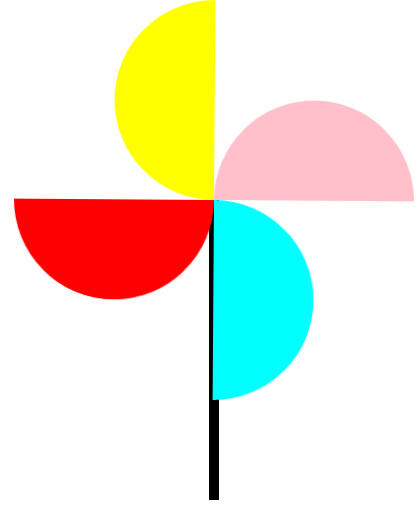
效果图:

HTML代码部分:
<div id="wrap">//设置一个大容器包裹风车的4片叶子
<div id="red"></div>
<div id="yellow"></div>
<div id="pink"></div>
<div id="cyna"></div>
</div>
<div id="limb"></div>//风车的枝干
CSS代码部分:
1、先设置4个风车叶
div{ border-radius: 50%;position: absolute; }
#red{
border-top:100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid red;
transform:rotate(-45deg);
left:150px;
top:50px;
}
#yellow{
border-top:100px solid yellow;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-








 这篇博客展示了如何利用CSS3的新属性来创建旋转的风车效果。通过定义不同颜色的风车叶片并应用旋转变换,以及为父元素设置动画效果实现风车旋转。最后,还添加了枝干样式,使整体效果更逼真。
这篇博客展示了如何利用CSS3的新属性来创建旋转的风车效果。通过定义不同颜色的风车叶片并应用旋转变换,以及为父元素设置动画效果实现风车旋转。最后,还添加了枝干样式,使整体效果更逼真。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








