利用零零碎碎的时间,试了不少次,终于是把webpack打包vue初步搞定了。
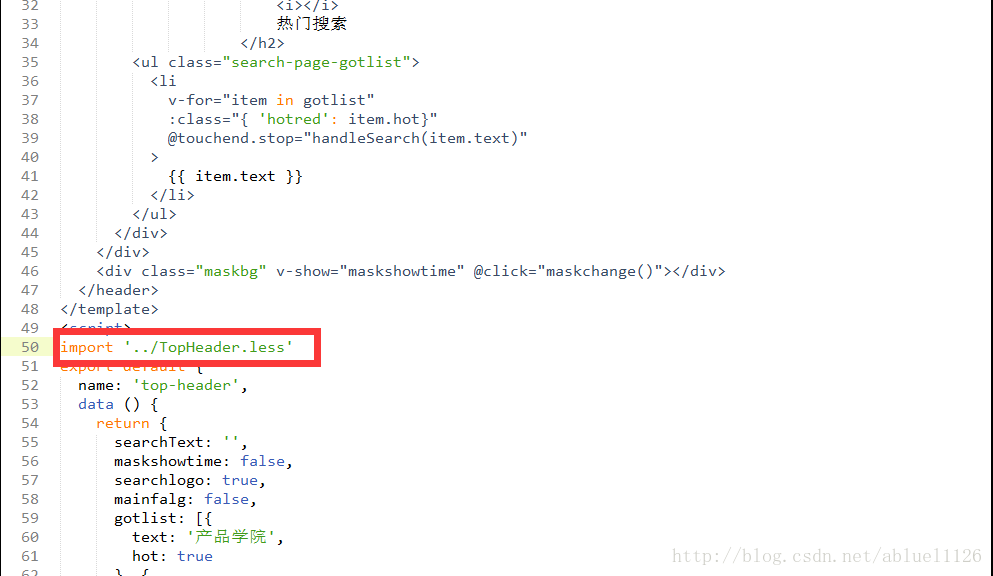
其实刚开始已经成功的打包了css,js文件了,在打包vue单文件组件的时候遇到了一些问题,当时我希望的是在每个vue单文件组件中各自引入单独的css文件,如下
先不管我引入的是less,假设是css,本来以为我在webpack.config.js中写入css-loader以及vue-loader+vue-style-loader就ok,结果打包果断报错,首先报的是vue-style-loader的错,我去掉之后报错消失,但是css并不能引入进来,谷歌了一下,也没有找到确切的答案,就问了一下小伙伴们,说是需要vue-cli脚手架生成模板试一下,我想着,这webpack简单的打包还没学会,还是不贪多,按道理不应该不行的啊,于是又返回去仔细看文档,结果真的找到了,就在如下放位置:
点开之后一片英文文档,继英语渣渣之后反复翻译英文文档也是有了一定的免疫力,迅速找到关键所在:如下
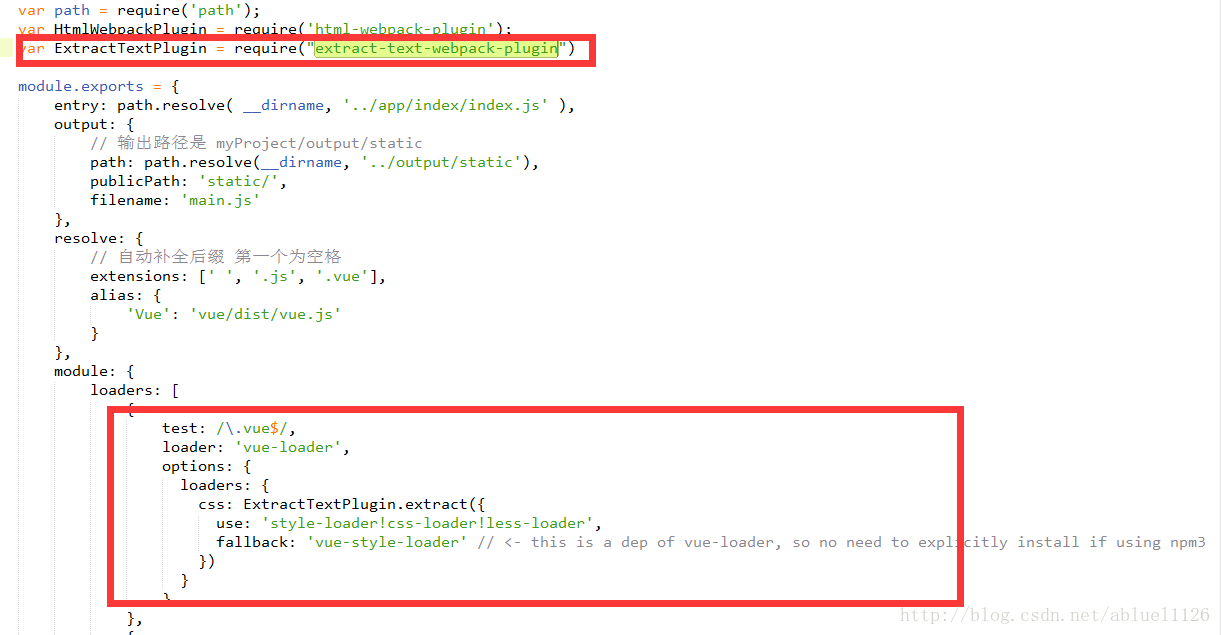
需要安装插件 extract-text-webpack-plugin
如下:
结果一执行,果断成功了,心中窃喜,其中的options相当于webpack1.x中对vue的单独配置项吧。具体参考自
http://vue-loader.vuejs.org/en/configurations/advanced.html
到此,已经可以简单的打包一整个的vue小项目了,总结一下,可以将页面划分为一个个单独的组件,其中可以引用自己单独的样式文件,并最后打包为一个js文件,接下来,就是压缩文件了,加油!
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








