首先、下载Uediotr,初次使用建议下载全版和实例,可以一一学习研究。下载地址:http://ueditor.baidu.com/download.html
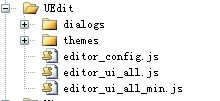
其次、在MVC中建立一个文件件,如图 ,然后把下载的文件夹中的几个文件全部包含进来
,然后把下载的文件夹中的几个文件全部包含进来 .
.
再次、我们在Asp.net mvc中可以建立一个测试Controller.在其View中输入引用editor_config.js 和editor_ui_all_min.js 同时引用themes下面的ueditor.css。然后在需要出现
编 辑框的地方输入
<textarea id="editor"></textarea>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Uedit/',
iframeCssUrl: '/Uedit/themes/default/iframe.css',
initialContent: '',
minFrameHeight: 550
});
editor.render('editor');
</script>注意:UEDITOR_HOME_URL: '/Uedit/',
iframeCssUrl: '/Uedit/themes/default/iframe.css', 这两行js为Ueditor放置的目录和iframe.css所在的位置。然后运行。可以发现Ueditor的基本样子已经出现,但是图片上传部分存在问题。
最后、修改图片上传部分的问题。找到\UEdit\dialogs\image。里面有两个php文件,可以把这两个php文件更名为html文件,我们主要使用upload.php.我们把他修改为upload.html,同时修改其中的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0}
html,body{margin-top:-2px;}
#filename{
position:absolute;
z-index:9999;
left:150px;
opacity:0;
filter:alpha(opacity=0);
width:50px;
height:21px;
}
#url{
position:absolute;left:0;
width:146px;height:21px;background: #FFF;border:1px solid #d7d7d7;padding: 0; margin-top:-1px;
}
#flag{
position:absolute;left:150px;
}
.btn2 {
border:0;
background: url("../../themes/default/images/button-bg.gif") no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
.btn1 {
border:0;
background: url("../../themes/default/images/button-bg.gif") 0 -27px no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
</style>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form id="upImg" action="/upload/UploadImage/" method="post" enctype="multipart/form-data" style="margin-top:5px;">
<input type="hidden" id="path" name="path" />
<input id="filename" name="filename" type="file" οnmοuseοver="document.getElementById('flag').className='btn1'" οnmοuseοut="document.getElementById('flag').className='btn2'" />
<input id="url" type="text" name="url" readonly="readonly" value="" />
<input class="btn2" id="flag" name="flag" type="button" value="浏览…" οnmοuseοver="this.className='btn1'" οnmοuseοut="this.className='btn2'" οnclick="sub()" />
</form>
<script type="text/javascript">
var url = document.getElementById('url');
url.onkeydown = function(evt){
evt = event || evt;
evt.preventDefault ?evt.preventDefault() : (evt.returnValue = false);
}
var form = document.getElementById("upImg");
document.getElementById("filename").onchange = function(){
//------------------------------------------
//如果需要上传功能,请取消以下两行注释即可!!!!
//alert("由于安全原因,本demo暂不提供图片上传服务!下载包中包含了支持php版上传功能的相关文件,修改后即可使用。");
//return;
//------------------------------------------
document.getElementById('path').value = this.value;
form.submit();
}
function sub(){
var file = document.getElementById("filename");
//file.click();
if(file.click) file.click();
else if(file.fireEvent) file.fireEvent('onclick');
else if(document.createEvent){
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", true, true);
file.dispatchEvent(evt);
}
}
</script>
</body>
</html>
我们要把图片上传到“/upload/UploadImage/”,所以我们需要先建立一个upload的controller,然后建立一个UploadImage的action.具体的C#代码如下:
public class UploadController : Controller
{
//
// GET: /Upload/
[HttpGet]
public ActionResult Upload()
{
string url = Request.QueryString["url"];
if (url == null)
{
url = "";
}
ViewData["url"] = url;
return View();
}
[HttpPost]
public ActionResult UploadImage(HttpPostedFileBase filename)
{
//具体的保存代码
return View();
}
}在view中代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0}
html,body{margin-top:-2px;}
#filename{
position:absolute;
z-index:9999;
left:150px;
opacity:0;
filter:alpha(opacity=0);
width:50px;
height:21px;
}
#url{
position:absolute;left:0;
width:146px;height:21px;background: #FFF;border:1px solid #d7d7d7;padding: 0; margin-top:-1px;
}
#flag{
position:absolute;left:150px;
}
.btn2 {
border:0;
background: url("/UEdit/themes/default/images/button-bg.gif") no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
.btn1 {
border:0;
background: url("/UEdit/themes/default/images/button-bg.gif") 0 -27px no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
</style>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form id="upImg" action="/upload/UploadImage/" method="post" enctype="multipart/form-data" style="margin-top:5px;">
<input type="hidden" id="path" name="path" />
<input id="filename" name="filename" type="file" οnmοuseοver="document.getElementById('flag').className='btn1'" οnmοuseοut="document.getElementById('flag').className='btn2'" />
<input id="url" type="text" name="url" readonly="readonly" value="<%=ViewData["url"] %>" />
<input class="btn2" id="flag" name="flag" type="button" value="浏览…" οnmοuseοver="this.className='btn1'" οnmοuseοut="this.className='btn2'" οnclick="sub()" />
</form>
<script type="text/javascript">
var url = document.getElementById('url');
url.onkeydown = function (evt) {
evt = event || evt;
evt.preventDefault ? evt.preventDefault() : (evt.returnValue = false);
}
var form = document.getElementById("upImg");
document.getElementById("filename").onchange = function () {
//------------------------------------------
//如果需要上传功能,请取消以下两行注释即可!!!!
//alert("由于安全原因,本demo暂不提供图片上传服务!下载包中包含了支持php版上传功能的相关文件,修改后即可使用。");
//return;
//------------------------------------------
document.getElementById('path').value = this.value;
form.submit();
}
function sub() {
var file = document.getElementById("filename");
//file.click();
if (file.click) file.click();
else if (file.fireEvent) file.fireEvent('onclick');
else if (document.createEvent) {
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", true, true);
file.dispatchEvent(evt);
}
}
</script>
</body>
</html>
<html><head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{margin:0;padding:0}
html,body{margin-top:-2px;}
#filename{
position:absolute;
z-index:9999;
left:150px;
opacity:0;
filter:alpha(opacity=0);
width:50px;
height:21px;
}
#url{
position:absolute;left:0;
width:146px;height:21px;background: #FFF;border:1px solid #d7d7d7;padding: 0; margin-top:-1px;
}
#flag{
position:absolute;left:150px;
}
.btn2 {
border:0;
background: url("/UEdit/themes/default/images/button-bg.gif") no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
.btn1 {
border:0;
background: url("/UEdit/themes/default/images/button-bg.gif") 0 -27px no-repeat;
font-size:12px;
height:23px;
width:50px;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<form id="upImg" action="/upload/UploadImage/" method="post" enctype="multipart/form-data" style="margin-top:5px;">
<input id="filename" name="filename" type="file" οnmοuseοver="document.getElementById('flag').className='btn1'" οnmοuseοut="document.getElementById('flag').className='btn2'" />
</form>
<script type="text/javascript">
parent.reloadImg('<%=ViewData["url"] %>');
location.href="/upload/upload/?url=<%=ViewData["url"] %>";
</script>
</body></html>
运行后发现Ueditor在Asp.net 中可以正常使用。

























 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










