使用Redux DevTools浏览器插件调试redux
与redux的Devtools模块不同,该工具主要依赖浏览器插件完成。模式也比Devtools简单点。
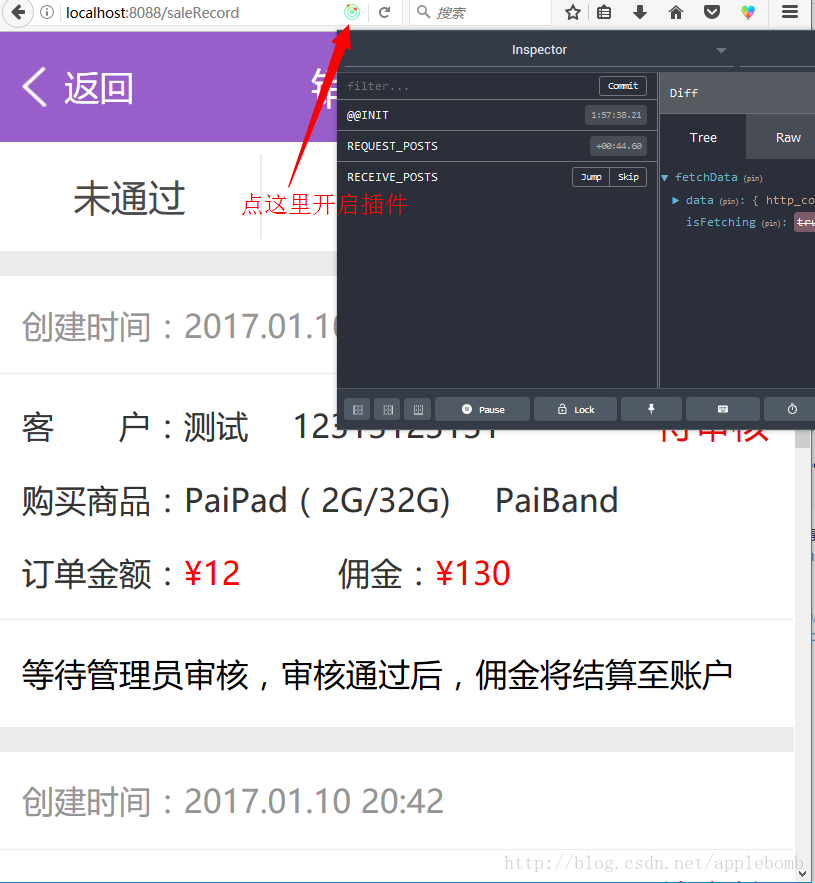
step1 下载插件
Chrome地址(360极速模式也可以用):
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
火狐地址:
https://addons.mozilla.org/en-US/firefox/addon/remotedev/
step2 添加createstore最后一个参数
原来代码:
const store = createStore(
reducer /* preloadedState, */
);修改为:
const store = createStore(
reducer, /* preloadedState, */
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);那么如果你使用了Middleware,原代码是
const store = createStore(
reducer, /* preloadedState, */
applyMiddleware(thunk)
);怎么办?
这样修改
store = createStore(
combineReducers(reducers),
compose(applyMiddleware(thunk),window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) //插件调试,未安装会报错
);使用插件首先要导入compose,然后再使用compose将Middleware和插件调用组合起来。
好了问题又来了,没有安装插件的同学发现运行出错了。怎么办?很简单,做个判断即可,再继续修改一下:
import {createStore, combineReducers, applyMiddleware, compose} from 'redux';
import * as reducers from './auto/reducers';
import thunk from 'redux-thunk';
let store;
if(!(window.__REDUX_DEVTOOLS_EXTENSION__ || window.__REDUX_DEVTOOLS_EXTENSION__)){
store = createStore(
combineReducers(reducers),
applyMiddleware(thunk)
);
}else{
store = createStore(
combineReducers(reducers),
compose(applyMiddleware(thunk),window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) //插件调试,未安装会报错
);
}
export default store;这样先判断一下是否安装了插件,未安装则不使用插件,否则使用插件。
参考原文链接:
https://github.com/zalmoxisus/redux-devtools-extension?utm_source=tuicool&utm_medium=referral
另一种Devtools模块方式介绍请移步下面文章:
http://www.jianshu.com/p/a2d4c1856560


























 1413
1413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










