需求:
制作App下载的二维码
苹果手机扫描跳到AppStore下载页面
安卓手机扫描跳到相应的应用市场(比如应用宝)下载页面
制作步骤:
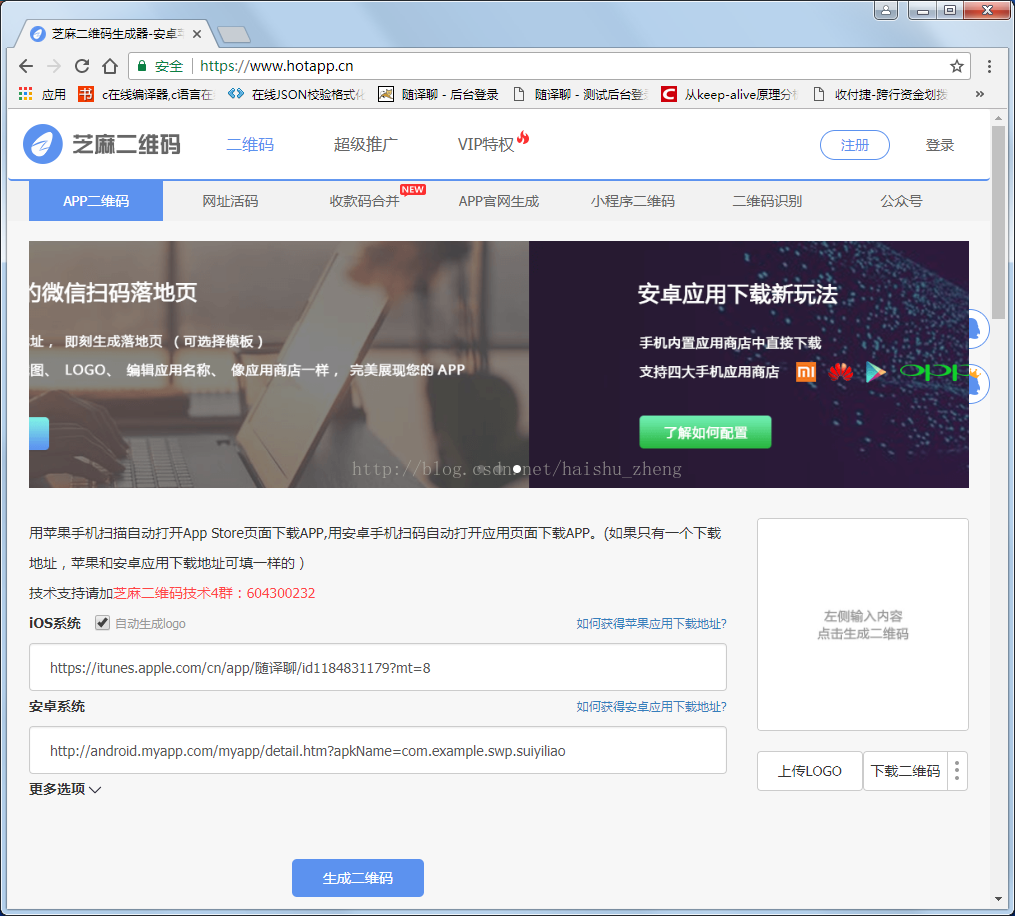
0 打开网址https://www.hotapp.cn/,输入iOS App和安卓App的下载地址,点击“生成二维码”
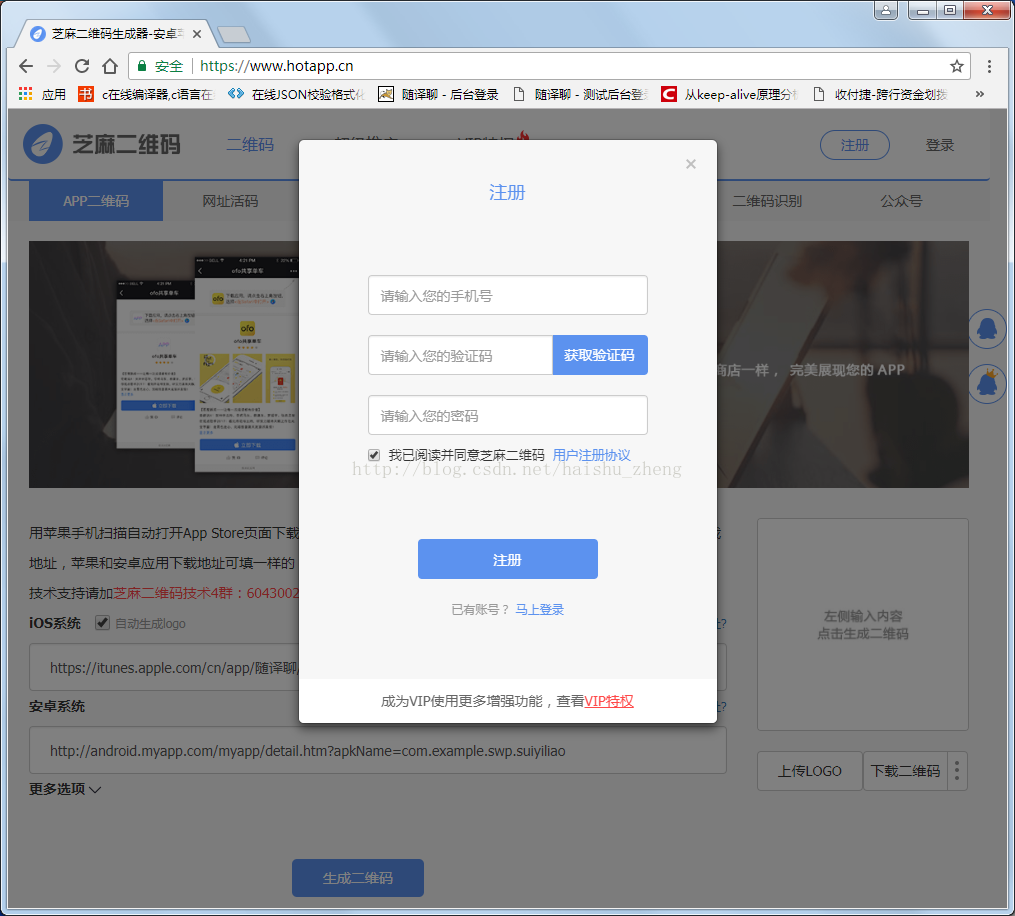
1 弹出注册登录界面。没注册过的要先注册一下再登录
2 登录进去后,点击底部的“生成活码”
3 在右侧生成了二维码,可扫描也可下载
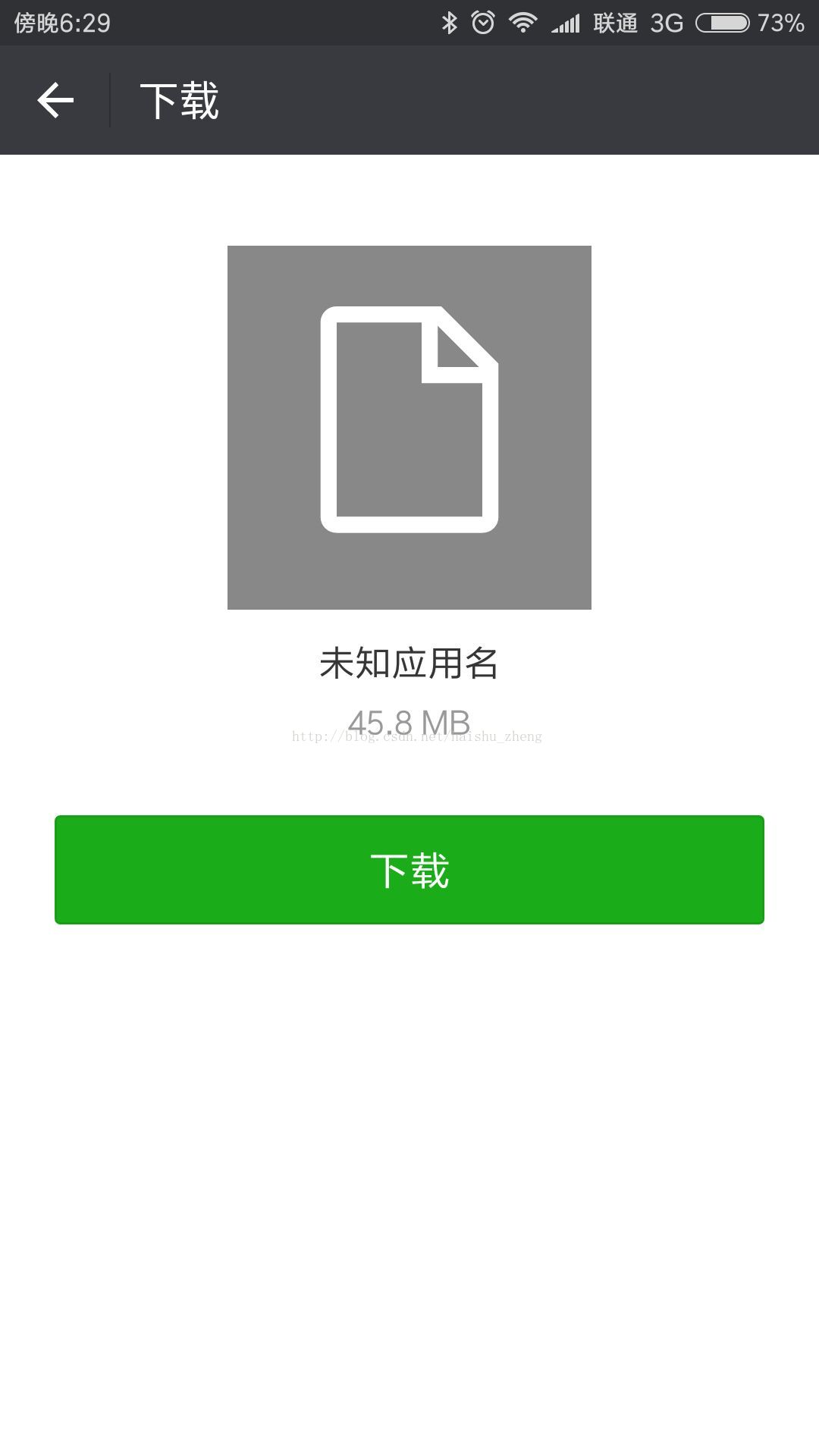
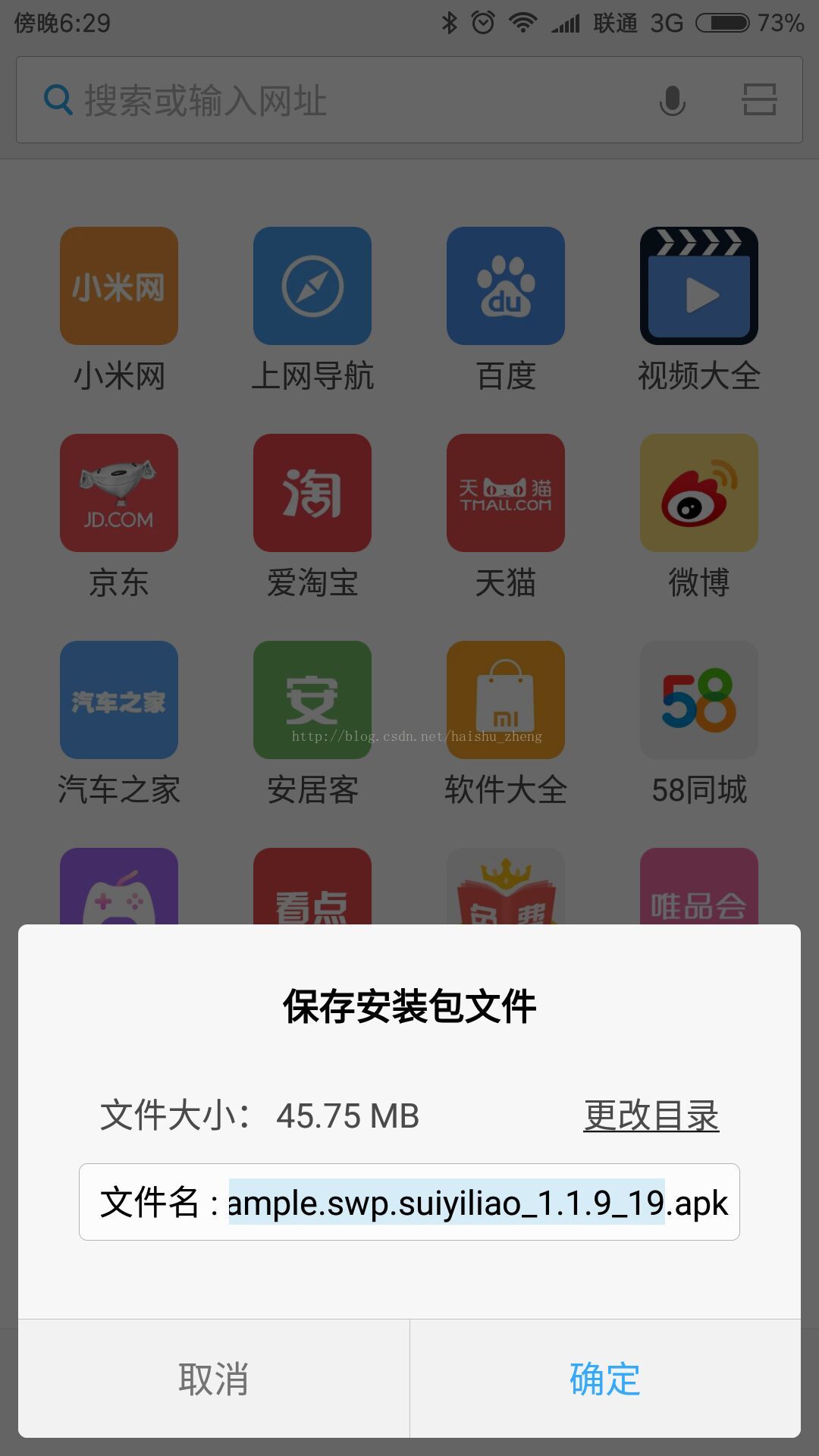
4 扫描该二维码
(1)
(2)
(3)
(4)
(5)
(6)







 本文介绍如何通过hotapp.cn网站生成一个适用于苹果和安卓用户的App下载二维码。该二维码能够智能识别用户设备类型,实现苹果手机扫描跳转至AppStore,安卓手机则跳转至对应的应用市场下载页面。
本文介绍如何通过hotapp.cn网站生成一个适用于苹果和安卓用户的App下载二维码。该二维码能够智能识别用户设备类型,实现苹果手机扫描跳转至AppStore,安卓手机则跳转至对应的应用市场下载页面。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








