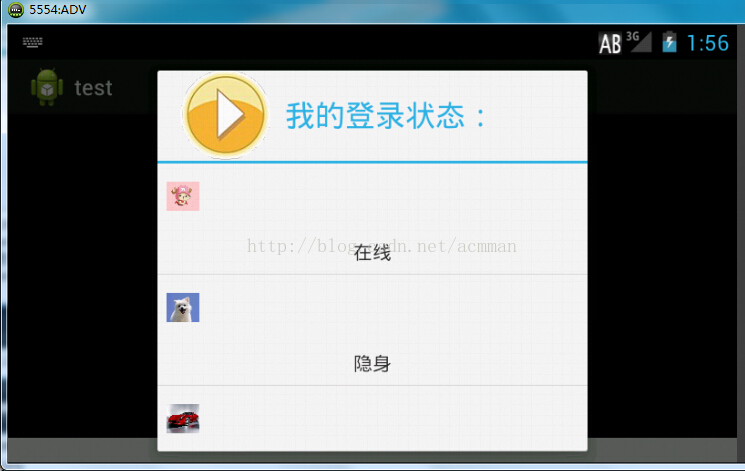
运行本实例,将显示一个用户登录界面,输入用户名(hpuacm)和密码(1111)后,单击"登录"按钮,将弹出如下图所示的选择登录状态的列表对话框,
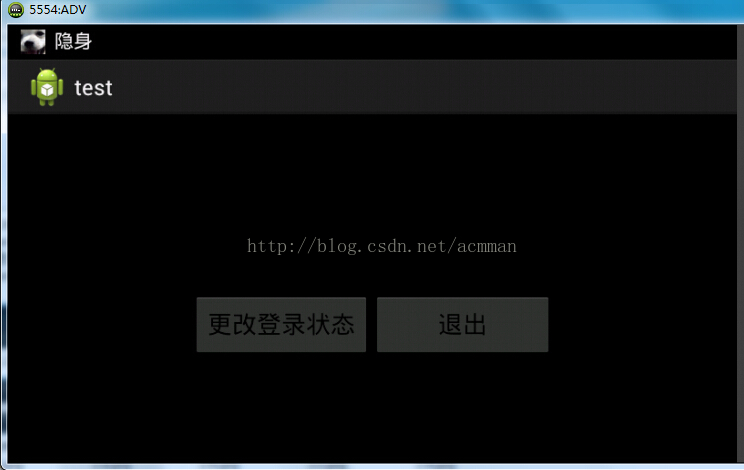
单击代表登录状态的列表项,该对话框消失,并在屏幕的左上角显示代表登录状态的通知(如图)
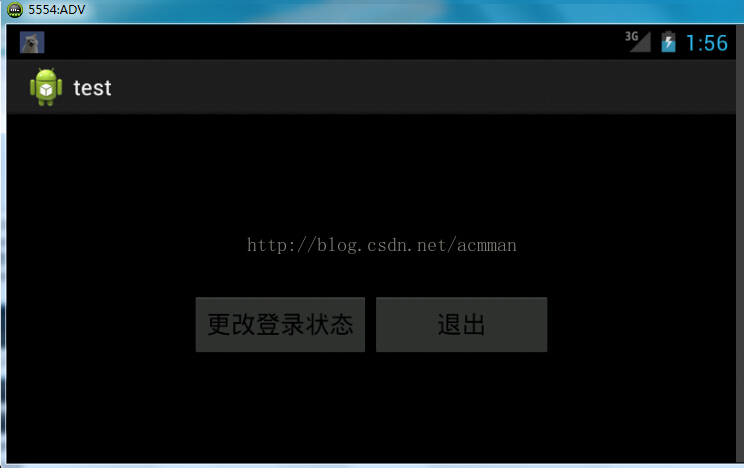
过一段时间后该通知消失,同时在状态栏上显示代表该登录状态的图标(如图)
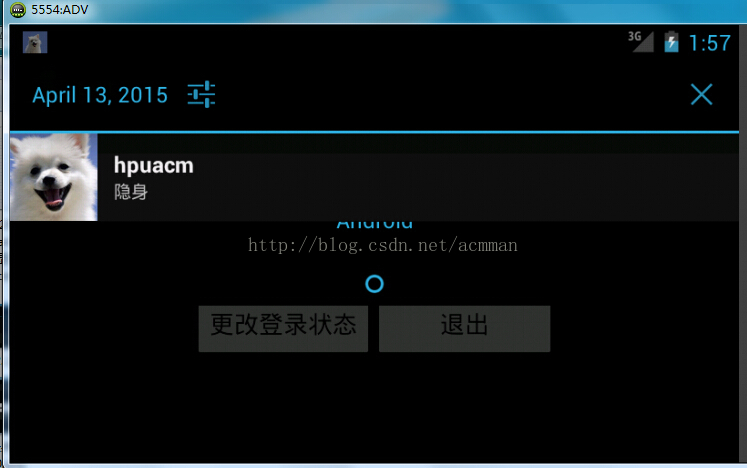
将状态栏下拉可以看到状态的详细信息(如图)
单击"更改登录状态"按钮,将显示通知列表。单击"退出"按钮,可以删除该通知。
具体实现方法:
此处是一个登陆界面
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tableLayout1"
android:gravity="center_vertical"
android:background="#000000"
android:stretchColumns="0,3"
>
<!-- 第一行 -->
<TableRow android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="用户名"
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24px"
android:textColor="#FFFFFF"/>
<EditText android:id="@+id/editView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:minWidth="200px"/>
<TextView/>
</TableRow>
<!-- 第二行 -->
<TableRow android:id="@+id/tableRow2"
android:layout_marginTop="10px"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="密 码:"
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24px"
android:textColor="#FFFFFF"/>
<EditText android:id="@+id/editView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:textSize="24px"
android:inputType="textPassword"/>
<TextView/>
</TableRow>
<!-- 第三行 -->
<TableRow android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<Button android:text="登录"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:text="退出"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView/>
</TableRow>
</TableLayout>效果如图
编写用于布局列表项内容的XML布局文件items.xml,在该文件中,采用水平线形布局管理器,并在该布局管理器中添加ImageView组件和一个TextView组件,分别用于显示列表项中的图标和文字。
res/layout/items.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:paddingLeft="10px"
android:paddingTop="20px"
android:paddingBottom="20px"
android:adjustViewBounds="true"
android:maxWidth="72px"
android:maxHeight="72px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
android:layout_gravity="center"
android:id="@+id/title"/>
</LinearLayout>MainActivity:
package com.example.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Notification;
import android.app.NotificationManager;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.SimpleAdapter;
import android.widget.TableRow;
public class MainActivity extends Activity {
//第一个通知的ID
final int NOTIFYID_1=123;
//用户名
private String user="匿名";
//定义通知管理器对象
private NotificationManager notificationManager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取通知管理器,用于发送通知
notificationManager=(NotificationManager)getSystemService(NOTIFICATION_SERVICE);
Button button1=(Button)findViewById(R.id.button1);//获取登录按钮
//为登录按钮添加单击事件监听
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
EditText etUser=(EditText)findViewById(R.id.editView1);
if(!"".equals(etUser.getText())){
user=etUser.getText().toString();
}
sendNotification();//发送通知
}
});
//获取退出按钮
Button button2=(Button)findViewById(R.id.button2);
//为退出按钮添加单击事件监听器
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
notificationManager.cancel(NOTIFYID_1);
//让布局中的第一行显示
((TableRow)findViewById(R.id.tableRow1)).setVisibility(View.VISIBLE);
//让布局中的第二行显示
((TableRow)findViewById(R.id.tableRow2)).setVisibility(View.VISIBLE);
//改变"更改登录状态"按钮上显示的文字
((Button)findViewById(R.id.button1)).setText("登录");
}
});
}
/*在sendNotification方法中,首先创建一个AlertDialog.Builder对象,并为其
* 指定要显示的对话框的图标、标题等,然后创建两个用于保存列表项图片id和
* 文字的数组,并将这些图片id和文字添加到List集合中,再创建一个SimpleAdapter
* 简单适配器,并将该适配器作为Builder对象的适配器用于为列表对话框添加带
* 图标的列表项,最后创建对话框并显示。*/
//发送通知
private void sendNotification() {
Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.in);//定义对话框的图标
builder.setTitle("我的登录状态:");//定义对话框的标题
final int[] imageId=new int[]{R.drawable.img1,R.drawable.img2,R.drawable.img3,
R.drawable.img4};//定义并初始化保存图片id的数组
//定义并初始化保存列表项文字的数组
final String[] title=new String[]{"在线","隐身","忙碌中","离线"};
//创建一个List集合
List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>();
//通过for循环将图片id和列表项文字放到Map中,并添加到List集合中
for(int i=0;i<imageId.length;i++){
Map<String,Object> map=new HashMap<String,Object>();
map.put("image", imageId[i]);
map.put("title",title[i]);
listItems.add(map);
}
final SimpleAdapter adapter=new SimpleAdapter(MainActivity.this,
listItems,R.layout.item,new String[]{"title","image"},new int[]{R.id.title,R.id.image});
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Notification notify=new Notification();
notify.icon=imageId[which];
notify.tickerText=title[which];
notify.when=System.currentTimeMillis();//设置发送时间
notify.defaults=Notification.DEFAULT_SOUND;//设置默认声音
//设置事件信息
notify.setLatestEventInfo(MainActivity.this, user, title[which], null);
//通过通知管理器发送通知
notificationManager.notify(NOTIFYID_1,notify);
//让布局中的第一行不显示
((TableRow)findViewById(R.id.tableRow1)).setVisibility(View.INVISIBLE);
//让布局中的第二行不显示
((TableRow)findViewById(R.id.tableRow2)).setVisibility(View.INVISIBLE);
//改变"登录"按钮上显示的文字
((Button)findViewById(R.id.button1)).setText("更改登录状态");
}
});
builder.create().show();//创建对话框并显示
}
}
运行效果和开始描述的效果相同,实现成功!
转载请注明出处:http://blog.csdn.net/acmman/article/details/45057333






























 1336
1336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










