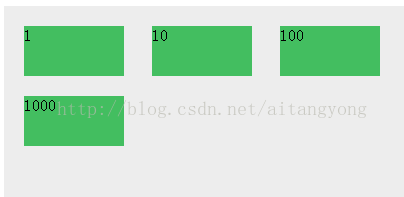
最近写HTML遇到一个问题:我想设置span的宽度和高度,但是在IE9和chrome下总是不起效果。代码和效果图如下:
<head>
<style>
span{
background-color:#43be60;
width:100px;
height:50px;
margin-top:20px;
margin-left:20px;
}
</style>
</head>
<body>
<div style="background-color:#ededed;width:400px;height:400px;">
<span>1</span>
<span>10</span>
<span>100</span>
<span>1000</span>
</div>
</body>
可以看到css设置的width和height并没有起效果,span的实际显示宽度和高度由其内容决定。为什么会这样呢?这涉及到HTML中块级元素(block)和行级元素(inline)的区别,比如div就是常见的块级元素,span就是常见的行级元素。我们可以通过css的display属性来设置一个元素到底是块级,还是行级元素。display:block将元素设置成块级的,display:inline将元素设置成行级的。
display:block的特点:
1、block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
2、block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
3、block元素可以设置margin和padding属性。
display:inline的特点:
1、inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
2、inline元素设置width,height属性无效。
3、inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
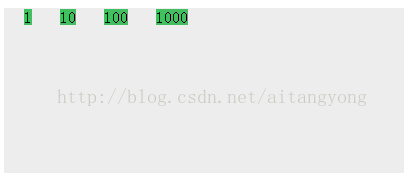
由于span是行级元素,所以不能设置其宽度和高度;如果将span设置成block,那么又会自动换行。怎么让多个span在同一行显示,而且能够固定宽度呢?这就需要用到display:inline-block了。代码和效果图如下:
<head>
<style>
span{
background-color:#43be60;
width:100px;
height:50px;
margin-top:20px;
margin-left:20px;
display:inline-block;
}
</style>
</head>
<body>
<div style="background-color:#ededed;width:400px;height:400px;">
<span>1</span>
<span>10</span>
<span>100</span>
<span>1000</span>
</div>
</body>






















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








