看标题可能有人会问,为啥好好的例子不看,得从DOM看起呢?答案是目标只为了一个:自运行结果把EXTJS看得更清楚点
首先,要看得靠点工具,带点放大镜什么吧?对。我们需要的工具就是Internet Explorer Developer Toolbar(简称IEDevToolBar),它是一个IE查看DOM的结构的工具,还具备Style Trace,Debug style的功能,可谓功能强劲。我们在IE下分析DOM结构,靠的就是它了。当然,如果你选择FireFox,fireBug也是一个不错的选择,但是通常客户要求的是优先支持IE,那么还是在IE下调试的好。
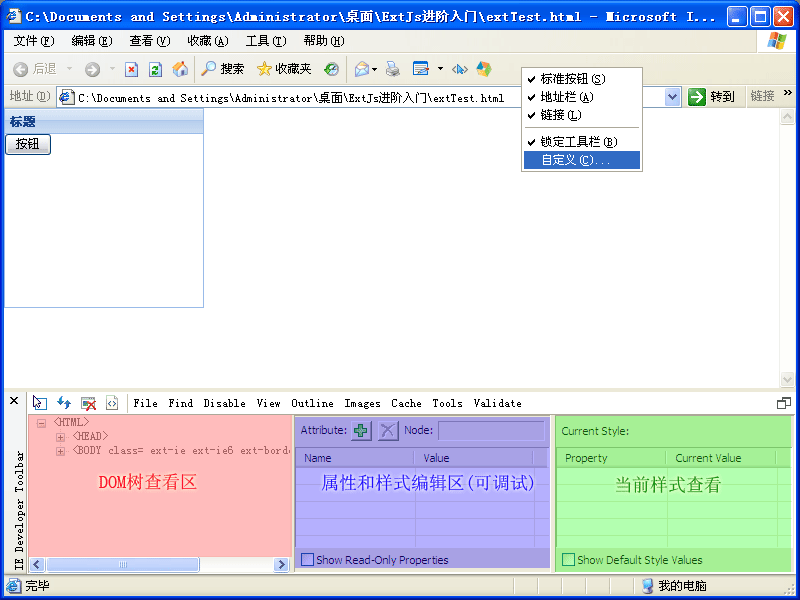
那么,简单的讲讲IEDevToolBar的使用,看下图:
最左边的是页面的DOM树查看区,中间是属性和样式编辑区,该区可以自增加和修改某个元素的属性和样式,这样就可以快速的调试某个属性了, Show Read-Only Properties可以查看只读的属性。右边是当前的样式查看。Show Default Value 可以查看默认的css样式。在Current Style里,也有一个很特别的功能,就是在某个样式信息上点右键,可以Trace Style,从而跟踪到该样式是由哪个css控制的,这样就能很快的定位到某个样式的调试需要修改哪个css。选择某个元素,你既可以通过箭头选择工具(ID Developer Toolbar上第一排工具条第一个)来选择,也可以通过直接在DOM树里选择某个结点。在DOM树里选择的结点在HTML页面里会先边框闪烁一会,再显示为一个蓝色的框。通过鼠标工具选择的,则直接加上一个蓝色的框。
简单的介绍过了,接下来的。我们要用这个工具去解决一些存在的问题。
首先,编写一小段代码,实现一个简单的panel显示效果:
new Ext.Panel({
renderTo: 'panelDiv',
title: '标题',
width: 200,
height: 200,
frame: true,
items:[{
xtype: 'button',
text: '按钮'
},{
html: '一些文本'
}],
buttons:[{
text: '底部按钮'
}]
});
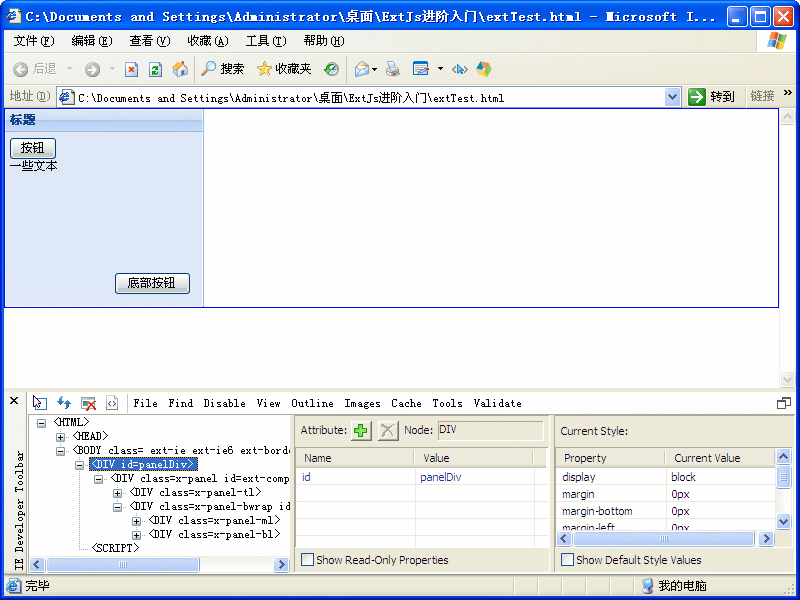
运行效果如下:
这是一个最常见不过的Ext Panel相关应用的实现。打开看到发现原DIV并没有改变,只是在其内部增加了一系列的DIV。这样你就清楚了,renderTo并没有改变原来的对象。而是在其内部生成了一系列的PANEL形成我们看到的组件效果。依次看各DIV的class命名,你会发现Ext的css命名是很合理的。都带有当前对象的xtype名,例如当前这个panel就成了"x-panel"。
好了,DIV内部暂时不细说了。目前既然要解决问题,那么我们先“制造”点麻烦(一般想成为高手都得没事找点麻烦的,例如顺着不走倒着走之类)。
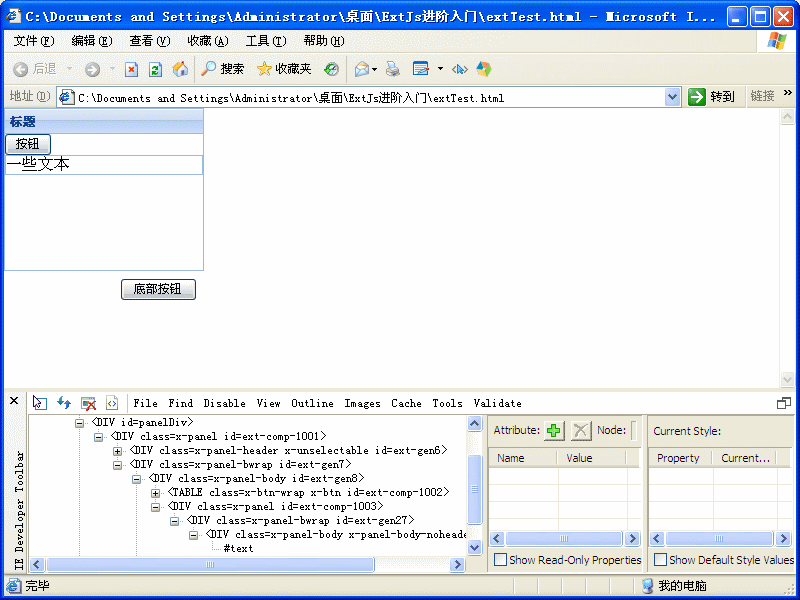
一个很小的改动,把 frame: true 给去掉,看渲染,看看成啥样了:
得,“一些文本”那部分被一个难看的框给框住了。接下来就要开始分析了。从<div id=panelDiv>开始一级级找下来,找到<DIV class=x-panel id=ext-comp-1003>这个,看选择的形状。和出问题的那个框差不多了。根据这个class使用的名称为x-panel和源代码看来。选择的这个就是代码:
{ html: '一些文本' }
生成的这部分了。 接下来便需要跟踪这部分的样式了,看看究竟是哪里出了问题。从id=ext-comp-1003这个出发向下级就3个结点,找起来也比较快。
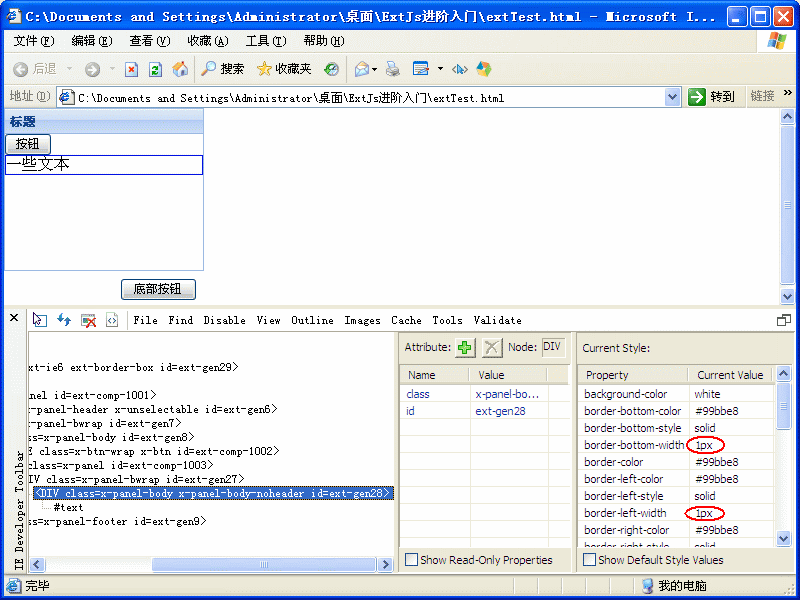
懂点css的就知道,如果不是内部覆盖颜色,那么边框效果就是border制造出来的了。通过IEDevToolBar的选择查看形状(选择结点查看形状这个很有用,能帮助我们快速的定位到处理的结点),不是通过覆盖颜色做出的边框效果。那么肯定是border-color制造的问题了。跟踪第一级,Current Style里border-width均为0,跟踪第二级,里面根本没去定义border-width,那么继续向下找。跟踪第三级别,问题找到了。
看画圈的部分,由于设置了border为1px,导致了我们发现的难看的边框的出现。这样就想到了设置style,根据class的命名,我们推测是body的style的问题。那么“想当然”,我们设置一下bodyStyle看看:
},{
bodyStyle: 'border:none',
html: '一些文本'
}],
OK了!是不是很有成就感。先Cheers一下~
....
....
然后很遗憾的告诉你,API里其实已经详细的说了:
bodyBorder : Boolean
True to display an interior border on the body element of the panel, false to hide it (defaults to true). This only applies when border == true. If border == true and bodyBorder == false, the border will display as a 1px wide inset border, giving the entire body element an inset appearance.
那么就是说,把子元素的border设置为false,问题就解决了。
发现API的重要性了吧?其实很多问题,文档上面都已经详细的说了,只怪你没仔细看:),不过不要懊恼,这不是忽悠你,只是告诉你,有这样一种解决问题的途径而已。所谓条条大路通罗马,有了从DOM的角度去分析Extjs,就多了一条解决问题的方案。能解决问题的方案都是可性方案,至于哪条最好,这就得靠你自己多“磨练”了。例如调整form layout的label宽度和合适的元素位置,有了IEDevToolBar的帮助,将会变得方便很多。
至此两章,该教程也就完结了。从API使用ExtJs是编写功能代码去生成功能页面,而本章则是由页面结果去反向分析功能代码。一正一反,对比学习。





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








