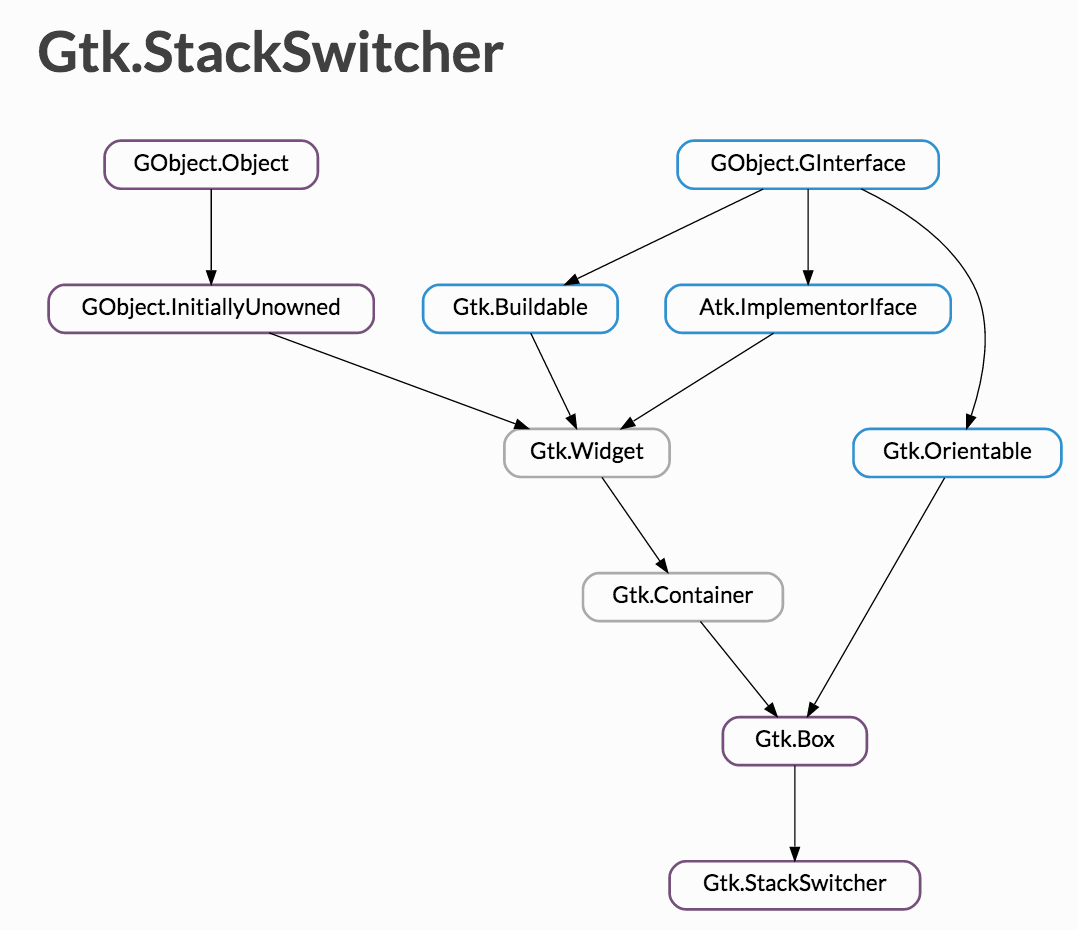
Gtk.StackSwitcher
Gtk.Stack是一个一次只能显示一个子部件的容器,有点类似于Gtk.Notebook,不同的是Gtk.Notebook可以控制子部件的可见与否。Gtk.Stack不能直接控制,但是可以通过Gtk.StackSwitcher来实现
关于垂直方向的Stack参见PyGobject(三十)布局容器之StackSidebar
继承关系
Gtk.StackSwitcher是Gtk.Box的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| get_stack () | |
| set_stack (stack) |
Virtual Methods
Properties
| Name | Type | Flags | Short Description |
|---|---|---|---|
| icon-size | int | r/w/en | Symbolic size to use for named icon |
| stack | Gtk.Stack | r/w/c | Stack |
Signals
| Name | Short Description |
|---|
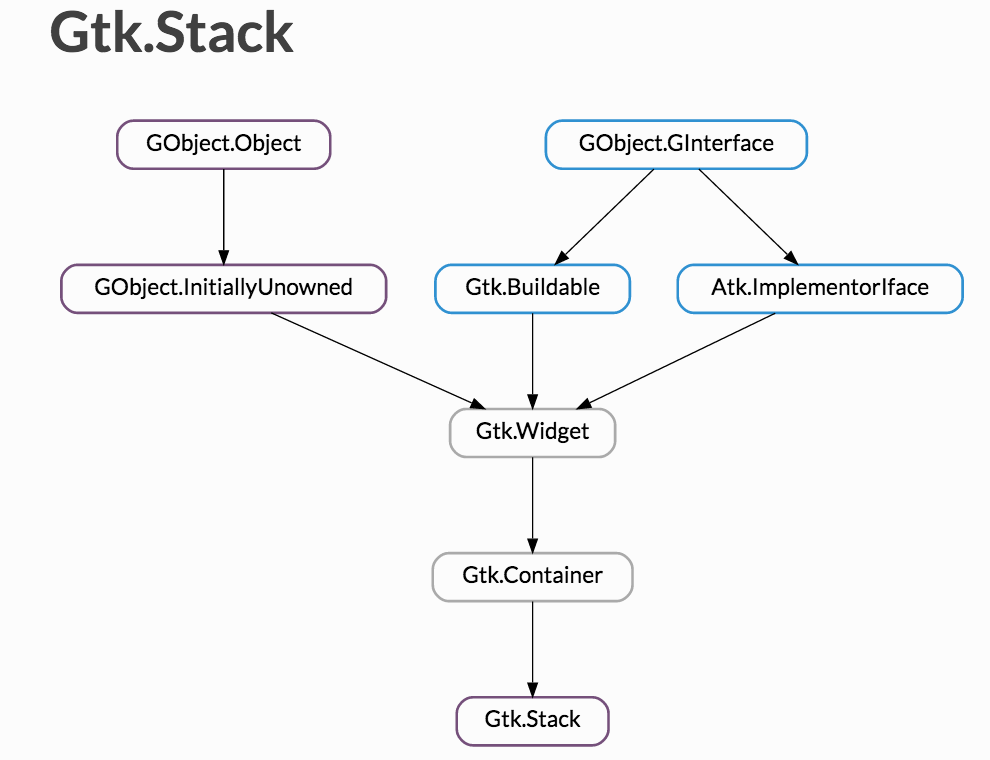
Gtk.Stack
继承关系
Gtk.Stack是Gtk.Container 的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| add_named (child, name) | |
| add_titled (child, name, title) | |
| get_child_by_name (name) | |
| get_hhomogeneous () | |
| get_homogeneous () | |
| get_interpolate_size () | |
| get_transition_duration () | |
| get_transition_running () | |
| get_transition_type () | |
| get_vhomogeneous () | |
| get_visible_child () | |
| get_visible_child_name () | |
| set_hhomogeneous (hhomogeneous) | |
| set_homogeneous (homogeneous) | |
| set_interpolate_size (interpolate_size) | |
| set_transition_duration (duration) | |
| set_transition_type (transition) | |
| set_vhomogeneous (vhomogeneous) | |
| set_visible_child (child) | |
| set_visible_child_full (name, transition) | |
| set_visible_child_name (name) |
Virtual Methods
Properties
| Name | Type | Flags | Short Description |
|---|---|---|---|
| hhomogeneous | bool | r/w/en | 子孩子水平方向尺寸是否相等 |
| homogeneous | bool | r/w/en | 子孩子大小是否相等 |
| interpolate-size | bool | r/w/en | 当在不同大小的子部件之间切换,容器大小是否平滑的改变 |
| transition-duration | int | r/w/en | 动画持续时间,单位毫秒 |
| transition-running | bool | r | 动画是否正在运行 |
| transition-type | Gtk.StackTransitionType | r/w/en | 动画类型 |
| vhomogeneous | bool | r/w/en | 子孩子垂直方向尺寸是否相等 |
| visible-child | Gtk.Widget | r/w/en | 在stack中当前可见的部件 |
| visible-child-name | str | r/w/en | 在stack中当前可见的部件名称 |
Signals
| Name | Short Description |
|---|
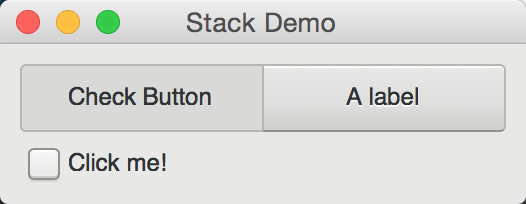
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/6/13
# section 061
TITLE = "Stack"
DESCRIPTION = """
The Gtk.Stack widget is a container which only shows one of its children at a time.
In contrast to Gtk.Notebook, Gtk.Stack does not provide a means for users to change the visible child.
Instead, the Gtk.StackSwitcher widget can be used with Gtk.Stack to provide this functionality.
"""
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk
class StackWindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Stack Demo")
self.set_border_width(10)
vbox = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=6)
self.add(vbox)
stack = Gtk.Stack()
stack.set_transition_type(Gtk.StackTransitionType.SLIDE_LEFT_RIGHT)
stack.set_transition_duration(1000)
checkbutton = Gtk.CheckButton("Click me!")
stack.add_titled(checkbutton, "check", "Check Button")
label = Gtk.Label()
label.set_markup("<big>A fancy label</big>")
stack.add_titled(label, "label", "A label")
stack_switcher = Gtk.StackSwitcher()
stack_switcher.set_stack(stack)
vbox.pack_start(stack_switcher, True, True, 0)
vbox.pack_start(stack, True, True, 0)
def main():
win = StackWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()
代码解析
vbox= Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=6)
self.add(vbox)先创建一个垂直布局的Box
stack = Gtk.Stack()
stack.set_transition_type(Gtk.StackTransitionType.SLIDE_LEFT_RIGHT)
stack.set_transition_duration(1000)创建一个Gtk.Stack,设置动画类型为从左或从右滑入,动画持续时间1S
checkbutton = Gtk.CheckButton("Click me!")
stack.add_titled(checkbutton, "check", "Check Button")创建一个Gtk.CheckButton,添加到stack中,显示标题为”Check Button”,名称为”check”
label = Gtk.Label()
label.set_markup("<big>A fancy label</big>")
stack.add_titled(label, "label", "A label")创建一个Gtk.Label,添加到stack中,显示标题为”A label”,名称为”label”
stack_switcher = Gtk.StackSwitcher()
stack_switcher.set_stack(stack)创建一个Gtk.StackSwitcher,设置stack
vbox.pack_start(stack_switcher, True, True, 0)
vbox.pack_start(stack, True, True, 0)将switcher和stack添加到box中
附录
Gtk.StackTransitionType.SLIDE_LEFT_RIGHT
class Gtk.StackTransitionType
Bases: GObject.GEnum
NONE = 0
无动画
CROSSFADE = 1
淡入淡出
OVER_LEFT = 10
通过向左滑动覆盖旧页面。
New in version 3.12.
OVER_RIGHT = 11
通过向右滑动覆盖旧页面。
New in version 3.12.
UNDER_UP = 12
通过向上滑动揭开新的一页。
New in version 3.12.
UNDER_DOWN = 13
通过向下滑动揭开新的一页。
New in version 3.12.
UNDER_LEFT = 14
通过向左滑动揭开新的一页。
New in version 3.12.
UNDER_RIGHT = 15
通过向右滑动揭开新的一页。
New in version 3.12.
OVER_UP_DOWN = 16
向上滑动覆盖旧页面或向下滑动揭开新的一页。
New in version 3.12.
OVER_DOWN_UP = 17
向下滑动覆盖旧页面或向上滑动揭开新的一页。
New in version 3.14.
OVER_LEFT_RIGHT = 18
向左滑动覆盖旧页面或向右滑动揭开新的一页。
New in version 3.14.
OVER_RIGHT_LEFT = 19
向右滑动覆盖旧页面或向左滑动揭开新的一页。
New in version 3.14.
SLIDE_RIGHT = 2
从左往右滑入
SLIDE_LEFT = 3
从右往左滑入
SLIDE_UP = 4
从下往上滑入
SLIDE_DOWN = 5
从上往下滑入
SLIDE_LEFT_RIGHT = 6
根据孩子的顺序从左滑入或从右滑入
SLIDE_UP_DOWN = 7
根据孩子的顺序从上滑入或从下滑入
OVER_UP = 8
通过向上滑动覆盖旧页面。
New in version 3.12.
OVER_DOWN = 9
通过向下滑动覆盖旧页面。
New in version 3.12.



























 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










