一、生成项目,初始化






在项目目录下创建好Blog目录,比如我的是
D:\projects\web\arvin0-blog ,然后执行命令 hexo init
如图:

创建完成之后的结果,如图:

二、生成静态页面
执行命令
hexo generate (hexo g 也可以)
如图:

三、启动本地服务
启动本地服务,进行文章预览调试,执行命令
hexo server
如图:

打开浏览器,输入
http://localhost:4000
效果如图:

四、把本地hexo文件部署到Github上
1.建立Repository
建立与你用户名对应的仓库,仓库名必须为【your_user_name.github.io】,固定写法 然后建立关联。
2.然后打开上面建立的hexo项目,找到 _config.yml 文件,打开,翻到最下面,如图:

红框部分,改成这样
deploy:
type: git
repository: https://github.com/arvin0/arvin0.github.io.git
branch: master
注意: repository: 后面要加空格,还有注意要修改名字,arvin0 改成你自己的,我建议你copy这段话,然后直接改名字;
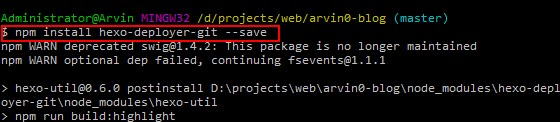
3.然后使用Git Bash,执行命令 npm install hexo-deployer-git --save ,执行这句命令才能使用git部署

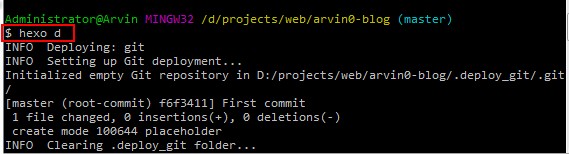
4.执行命令 hexo deploy 或者 hexo d
如图:

5.然后再浏览器中输入https://arvin0.github.io/就行了 ,记得把名字改成你 github 的账户名。
五、更新GitHub
每次修改过本地文件后,要更新到GitHub上,都要执行三句命令
hexo clean
hexo generate
hexo deploy
更多命令,请参考 Hexo官方文档





 本文详细介绍了如何使用Hexo快速搭建个人博客站点的过程,包括项目的初始化、生成静态页面、启动本地服务进行预览调试,以及如何将Hexo生成的内容部署到GitHub上。
本文详细介绍了如何使用Hexo快速搭建个人博客站点的过程,包括项目的初始化、生成静态页面、启动本地服务进行预览调试,以及如何将Hexo生成的内容部署到GitHub上。

















 1229
1229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










