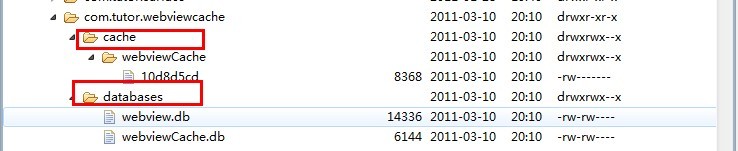
各位读者大家好,最近比较忙好久没有写blog了,今天挤点时间和大家分享一下Android中WebView的缓存。我们在项目中也时常会用到WebView这个控件,当我们加载html时候,会在我们data/应用package下生成database与cache两个文件夹如下图如示:

我们请求的url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下.
为了让大家更容易理解,我做一个简单的例子,我定义一个html文件,在里面加载了一个淘宝的衣服图片的url,用WebView加载出来,然后再试着从缓存里把这张图片读取出来。
下面大家可以按照我的步骤一步一步来实践:
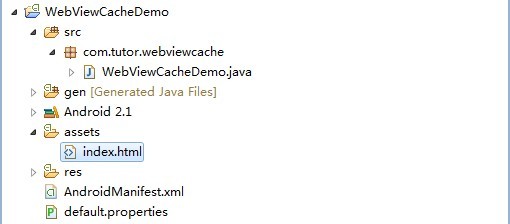
第一步:新建一个Android工程命名为WebViewCacheDemo.目录结构如下:

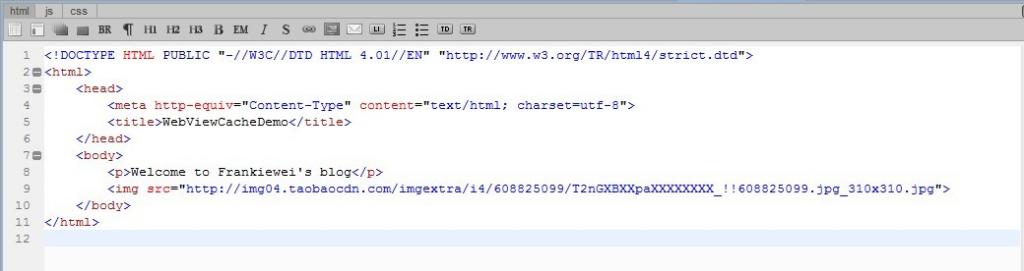
第二步:在assets目录下新建一个html文件,命名为index.html,(这里加载了一个淘宝的图片):
http://img04.taobaocdn.com/imgextra/i4/608825099/T2nGXBXXpaXXXXXXXX_!!608825099.jpg_310x310.jpg

第三步:修改main.xml布局文件一个WebView控件一个Button(点击加载缓存图片用),代码如下:





 本文详细介绍了Android中WebView的缓存工作原理,并通过一个实例演示如何从缓存中读取图片,帮助开发者更好地理解和利用WebView的缓存功能。
本文详细介绍了Android中WebView的缓存工作原理,并通过一个实例演示如何从缓存中读取图片,帮助开发者更好地理解和利用WebView的缓存功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3417
3417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








