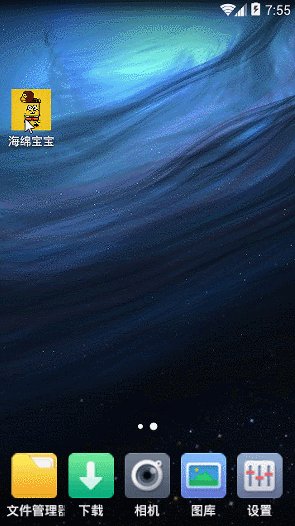
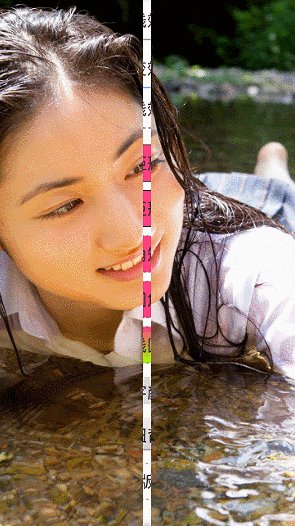
首先是效果图
简单分析一下闪屏页白屏,黑屏原因
市面上的有些App,点击App图标后,会出现白屏或者黑屏一段时间的问题。为什么会出现这种问题呢,其实在启动Acitivty的启动过程中,onCreate()方法并不是发生在窗口绘制的第一步,系统会在执行这个步骤之前,先绘制窗体,这时候onCreat()还没被执行,我们的setContentView(R.layout.activity_splash)就更不会被执行了,布局资源还没有被加载,这时系统就会使用当前Activity的主题默认背景色来展示。
如果我们的SplashActivity主题风格是继承
<style name="ThemeSplash" parent="Theme.AppCompat.Light">这种亮色系,因为此主题默认背景色是白色,那么就会出现白色闪屏;
如果我们的SplashActivity主题风格是继承
<style name="ThemeSplash" parent="ThemeOverlay.AppCompat.Dark">这种暗色系,而主题默认背景色是黑色,那么就会出现黑色闪屏。
- 简单两步实现闪屏页秒开无白屏黑屏
既然我们知道了闪屏页白屏的原因,系统会调用当前Activity的主题默认背景色,那么我们可以有两种基本的思路:
一,把背景色设置为透明色,这样就不会出现白屏了;
二,把背景色直接设置成我们的闪屏页闪屏图案。
第一种方法有个小问题,当用户点击软件图标后,界面可能会停在桌面一两秒,因为闪屏页主题背景是透明的,而此时闪屏页下面是桌面,所以就出现了这种假象。我在这里就不叙述第一种的的具体实现过程了,直接介绍一下第二种方法。
首先我们按照下面所示定义一种主题风格SplashTheme:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="SplashTheme" parent="AppTheme">
<item name="android:windowBackground">@mipmap/splash_background</item>
<item name="android:windowFullscreen">true</item>
</style>然后我们把这种主题风格设置给SplashActivity。
<activity android:name=".SplashActivity"
android:theme="@style/MainTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>这简单的两步基本就实现了闪屏页秒开无白屏效果。
- 分屏过渡动画的实现
看多了市面上普遍的闪屏过渡动画,突然换一种过渡动画或许能让客户耳目一新,给咱们的软件加分。这个过渡动画其实也是很好实现的,当然大家也可以想办法做成Activity的切换动画,不过我不是那样做的,我是在MainActivity主界面上遮盖了两张闪屏页背景图,然后软件启动没有先进入SplashActivity,而是直接进入了MainActivity(闪屏页大都是全屏的,所以MainActivity也被设置成全屏显示),然后等待几秒之后,开启属性动画,并通过
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);去除主页的全屏主题属性恢复成普通主页,具体代码如下:
- mainActivity.java
package androidstudio.shi.com.shape;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.WindowManager;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView iv_splashLeft;
ImageView iv_splashRight;
private ObjectAnimator objAnimLeft;
private ObjectAnimator objAnimRight;
private int displayDeviceWidth;
private final int TimeAnimDurning = 2000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
displayDeviceWidth = getResources().getDisplayMetrics().widthPixels;
setContentView(R.layout.activity_main);
iv_splashLeft = (ImageView) findViewById(R.id.iv_splashLeft);
iv_splashRight = (ImageView) findViewById(R.id.iv_splashRight);
objAnimLeft = ObjectAnimator.ofFloat(iv_splashLeft,"translationX",0f, -displayDeviceWidth/2);
objAnimLeft.setDuration(TimeAnimDurning);
objAnimRight = ObjectAnimator.ofFloat(iv_splashRight,"translationX",0f, displayDeviceWidth/2);
objAnimRight.setDuration(TimeAnimDurning);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
objAnimLeft.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
if((float)animation.getAnimatedValue() == -displayDeviceWidth/2){
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
}
});
objAnimLeft.start();
objAnimRight.start();
}
}, 3000);
}
}- activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorWhite_FFFFFFFF"
tools:context="androidstudio.shi.com.shape.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible">
<ImageView
android:id="@+id/iv_splashLeft"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@mipmap/bg_splash_left" />
<ImageView
android:id="@+id/iv_splashRight"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@mipmap/bg_splash_right" />
</LinearLayout>
</RelativeLayout>关于项目中的控件具体实现代码
请参考文章《使用Android自带属性实现基本的控件展示效果》demo下载地址:点击打开























 660
660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








