本篇文章已经授权微信公共号guolin_blog(郭霖)独家发布
转载请注明作者AndroidMsky和出处
http://blog.csdn.net/AndroidMsky/article/details/53784984
本文github:
https://github.com/AndroidMsky/linkScrollMsky
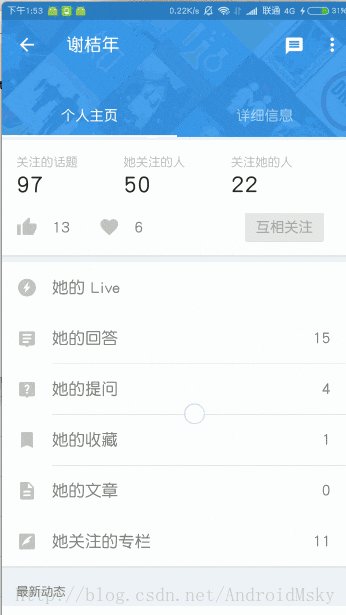
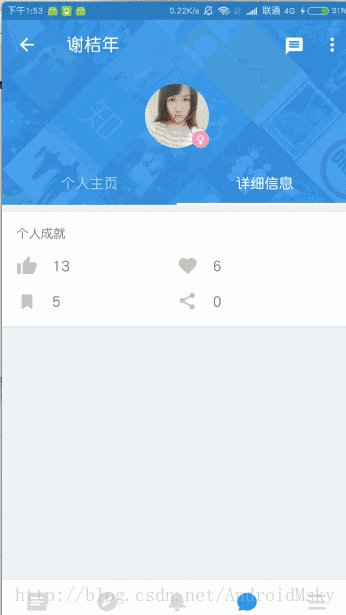
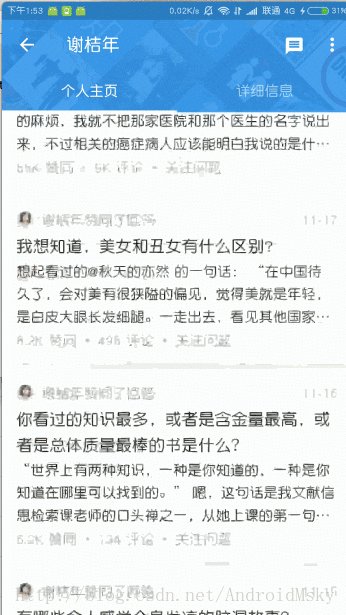
先看知乎的效果:
再看我们实现的效果:
网上也有很多嵌套滑动的例子,先说说我这个的优点。
1.头部可以参与滑动
2.下面可以加viewpager
3.支持RecyclerView和ScrollView
4.基于Behavior可以获取事实滚动距离可做更多联动
5.不必重写过多的滑动事件处理,几乎只是玩xml
实现思路:
CoordinatorLayout做最上层布局,上方伸缩处AppBarLayout,下面viewpager里面放NestedScrollView。
观察知乎主页的效果:
1.下面多item处向上滑动首先伸缩上面的head头部,头部收缩后下面则进入滑动,
2.反之向下拉先回把多item出拉到最上方,之后伸展头部。
3.下面多item处支持左右滑动。
4.头像名字渐隐效果。
5.两个title可以点击(title是在head中而不是下面)
1。2
下面我们来各个击破:
1和2其实最容易只要实现系统的CoordinatorLayout
自从谷歌推出CoordinatorLayout后嵌套滑动玩起就没那么难了,
12实现其实十分简单就是系统自带的CoordinatorLayout即可实现,不用书写java代码。结构如下
CoordinatorLayout—– AppBarLayout—–CollapsingToolbarLayout——Toolbar。
CoordinatorLayout—–viewPager。
父布局CoordinatorLayout两个节点AppBarLayout和viewPager
AppBarLayout中的节点ollapsingToolbarLayout它的节点又是Toolbar
如此布局嵌套联动伸缩toolsbar效果就实现了。下面是布局嵌套结构的简略代码。
<?xml version="1.0" encoding="







 该博客详细介绍了如何在安卓应用中实现类似知乎个人主页的嵌套滑动和头像名字渐隐效果。通过使用CoordinatorLayout、AppBarLayout和NestedScrollView等组件,结合Behavior进行布局联动,实现了头部滑动伸缩、ViewPager的滑动支持以及头像透明度的动态调整。同时,解决了标题点击的问题,确保在头部滑动过程中仍能正常响应点击事件。
该博客详细介绍了如何在安卓应用中实现类似知乎个人主页的嵌套滑动和头像名字渐隐效果。通过使用CoordinatorLayout、AppBarLayout和NestedScrollView等组件,结合Behavior进行布局联动,实现了头部滑动伸缩、ViewPager的滑动支持以及头像透明度的动态调整。同时,解决了标题点击的问题,确保在头部滑动过程中仍能正常响应点击事件。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








