一款纯React Native原生代码 和 微信小程序 编写的app
React Native源码地址:https://github.com/azhon/Time
微信小程序源码地址:https://github.com/azhon/Time/tree/WeChatApp在微信中进入小程序搜索 直接搜索怡笑院或者扫描下方二维码

动态效果图看这里
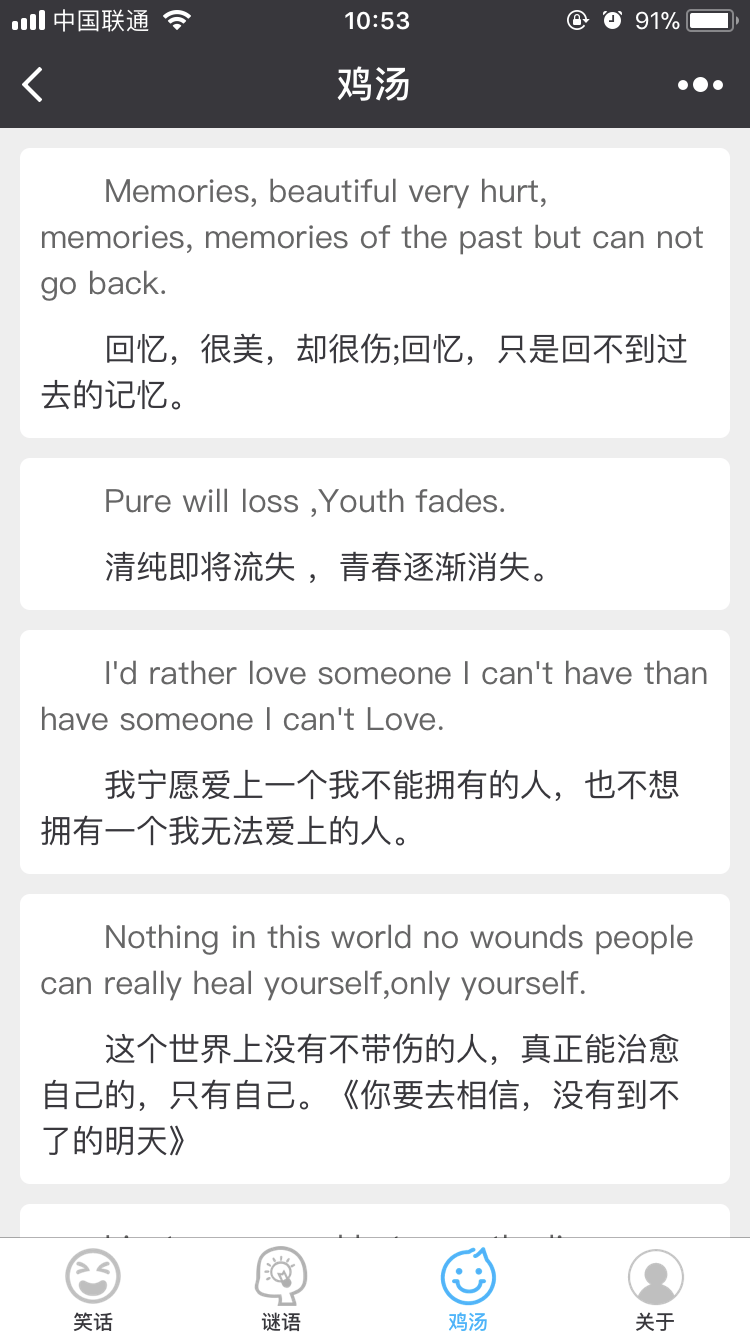
微信小程序效果图:


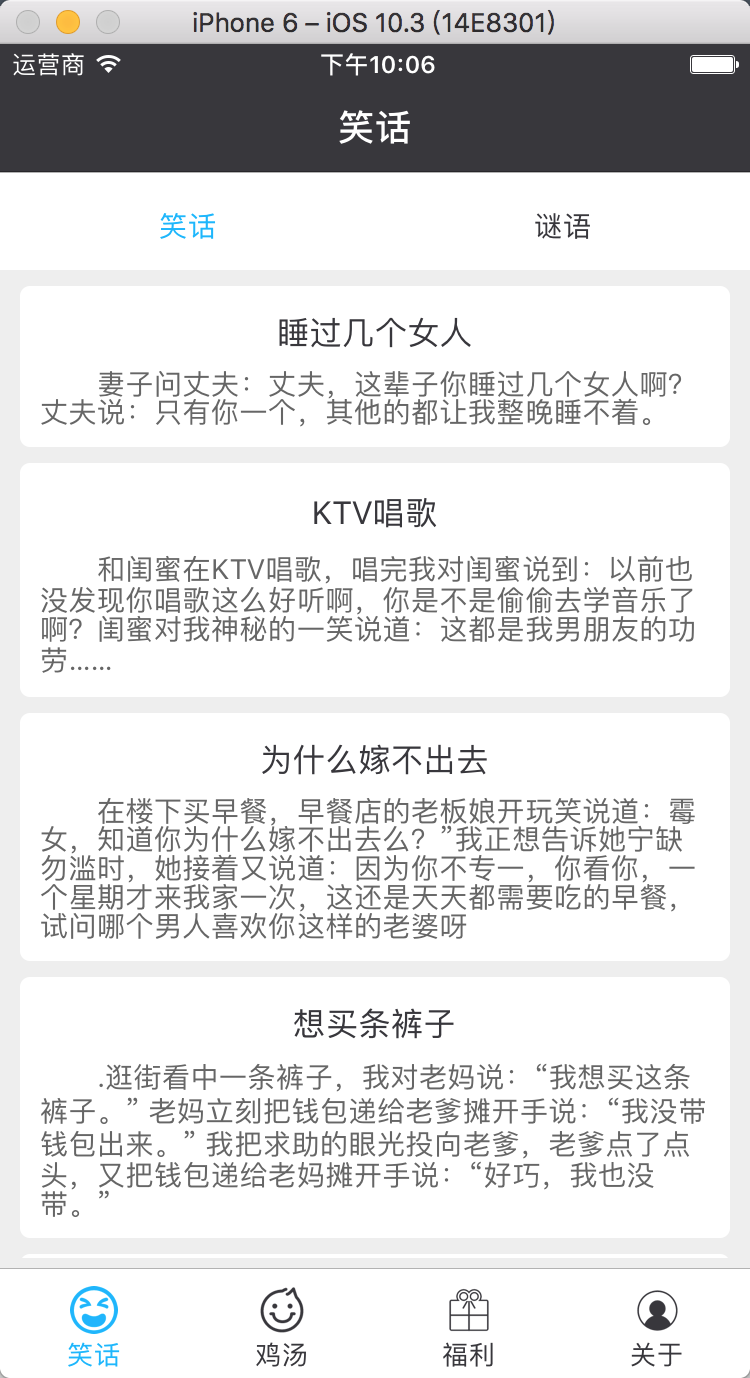
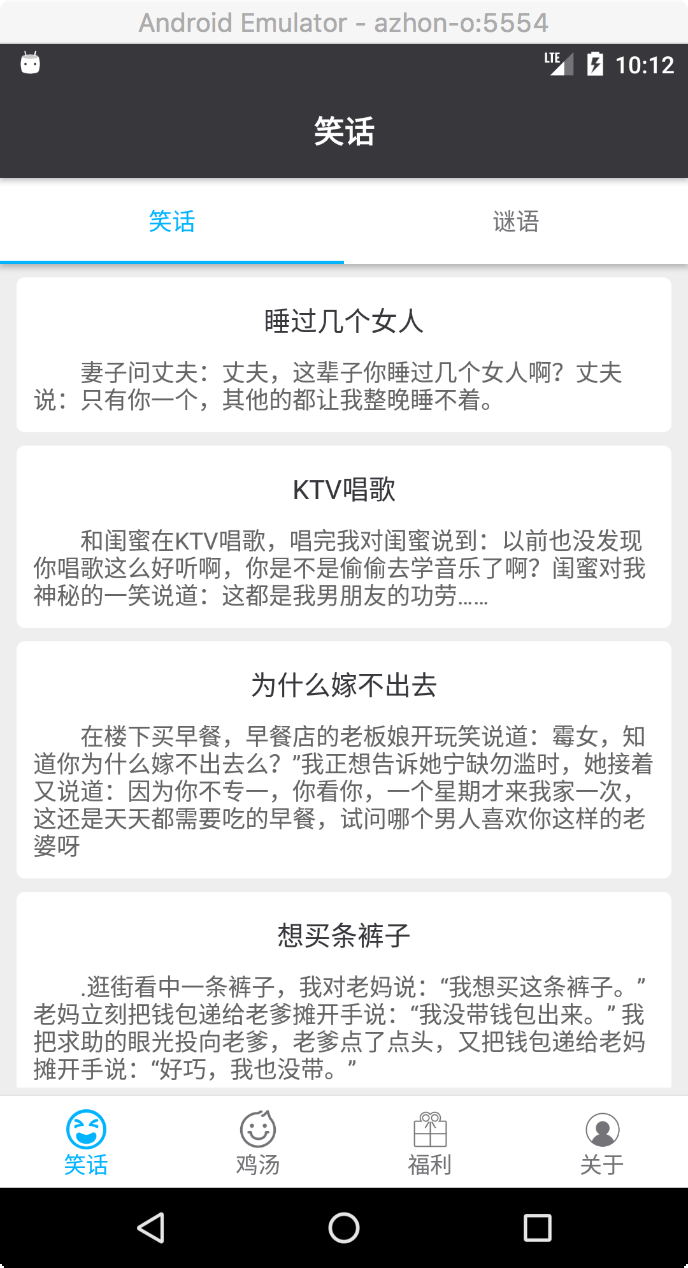
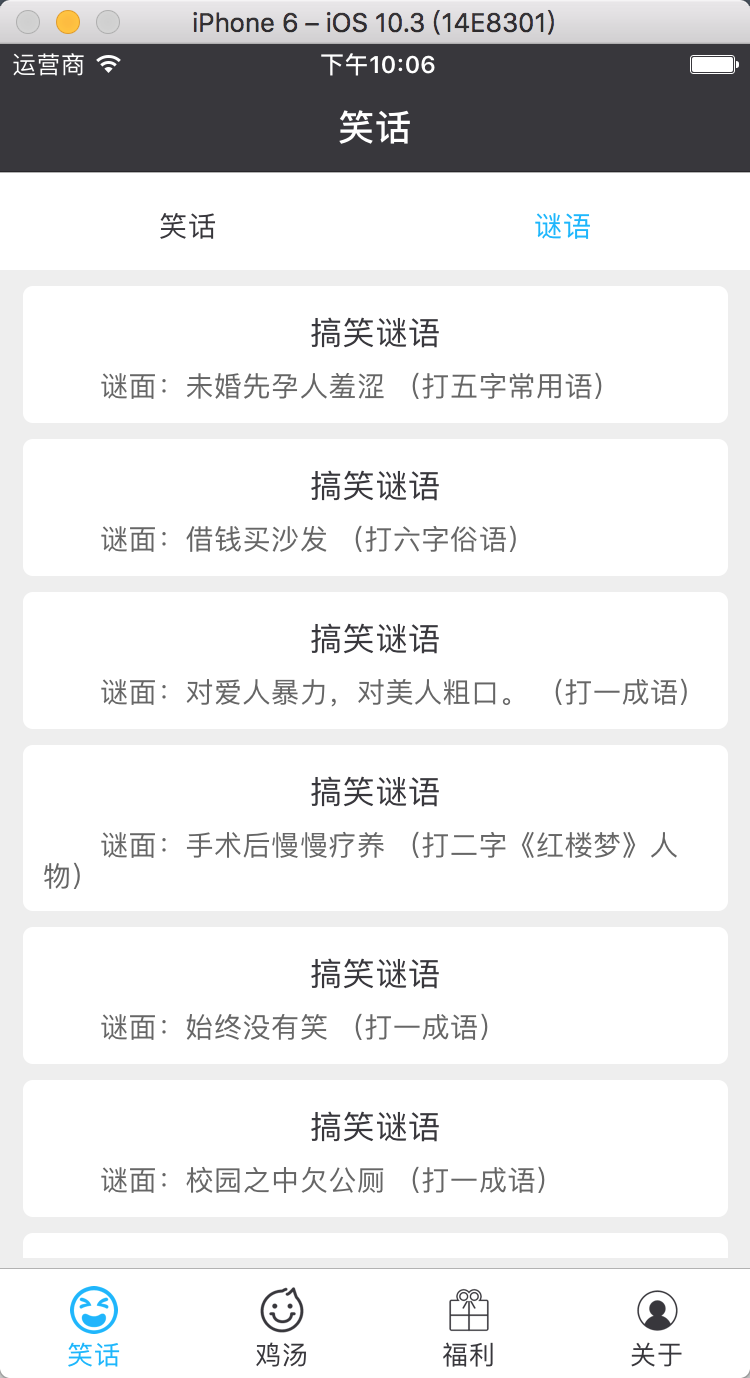
React Native效果图:
模块一:笑话 — 谜语



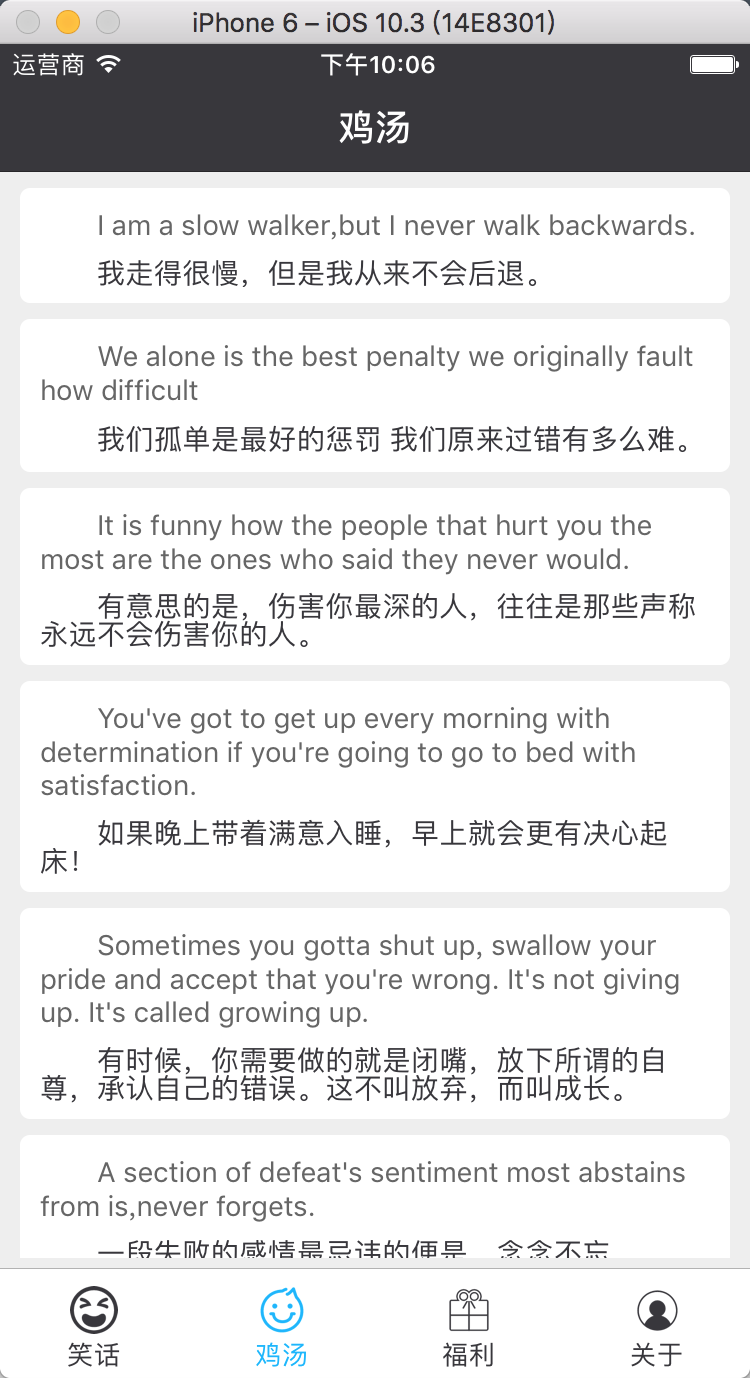
模块二:鸡汤

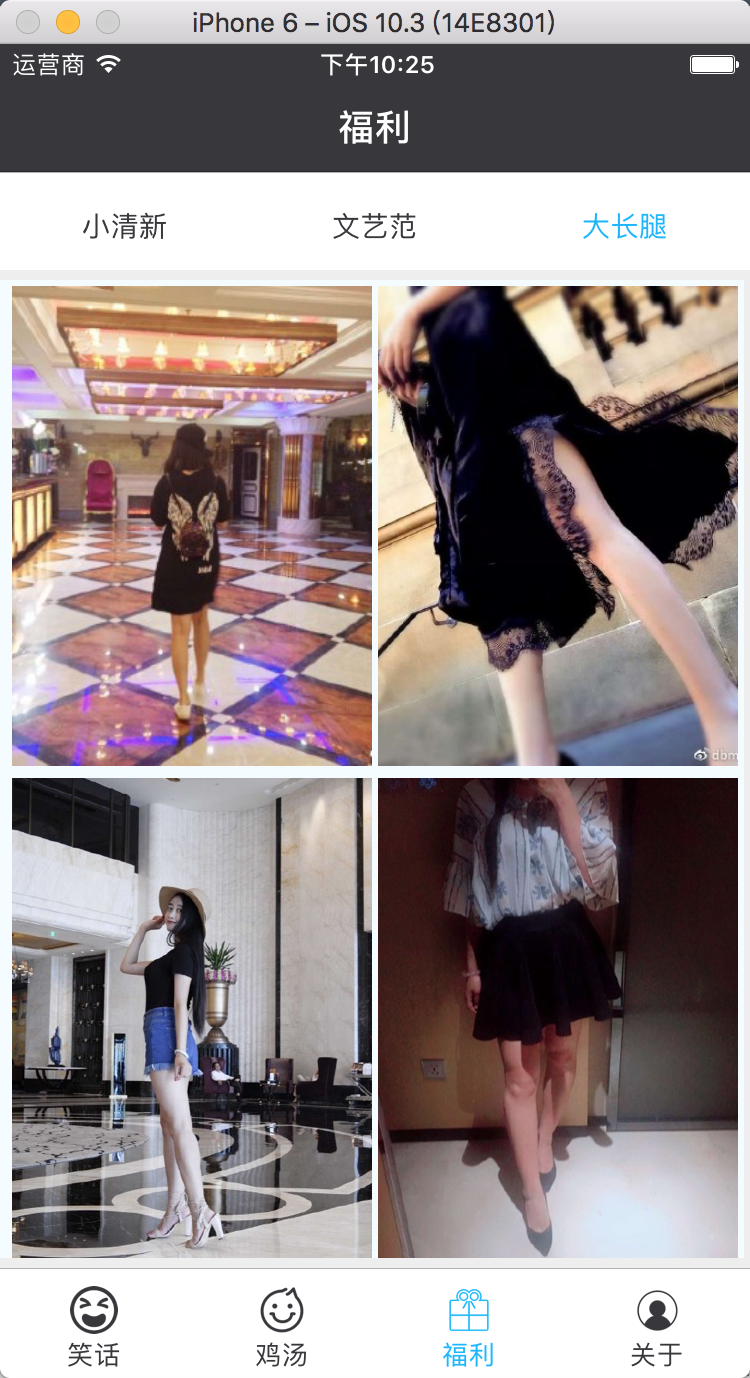
模块三:福利

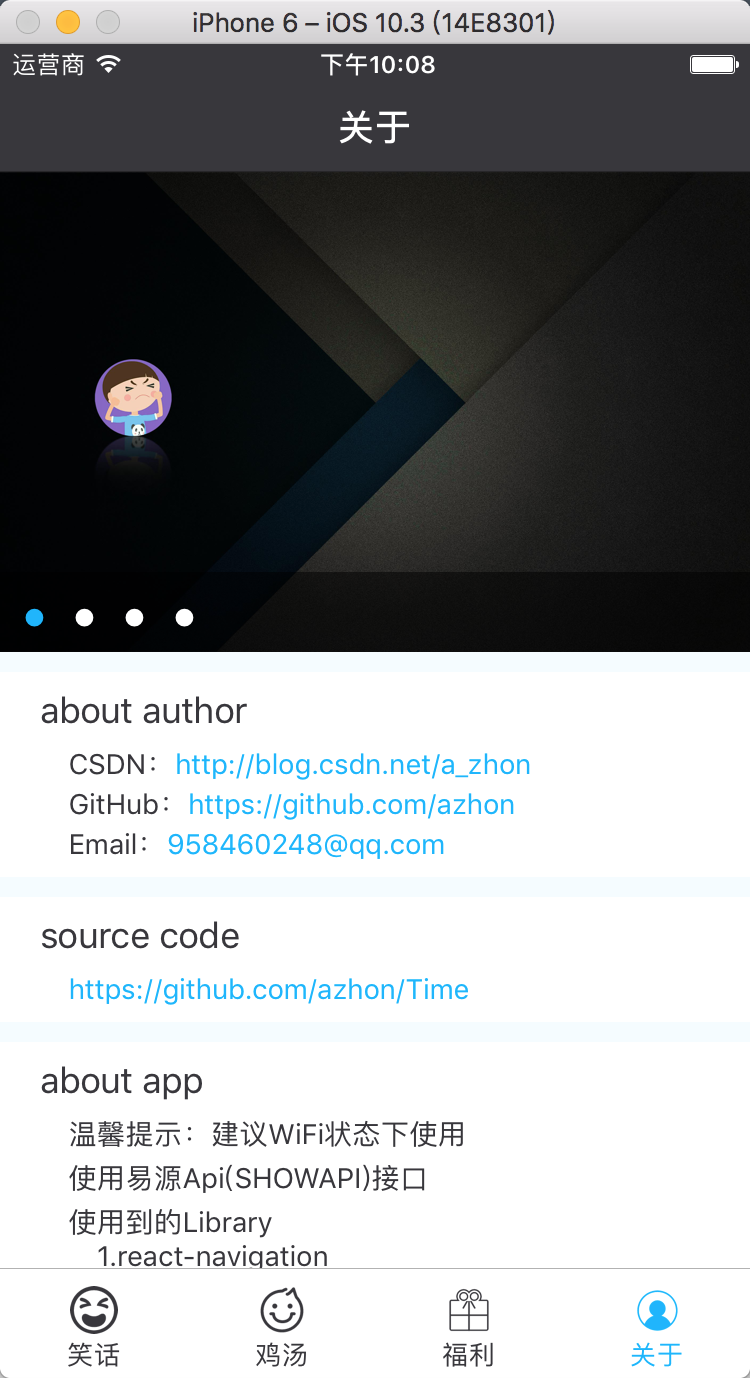
模块四:关于

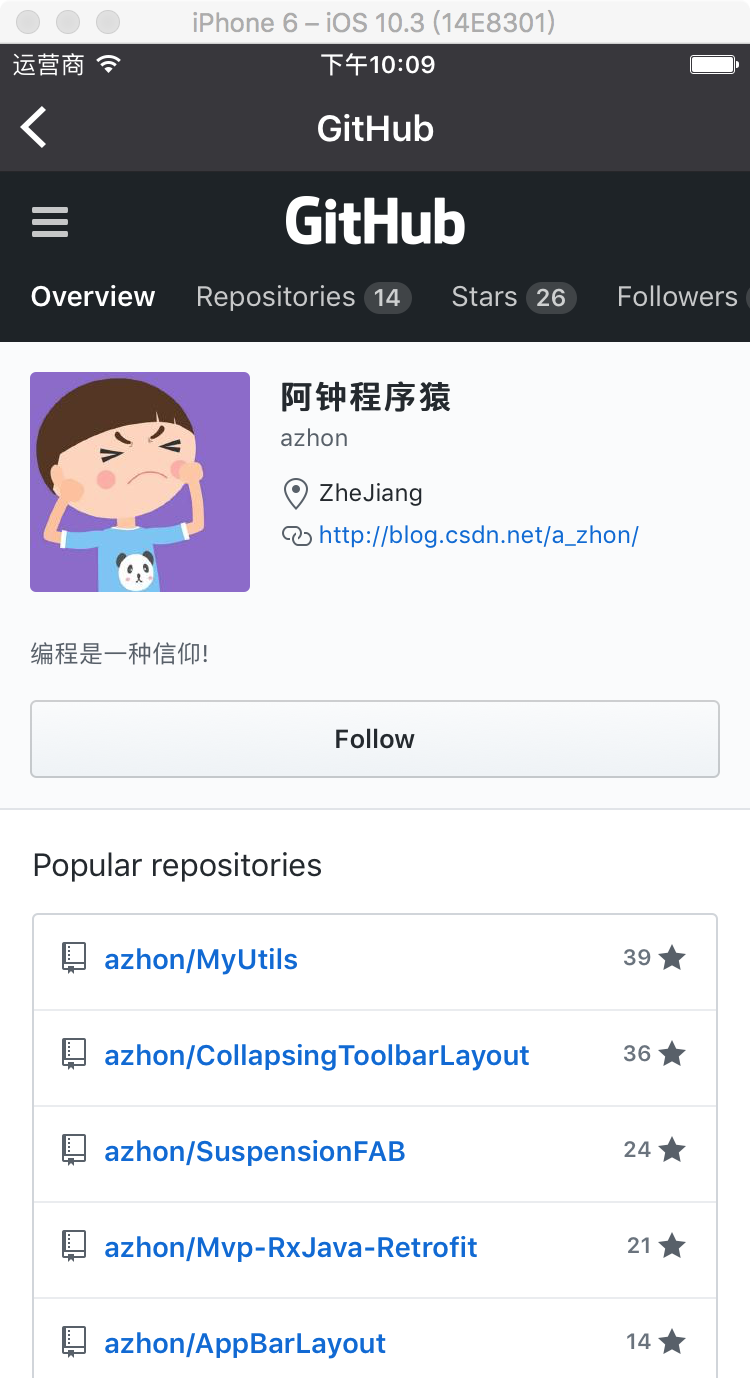
模块五:详情

app下载体验
关于app
- 使用易源Api(SHOWAPI)接口
- 开发时使用的版本
Environment:
OS: macOS Sierra 10.12.6
Node: 8.4.0
Yarn: 1.0.0
npm: 5.5.1
Watchman: 4.9.0
Xcode: Xcode 8.3.3 Build version 8E3004b
Android Studio: 3.0 AI-171.4408382
Packages: (wanted => installed)
react: "16.0.0-beta.5",
react-native: "0.49.5",
react-navigation: "^1.0.0-beta.15"
react-native-easy-toast: "^1.0.8",
使用到的Library
$ npm install --save react-navigation
$ npm install react-native-easy-toast --save
遇到的问题:
- TabNavigator嵌套TabNavigator:
//第二个TabNavigator需要设置如下属性
//参考Main.js中的代码
animationEnabled: false,
swipeEnabled: false,

































 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










