此篇文章布局有些问题,调整后的请看这篇:http://blog.csdn.net/anny_lin/article/details/50507608
今天在使用支付宝的事后,突然发现了一个叫做芝麻信用的一个功能,打开看了一下,感觉效果挺好的,就想自己跟着实现一下,首先看支付宝的原图

,
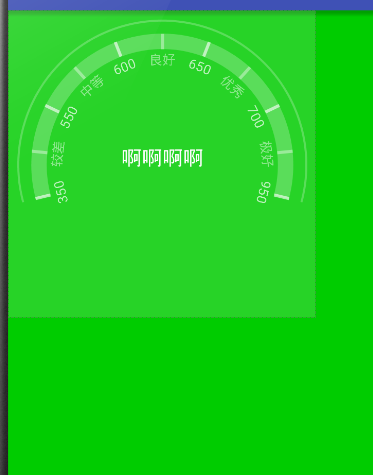
这是支付宝中的原有界面,下面是我实现的效果,请不要吐槽我的审美好么,啊喂!

虽然有点差距,但是效果还是实现了的,主要就是中间那一坨的绘制,其他的根本不够我看的,哈哈哈(整理一下发型),好了下面开始重头戏了,如何绘制这样的一个图形以及实现动态的效果(想看效果的请直接拉到最底下好么)?
分析:
首先我们要画出这样的一个图案的一般思路是从简单到复杂,这个不会我们先画一个圆盘不就完了,圆盘画完不就是再画一个外圆环么,没难度,最后再标刻度以及写文字,好了我们一步一步来。
1.绘制圆环
初始化一个CustomView继承View并重写构造方法
public class CustomView extends View {
Paint paint;
int radius;
String resultString="啊啊啊啊";
int rateEnd=0;
public CustomView(Context context) {
super(context);
init(context);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}init()方法初始化一些作案工具
int result;
Paint paint1,paint2,paint3;
Paint ratePaint;
String[] stringArray=new String[]{








 本文介绍了如何在Android中实现类似支付宝芝麻信用的自定义View效果。通过绘制圆盘、外圆环和刻度文字,逐步解析了绘制过程,提供了核心代码示例,并展示了最终效果。
本文介绍了如何在Android中实现类似支付宝芝麻信用的自定义View效果。通过绘制圆盘、外圆环和刻度文字,逐步解析了绘制过程,提供了核心代码示例,并展示了最终效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2110
2110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








