安卓高级xml布局(一)高级输入框EditText设计
转载请注明来源
代码连接
http://download.csdn.net/detail/androidmsky/9274037
欢迎加安卓开发交流群:308372687(博主尽可能帮助大家)
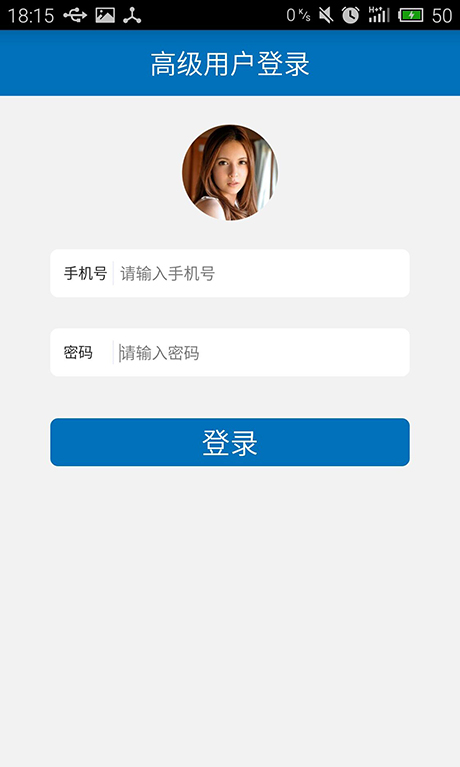
今天给大家介绍一下如何实现一款简约时尚的安卓登陆界面。大家先看一下效果图
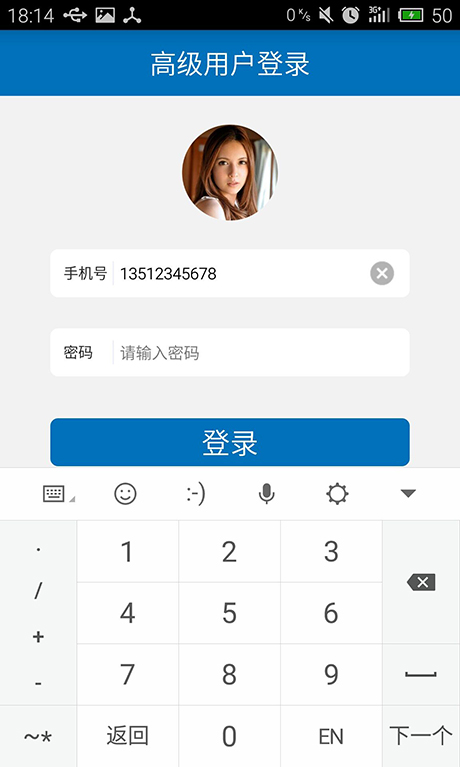
当用户输入时动态出现删除按钮

现在先罗列一下技术点:
1.如何使用圆角输入框和按钮背景
2.如何实现“手机号”、“密码”后面的竖线
3.如何嵌套输入框的布局
4.如何监听输入框的输入事件及删除按钮的动态显示隐藏
1.如何使用圆角输入框和按钮背景
安卓为开发者准备了shape这个xml标签,用于自定义一些形状。
那么我就来定义一个白色的输入框背景。代码如下:
<!-- 形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#ffffff" />
<!-- 边框 -->
<stroke
android:width="1dip"
android:color="#ffffff" />
<!-- 内填充颜色 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>将其设置成任何View的background就可以了
android:background="@drawable/shape_wihte_frame"
2.如何实现“手机号”、“密码”后面的竖线
这个其实很简单,只需书写一个竖线即可,宽度为1dp或者1px(








 本文介绍了如何在安卓应用中创建高级XML布局,特别是EditText的设计,包括圆角输入框、竖线分隔符、嵌套布局以及监听输入事件和动态显示隐藏删除按钮的方法。通过示例代码和技巧分享,帮助开发者实现简约时尚的登录界面。
本文介绍了如何在安卓应用中创建高级XML布局,特别是EditText的设计,包括圆角输入框、竖线分隔符、嵌套布局以及监听输入事件和动态显示隐藏删除按钮的方法。通过示例代码和技巧分享,帮助开发者实现简约时尚的登录界面。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








