一、main process 和 web page 通信
electron框架主进程(Main Process)与嵌入的网页(web page,也就是renderer process)之间的通信
Main.js里添加代码
//通信模块,mian process与renderer process(web page)
const {ipcMain} = require('electron')
//监听web page里发出的message
ipcMain.on('asynchronous-message', (event, arg) => {
console.log("mian1" + arg) // prints "ping"
event.sender.send('asynchronous-reply', 'pong')//在main process里向web page发出message
})
ipcMain.on('synchronous-message', (event, arg) => {
console.log("mian2" + arg) // prints "ping"
event.returnValue = 'pong'web page里添加代码
const {ipcRenderer} = require('electron')
//监听mian process里发出的message
ipcRenderer.on('asynchronous-reply', (event, arg) => {
// alert("web2" + arg);// prints "pong" 在electron中web page里的console方法不起作用,因此使用alert作为测试方法
})
//在web page里向main process发出message
ipcRenderer.send('asynchronous-message', 'ping') // prints "pong"
// ipcRenderer.sendSync('synchronous-message', 'ping') // prints "pong"
// alert("web1" + 'ping');
二、具体项目中代码,如下图:
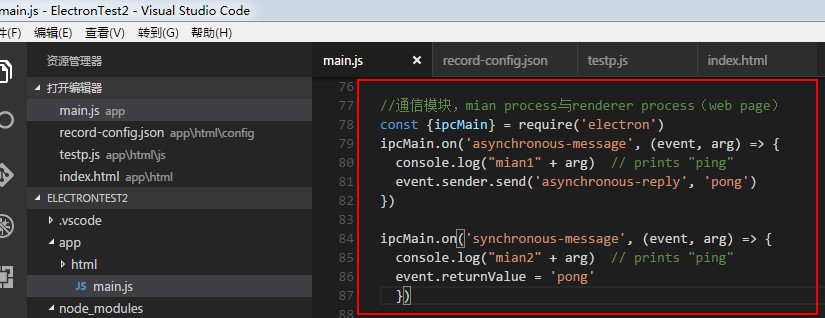
1、mian process 里 mian.js
2、web page 里
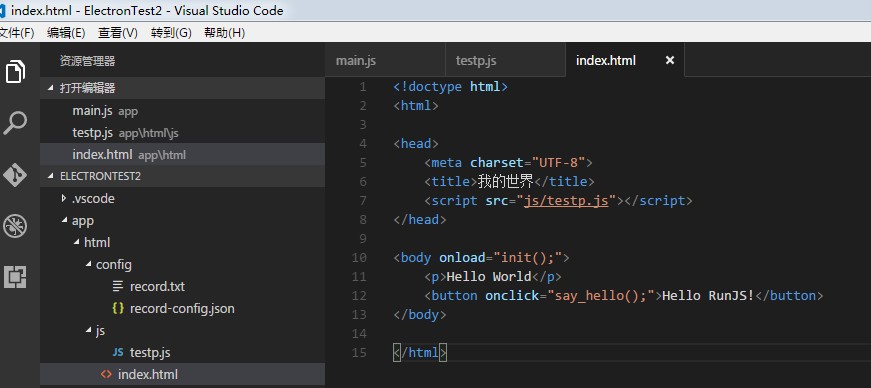
①、 html文件
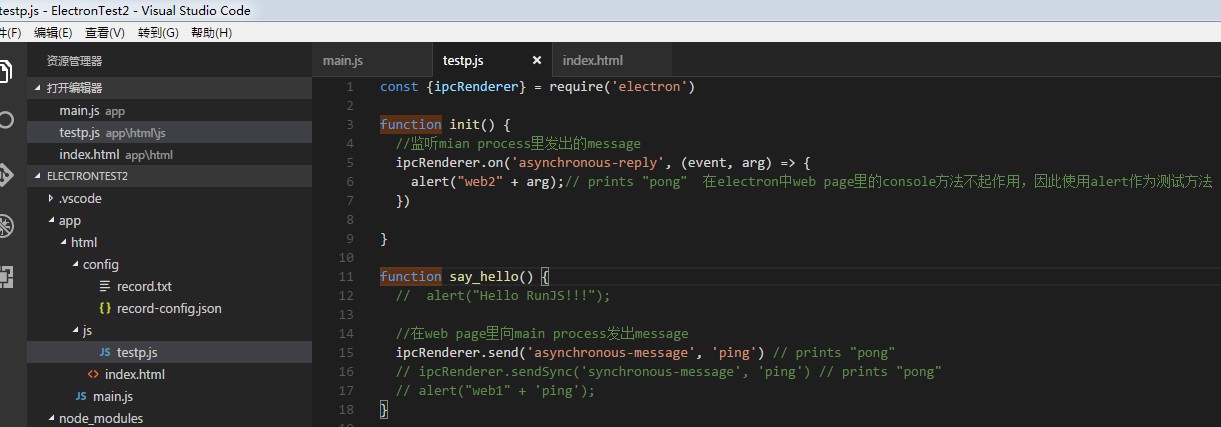
②、js文件
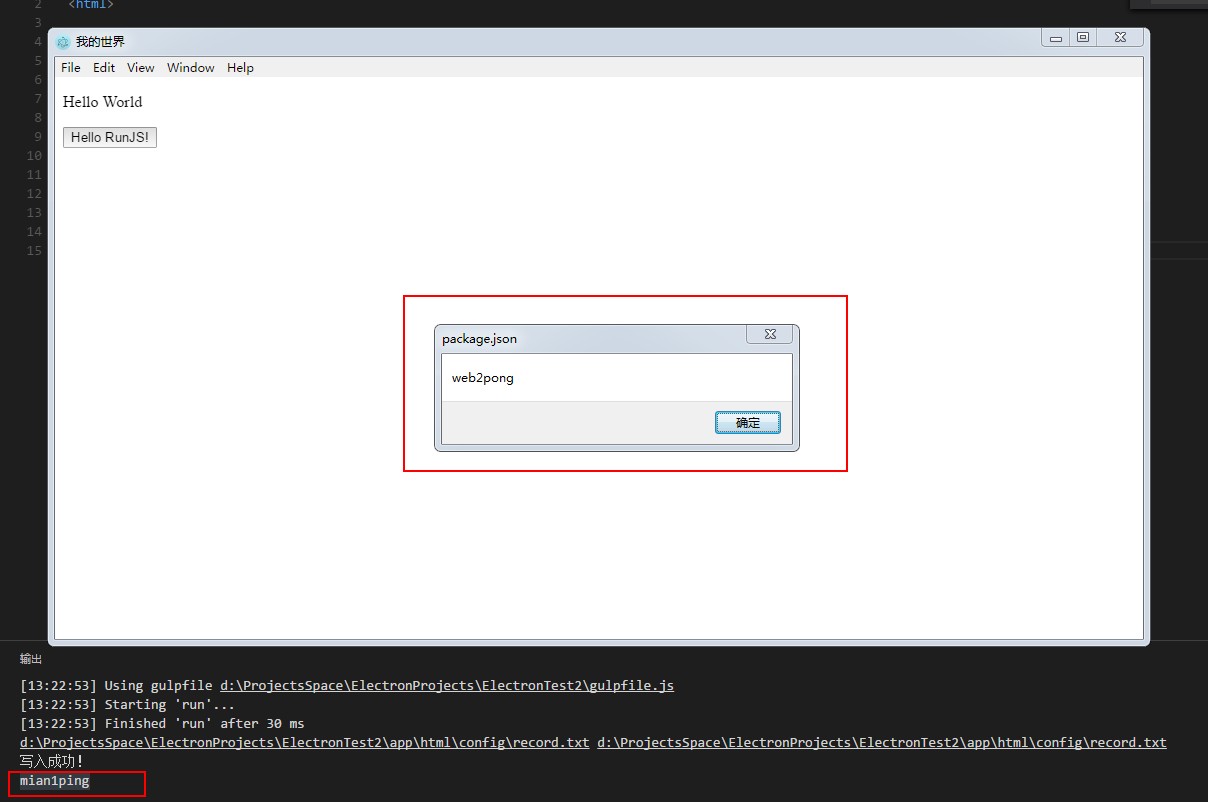
3、最后成功界面





 本文介绍Electron框架下主进程(MainProcess)与网页(webpage)之间的通信实现方式,通过使用ipcMain和ipcRenderer模块进行双向消息传递,实现了从网页向主进程发送消息及主进程响应的功能。
本文介绍Electron框架下主进程(MainProcess)与网页(webpage)之间的通信实现方式,通过使用ipcMain和ipcRenderer模块进行双向消息传递,实现了从网页向主进程发送消息及主进程响应的功能。





















 1955
1955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










