axis2和已有web项目集成
有一个最简单的方法就是把axis2.war中的内容作为Web Project的基础, 来进行开发.
不过为了更清楚的了解如何在一个已有的Web Project中嵌入axis2, 那就手动来配置。大致分如下几个步骤:
一、新建Web Project,名为“WebServiceDemo”
二、下载axis2-1.5-war.zip包,解压缩
将axis2/WEB-INF/lib 里的jar包拷贝到 WebServiceDemo/WebRoot/WEB-INF/lib/
将axis2.war/axis2-web拷贝至WebServiceDemo/ WebRoot/axis2-web/
三、配置axis2 servlet
打开WebServiceDemo/WebRoot/WEB-INF/web.xml,增加如下配置:
四、写一个简单的web服务类
五、配置Web Service.
由于axis2已嵌入到WebServiceDemo项目中,所以web service就不用打包成aar,而是直接在/WEB-INF目录下创建相应的文件夹和services.xml,目录结构如下图:

六、services.xml
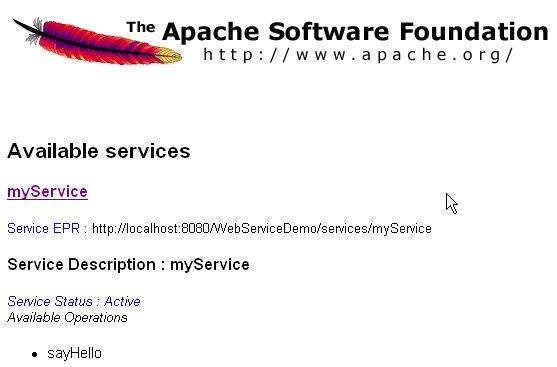
七、在浏览器中访问http://localhost:8080/WebServiceDemo/services/listServices
可以看到myService服务,说明服务已部署成功
输入http://localhost:8080/WebServiceDemo/services/myService?wsdl
可以查看到该Web服务的描述文件

其实,axis2-web下面的东西可以不要那么多,我就只保留了index.jsp,httpbase.jsp和listServices.jsp这三个文件,这样集成后的工程就瘦身了





 本文指导如何将axis2整合进已有web项目中,包括项目构建、配置axis2servlet、编写web服务类、配置webservice以及验证部署。
本文指导如何将axis2整合进已有web项目中,包括项目构建、配置axis2servlet、编写web服务类、配置webservice以及验证部署。
















 2347
2347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








