一、
android动画分为 属性动画 和 View动画。 View动画又分为 补间动画和帧动画
二、详细介绍
1、属性动画
属性动画的xml文件定义在 res/animator 文件夹下
语法:
<set
android:ordering=["together" | "sequentially"]>
<objectAnimator
android:propertyName="string"
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<animator
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<set>
...
</set>
</set>< set > 对应的是AnimatorSet 它的item可以是< objectAnimator >、< valueAnimator >
或者其他的 < set > 元素
android:ordering 它的取值可以使 “sequentially” 或 together.。sequentially表示顺序执行所有的子animator 。 together表示同时执行所有的animator.
< objectAnimator >
android:propertyName 表示属性动画的作用对象的属性名称。
android: valueFrom 表示属性动画的 起始值
android:valueTo 表示属性动画的结束值
android:startOffset 表示动画的延迟时间,当动画开始后,需要延时多少毫秒才会真正播放此动画
android:repeatCount 表示动画的重复次数。
android :repeatMode 表示动画的重复模式。
android: valueType 表示android:propretyName所指定的属性的类型,有”intType”和“floatType” 两个可选项,分别表示属性的类型为整形和浮点型。如果android:propretyName所指定的属性表示的是颜色,那么不需要指定andriod:valueType,系统会自动对颜色类型的属性做处理。
android:duration 表示动画时长
使用示例:
<set android:ordering="sequentially">
<set>
<objectAnimator
android:propertyName="x"
android:duration="500"
android:valueTo="400"
android:valueType="intType"/>
<objectAnimator
android:propertyName="y"
android:duration="500"
android:valueTo="300"
android:valueType="intType"/>
</set>
<objectAnimator
android:propertyName="alpha"
android:duration="500"
android:valueTo="1f"/>
</set>AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);
set.setTarget(myObject);
set.start();也可以使用代码直接使用代码:
AnimatorSet set =new AnimatorSet();
set.playTogether(
ObjectAnimator.ofFloat(ivTarget,"rotationX",0,360),
ObjectAnimator.ofFloat(ivTarget,"rotationY",0,360),
ObjectAnimator.ofFloat(ivTarget,"rotation",0,360),
ObjectAnimator.ofFloat(ivTarget,"translationX",0,90),
ObjectAnimator.ofFloat(ivTarget,"alpha",1,0.25f,1)
);
set.setDuration(5000).start();如果我们单独使用ObjectAnimator可以这样:
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(ivTarget, "x", 0, 300);
objectAnimator.setTarget(ivTarget);
objectAnimator.setDuration(2000);
objectAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
objectAnimator.start();objectAnimator.setInterpolator(new AccelerateDecelerateInterpolator()); 为社会一个时间差值器
注意这里 PropertyName 为 x 如果要实现效果目标对象必须要有对应的 set和 get方法,即目标对象必须要有 setX()以及 getX()方法。
在来看ValueAnimator如果使用:
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 200);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
/*一个Int 估值器*/
private IntEvaluator mEvaluator =new IntEvaluator();
@TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH)
@Override
public void onAnimationUpdate(ValueAnimator animation) {
/*这里的值将从 0 --- 200*/
int currentValue = (int) animation.getAnimatedValue();
Log.i(TAG, "onAnimationUpdate: currentValue: " + currentValue);
float fraction = animation.getAnimatedFraction();
/*这里的值 将从 0--- 1*/
Log.i(TAG, "onAnimationUpdate: fraction: " + fraction);
ViewGroup.LayoutParams layoutParams = ivTarget.getLayoutParams();
layoutParams.width = mEvaluator.evaluate(fraction,0,500);
ivTarget.setLayoutParams(layoutParams);
}
});
valueAnimator.setDuration(5000).start();如果对象的属性没有 对应的set和get方法,我们就可以使用ValueAnimator 集合一个估值器来进行操作,示例就将ivTaget的宽度在5秒内从 0变到了 500
2、补间动画
部件动画的xml定义放在 res/anim文件夹下
语法:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float" />
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
<set>
...
</set>
</set>补间动画有四种变换:
平移、旋转、缩放、透明度
他们分别对应的子类和标签为:
平移动画 < translate > TranslateAnimation
缩放动画 < scale > ScaleAnimation
旋转动画 < rotate > RotateAnimation
透明度动画 < alpha > AlphaAnimation
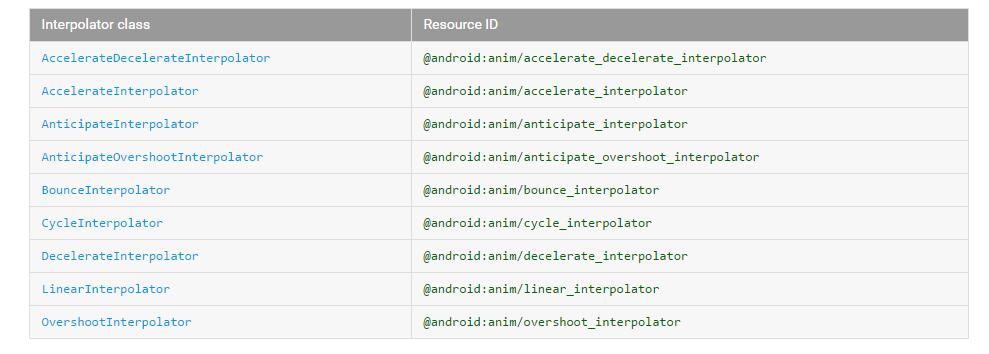
android:interpolator : 表示动画集合所采用的插值器,插值器影响动画的速度,比如非匀速动画就需要通过插值器来控制动画的播放过程。这个属性可以不指定,默认为@android:anim/accelerate_decclerate_interpolater ,即加速减速插值器
插值器可以选:
android:shareInterpolator 表示集合中的动画是否和集合共享一个插值器。
< translate > 标签表示平移动画,它的一系列属性如下
android:fromXDelta ——表示x的起始值,比如0;
android :toXDelta———-表示x的结束值,比如100;
android: fromYDelta——表示 y的起始值,
android:toYDelta———-表示y的结束值
< scale >标签 表示缩放动画,对应ScaleAnimation,它即可以使View具有放大或者缩小的动画效果,它的一系列属性的含义如下:
android: fromXScale ——水平方向缩放的起始值,比如0.5;
android: toXScale—— 水平方向缩放的结束值,比如1.2;
android:fromYScale——竖直方向缩放的起始值
android:toYScale——-竖直方向缩放的结束值
androdi:pivotX———-缩放的轴点的x坐标,它会影响缩放的效果
android:pivotY———-缩放的轴点的y坐标,它会影响缩放的效果
< rotate > 标签表示旋转动画,对于RotateAnimation,它可以是View具有旋转动画效果,它的属性的含义如下:
android:fromDegress———旋转开始的角度,比如0;
android:toDegress———-旋转结束的角度,比如180;
android:pivotX ————旋转的轴点的 x坐标
android:pivotY————-旋转的轴点的y 坐标
< alpha > 标签表示透明度动画,对应AlphaAnimation,它可以改变View的透明度,它的属性含义如下:
android:fromAlpha ——–表示透明度的起始值,比如0.1;
android:toAlpha———–表示透明度的结束值 比如1;
andrdoid:duration———–表示的动画的持续时间
android:fillAfter———-动画结束以后View是否停留在结束的位置,true表示View停留咋结束位置,false则不停留。
示例:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set
android:interpolator="@android:anim/accelerate_interpolator"
android:startOffset="700">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400" />
</set>
</set>ImageView image = (ImageView) findViewById(R.id.image);
Animation hyperspaceJump = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
image.startAnimation(hyperspaceJump);3、 帧动画
帧动画的xml位于 res/drawable中
语法:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource_name"
android:duration="integer" />
</animation-list>oneshort 如果为true表示 循环执行这个动画,为false 表示 只执行一次
< item >中
drawable表示 指向的drawable
duration 表示时长
示例:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
rocketAnimation.start();4、View动画的特殊使用场景
a、LayoutAnimator
LayoutAnimator作用于ViewGrop,为ViewGrop指定一个动画,这样当它的子元素出厂时都会具有这种动画效果,
定义:
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.5"
android:animationOrder="normal"
android:animation="@anim/anim_item"
>
</layoutAnimation>android:delay 表示开始动画的时间延迟,比如子元素入场动画的时间周期为300ms,那么0.5表示每个质子元素都延迟150ms才能播放入场动画,第一个元素延时150ms,第二个延迟 300ms依次类推
android:animatorOrder 有三种选项 normal、reverse和 random,其中normal表示顺序显示,即排在前面的子元素最先开始播放入场动画,reverse表示逆向显示,即排在后面的子元素开始播放动画,random则是随机。
在xml中使用:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layoutAnimation="@anim/anim_layout"
>
在java中使用:
LinearLayout root =(LinearLayout) findViewById(R.id.root);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_item);
LayoutAnimationController controller = new LayoutAnimationController(animation);
controller.setDelay(0.5f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
root.setLayoutAnimation(controller);b、Activity的切换效果
Activity有默认的切换效果,但是这个效果我们可以自己定义的,主要用到OverPendingTransition(int enterAnim,int exitAnim)这个方法,这个方法必须在startActivity(Intent)后者finish()之后被调用才能生效,它的参数含义如下:
enterAnim——–Activity被打开时,所需的动画资源id
exitAnim———Activity被暂停时,所需的动画资源id.
使用:
Intent intent1 = new Intent(HomeActivity.this, AnimationActivity.class);
startActivity(intent1);
overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim); @Override
public void finish() {
super.finish();
overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);
}
























 5119
5119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








