1.双击事件
<body>
<h2>javascript 事件</h2>
<ul>
<li>aaaa</li>
<li>aaaa111</li>
<li>aaaa222</li>
<li>aaaa3333</li>
<li>aaaa444</li>
</ul>
<script type="text/javascript">
//获取所有li的节点
var list = document.getElementsByTagName("li");
//给每个li绑定事件
for(var i = 0;i<list.length;i++){
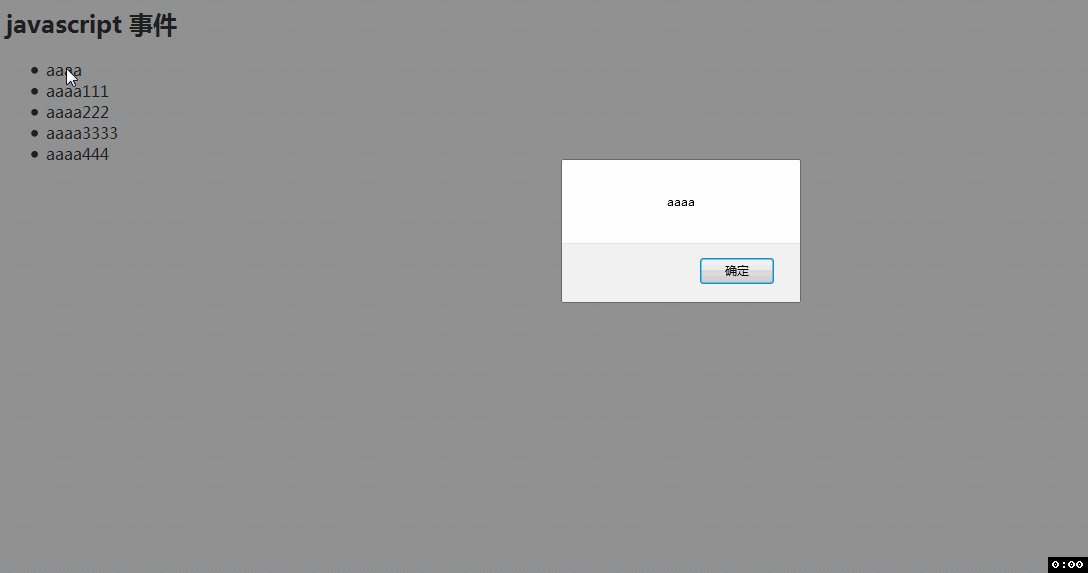
list[i].ondblclick = function(){
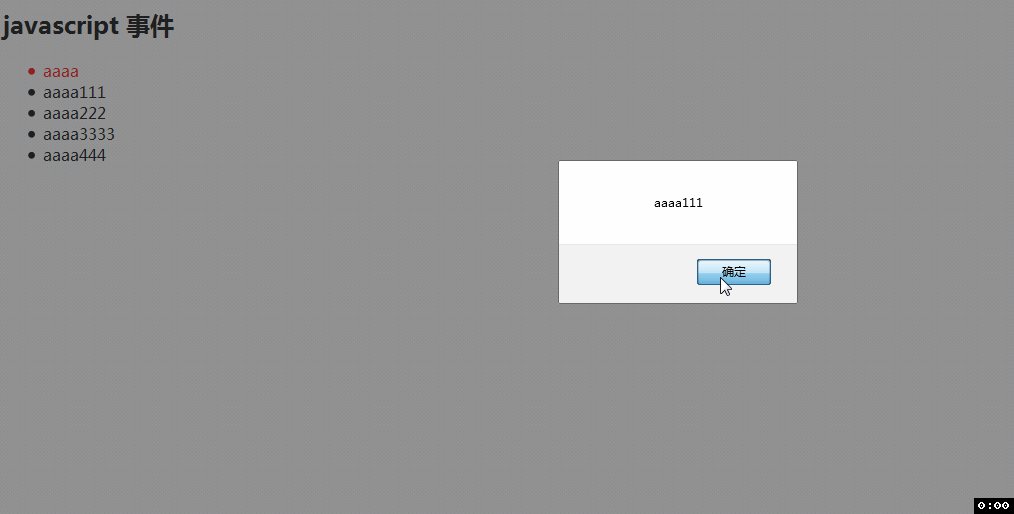
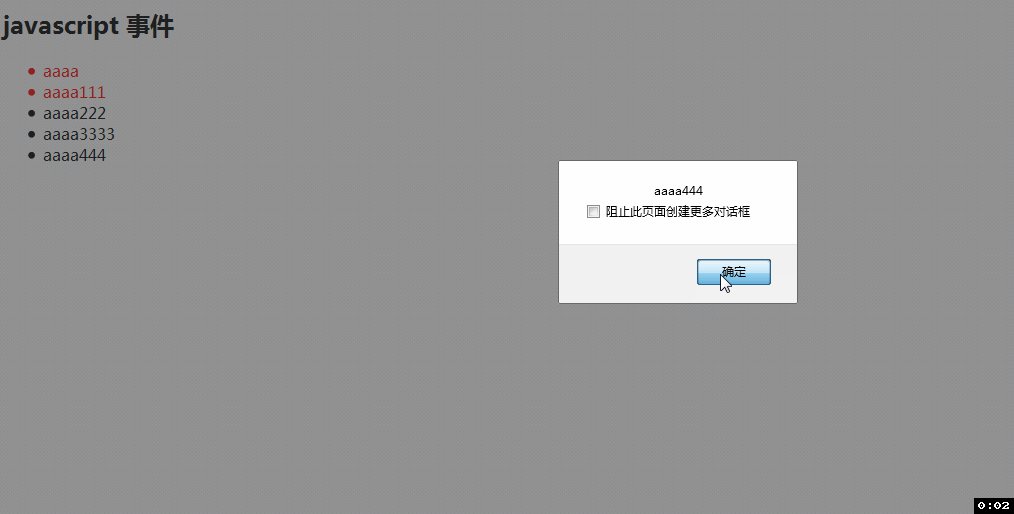
//弹出对应的li节点里面的内容
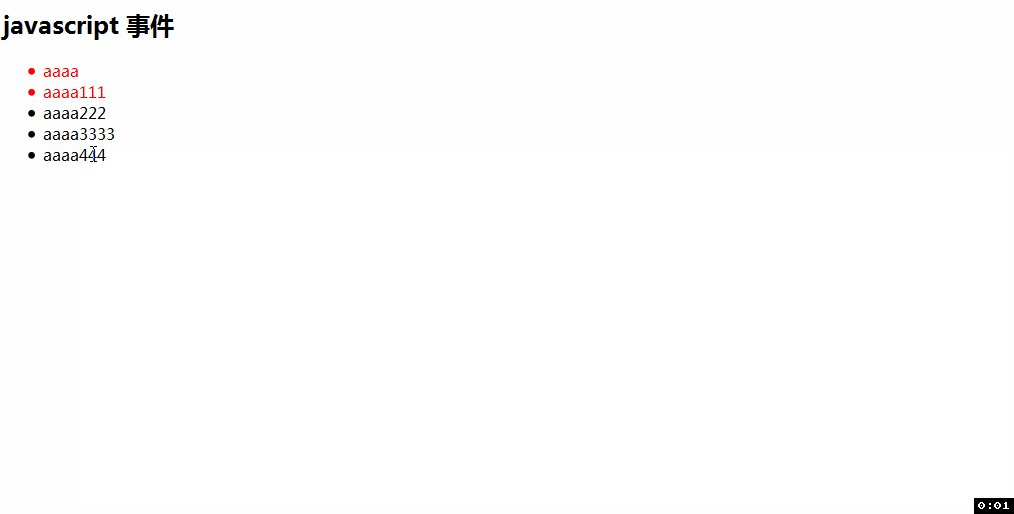
alert(this.innerHTML);
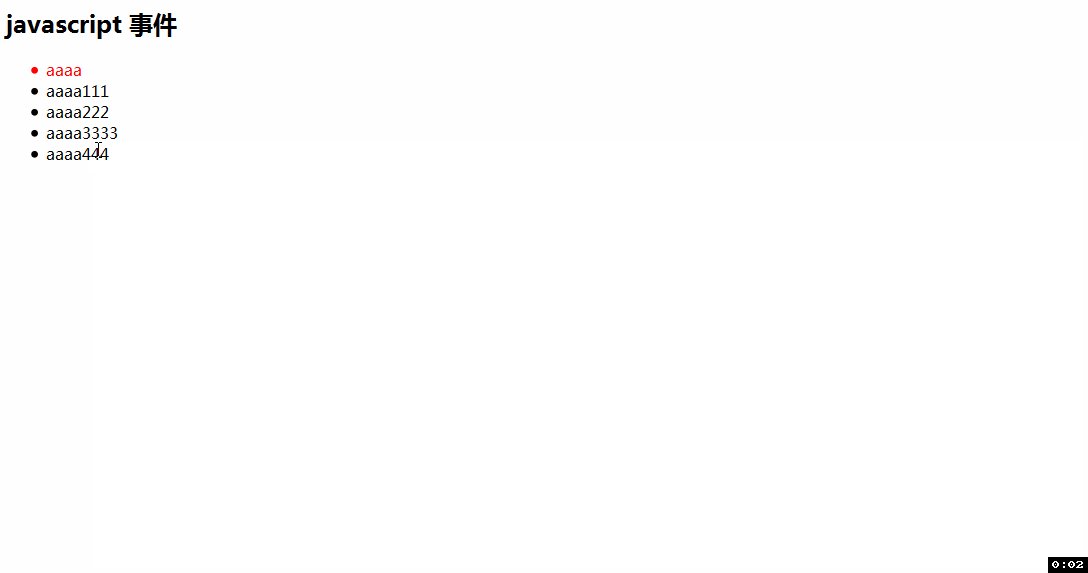
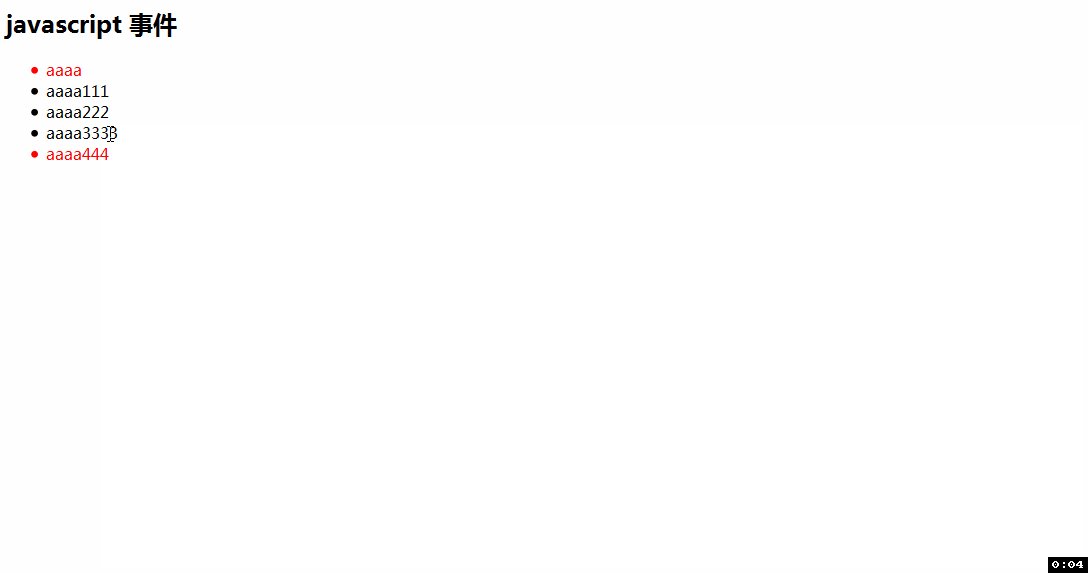
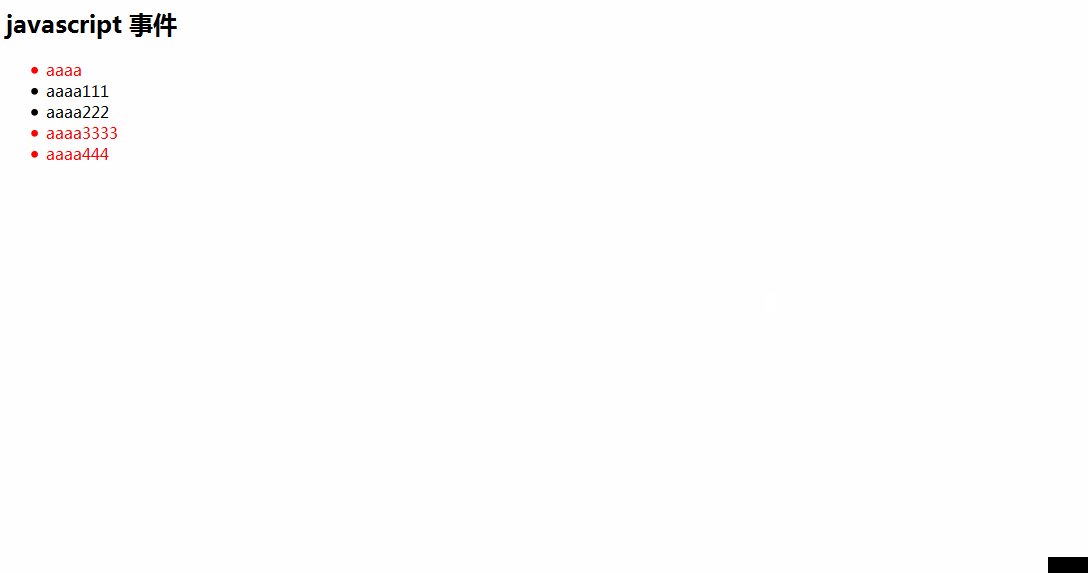
this.style.color = "red";
}
}
</script>
</body>2.单击事件
<body>
<h2>javascript 事件</h2>
<ul>
<li>aaaa</li>
<li>aaaa111</li>
<li>aaaa222</li>
<li>aaaa3333</li>
<li>aaaa444</li>
</ul>
<script type="text/javascript">
//获取所有li的节点
var list = document.getElementsByTagName("li");
//给每个li绑定事件
for(var i = 0;i<list.length;i++){
list[i].onclick = function(){
//弹出对应的li节点里面的内容
alert(this.innerHTML);
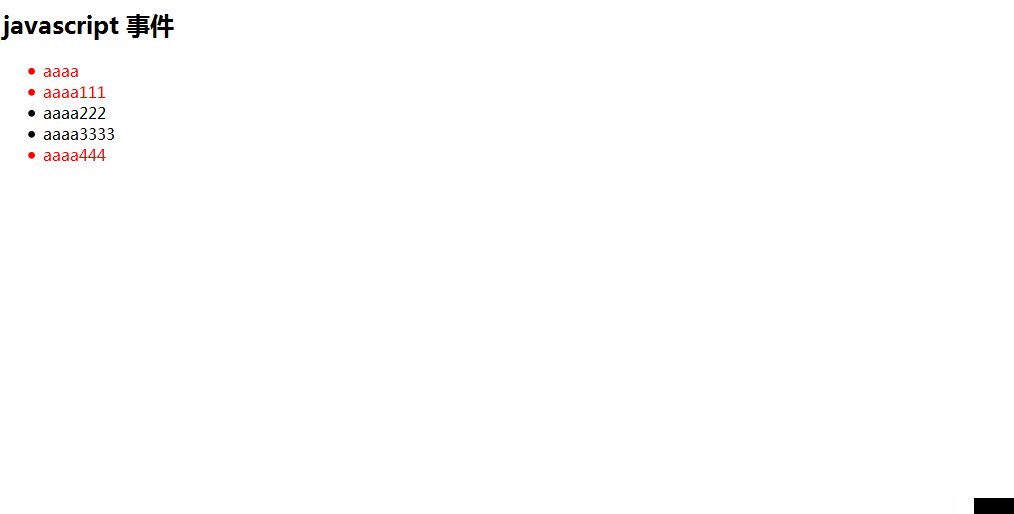
//将节点的颜色变成红色
this.style.color = "red";
}
}
</script>
</body>























 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








