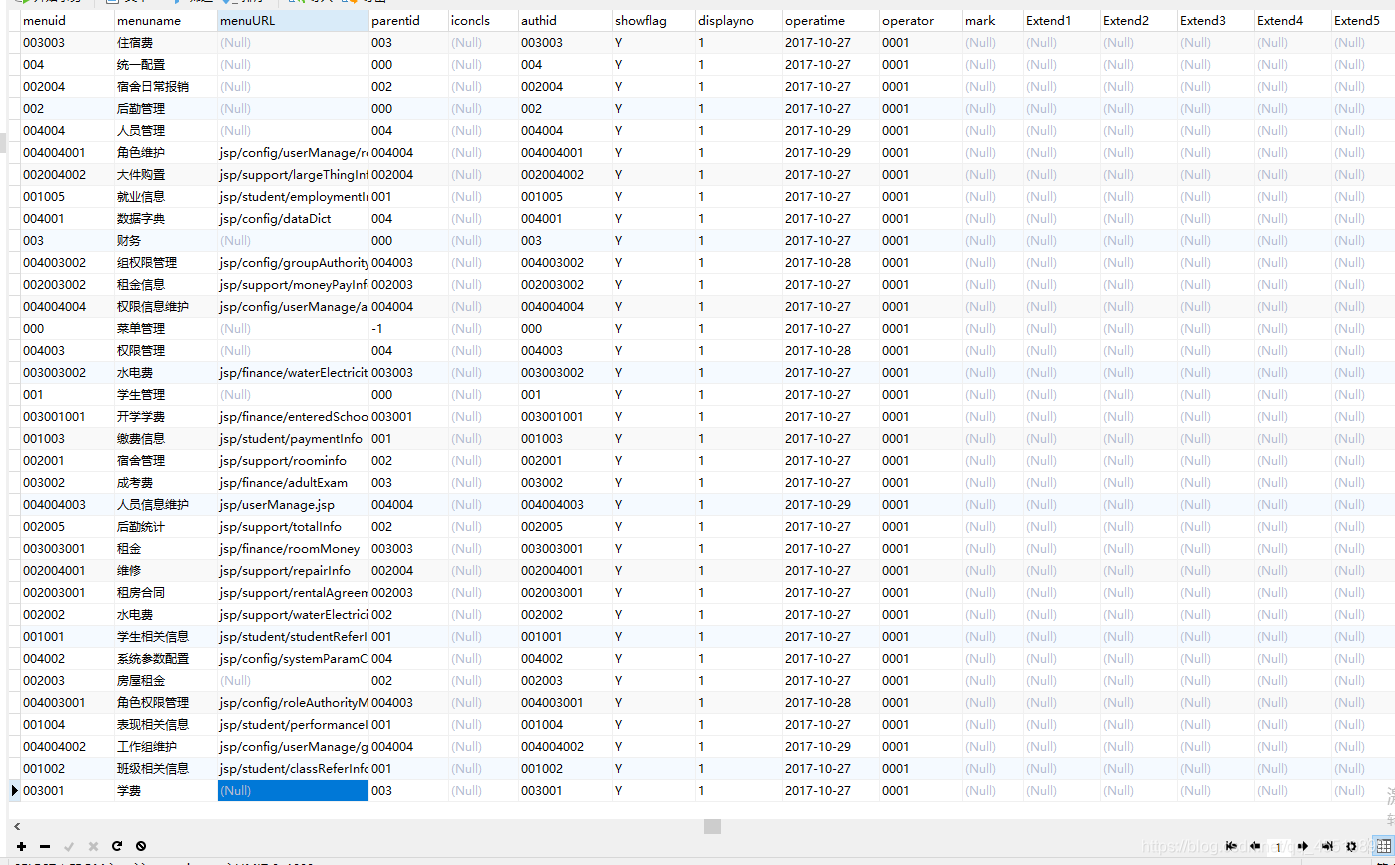
数据库表:

数据库查询的结果集转换成节点后,转成Json字符串方法:
public static void main(String[] args) throws InstantiationException, IllegalAccessException, SQLException, JsonProcessingException {
MenuDao md = new MenuDao();
List<Menu> list = md.list(null, null);
List<TreeVo<Menu>> nodes = new ArrayList<TreeVo<Menu>>();
//Menu的格式是不满足easyui的tree组件的展现的数据格式的
// 目的:将List<Menu>转换成List<TreeVo<T>>
// 实现:将List<Menu>得到的单个Menu转换成TreeVo,将TreeVo加入到nodes
TreeVo treevo = null;
for (Menu menu : list) {
treevo = new TreeVo<>();
treevo.setId(menu.getMenuid());//设置节点id
treevo.setText(menu.getMenuname());//设置节点文本
treevo.setParentId(menu.getParentid());//设置父节点
nodes.add(treevo);
}
TreeVo<Menu> parent = BuildTree.build(nodes);
ObjectMapper om=new ObjectMapper();
String jsonStr = om.writeValueAsString(parent);
System.out.println(jsonStr);
}
打印结果:
{"id":"000","text":"菜单管理","state":null,"checked":false,"attributes":null,"children":[{"id":"004","text":"统一配置","state":null,"checked":false,"attributes":null,"children":[{"id":"004004","text":"人员管理","state":null,"checked":false,"attributes":null,"children":[{"id":"004004001","text":"角色维护","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004004","hasParent":true,"hasChildren":false},{"id":"004004004","text":"权限信息维护","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004004","hasParent":true,"hasChildren":false},{"id":"004004003","text":"人员信息维护","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004004","hasParent":true,"hasChildren":false},{"id":"004004002","text":"工作组维护","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004004","hasParent":true,"hasChildren":false}],"parentId":"004","hasParent":true,"hasChildren":true},{"id":"004001","text":"数据字典","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004","hasParent":true,"hasChildren":false},{"id":"004003","text":"权限管理","state":null,"checked":false,"attributes":null,"children":[{"id":"004003003","text":"用户权限管理","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004003","hasParent":true,"hasChildren":false},{"id":"004003002","text":"组权限管理","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004003","hasParent":true,"hasChildren":false},{"id":"004003001","text":"角色权限管理","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004003","hasParent":true,"hasChildren":false}],"parentId":"004","hasParent":true,"hasChildren":true},{"id":"004002","text":"系统参数配置","state":null,"checked":false,"attributes":null,"children":[],"parentId":"004","hasParent":true,"hasChildren":false}],"parentId":"000","hasParent":true,"hasChildren":true},{"id":"002","text":"后勤管理","state":null,"checked":false,"attributes":null,"children":[{"id":"002004","text":"宿舍日常报销","state":null,"checked":false,"attributes":null,"children":[{"id":"002004002","text":"大件购置","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002004","hasParent":true,"hasChildren":false},{"id":"002004001","text":"维修","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002004","hasParent":true,"hasChildren":false}],"parentId":"002","hasParent":true,"hasChildren":true},{"id":"002001","text":"宿舍管理","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002","hasParent":true,"hasChildren":false},{"id":"002005","text":"后勤统计","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002","hasParent":true,"hasChildren":false},{"id":"002002","text":"水电费","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002","hasParent":true,"hasChildren":false},{"id":"002003","text":"房屋租金","state":null,"checked":false,"attributes":null,"children":[{"id":"002003002","text":"租金信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002003","hasParent":true,"hasChildren":false},{"id":"002003001","text":"租房合同","state":null,"checked":false,"attributes":null,"children":[],"parentId":"002003","hasParent":true,"hasChildren":false}],"parentId":"002","hasParent":true,"hasChildren":true}],"parentId":"000","hasParent":true,"hasChildren":true},{"id":"003","text":"财务","state":null,"checked":false,"attributes":null,"children":[{"id":"003003","text":"住宿费","state":null,"checked":false,"attributes":null,"children":[{"id":"003003002","text":"水电费","state":null,"checked":false,"attributes":null,"children":[],"parentId":"003003","hasParent":true,"hasChildren":false},{"id":"003003001","text":"租金","state":null,"checked":false,"attributes":null,"children":[],"parentId":"003003","hasParent":true,"hasChildren":false}],"parentId":"003","hasParent":true,"hasChildren":true},{"id":"003002","text":"成考费","state":null,"checked":false,"attributes":null,"children":[],"parentId":"003","hasParent":true,"hasChildren":false},{"id":"003001","text":"学费","state":null,"checked":false,"attributes":null,"children":[{"id":"003001002","text":"升学学费","state":null,"checked":false,"attributes":null,"children":[],"parentId":"003001","hasParent":true,"hasChildren":false},{"id":"003001001","text":"开学学费","state":null,"checked":false,"attributes":null,"children":[],"parentId":"003001","hasParent":true,"hasChildren":false}],"parentId":"003","hasParent":true,"hasChildren":true}],"parentId":"000","hasParent":true,"hasChildren":true},{"id":"001","text":"学生管理","state":null,"checked":false,"attributes":null,"children":[{"id":"001005","text":"就业信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"001","hasParent":true,"hasChildren":false},{"id":"001003","text":"缴费信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"001","hasParent":true,"hasChildren":false},{"id":"001001","text":"学生相关信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"001","hasParent":true,"hasChildren":false},{"id":"001004","text":"表现相关信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"001","hasParent":true,"hasChildren":false},{"id":"001002","text":"班级相关信息","state":null,"checked":false,"attributes":null,"children":[],"parentId":"001","hasParent":true,"hasChildren":false}],"parentId":"000","hasParent":true,"hasChildren":true}],"parentId":"-1","hasParent":false,"hasChildren":true}
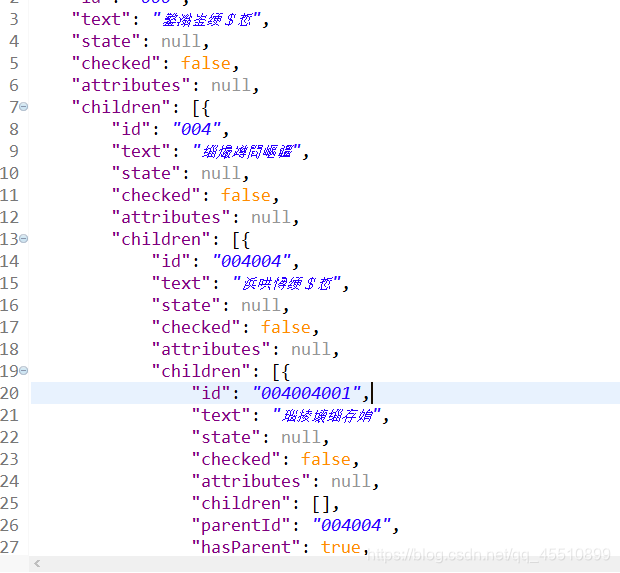
把结果拿到Json在线解析工具格式化一下,覆盖到Json文件中:

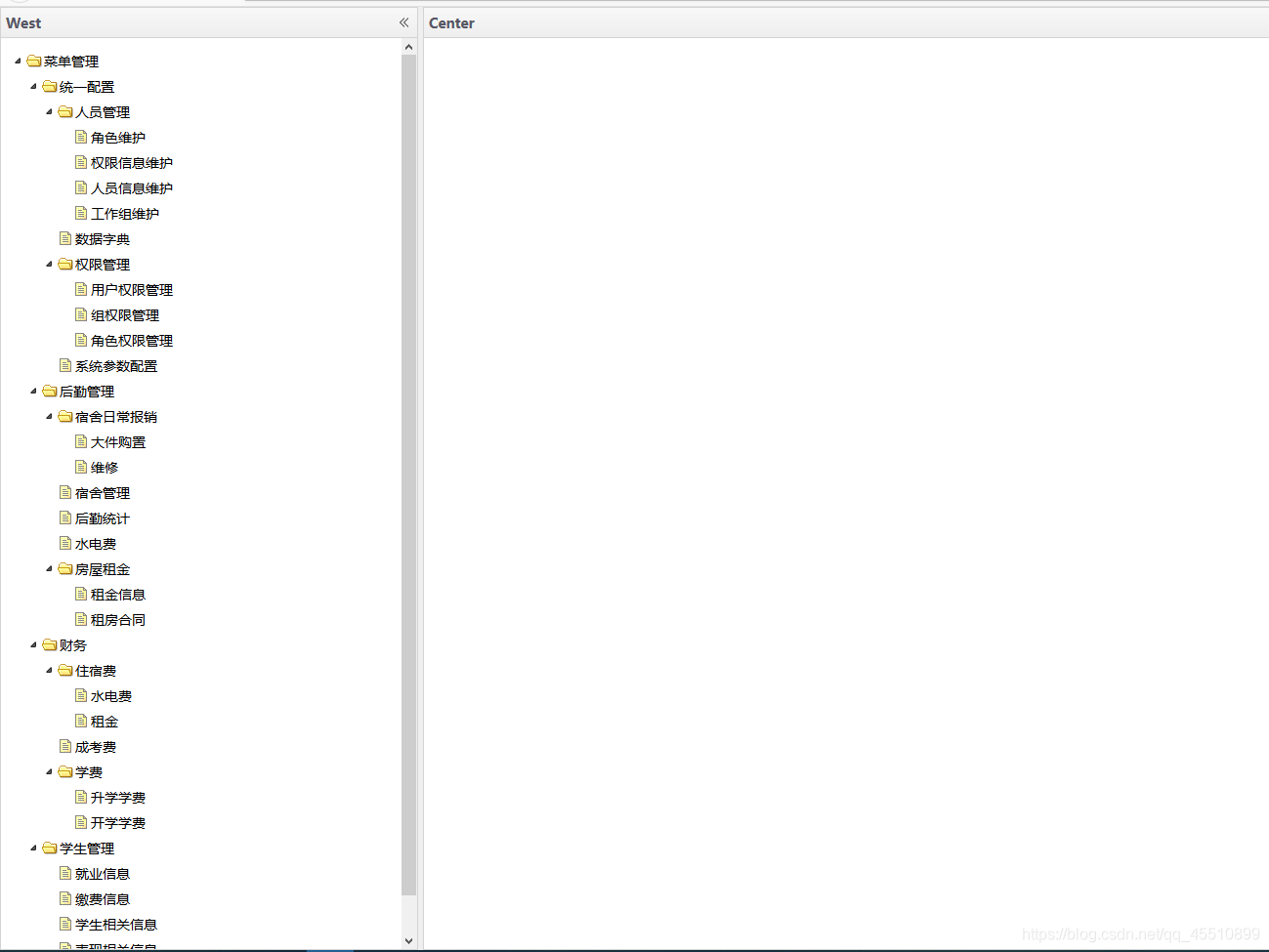
最后附上效果图:

总体来说,EasyUI的Tree结构有点绕的,初学者比较难上手,可以多找找案例学习一下,有问题可以评论区交流,博主看到第一时间解答…




















 1763
1763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








