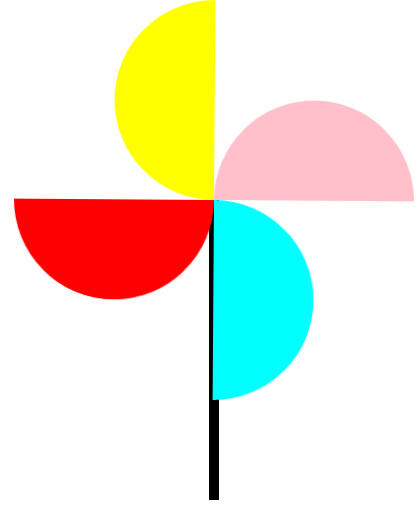
效果图:

HTML代码部分:
<div id="wrap">//设置一个大容器包裹风车的4片叶子
<div id="red"></div>
<div id="yellow"></div>
<div id="pink"></div>
<div id="cyna"></div>
</div>
<div id="limb"></div>//风车的枝干
CSS代码部分:
1、先设置4个风车叶
div{ border-radius: 50%;position: absolute; }
#red{
border-top:100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid red;
transform:rotate(-45deg);
left:150px;
top:50px;
}
#yellow{
border-top:100px solid yellow;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid yellow;
left:250px;
top:150px;
transform:rotate(45deg);
}
#pink{
border-top:100px solid pink;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid pink;
left:150px;
top:250px;
transform:rotate(135deg);
}
#cyna{
border-top:100px solid cyan;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid cyan;
left:50px;
top:150px;
transform:rotate(-135deg);
}
2、设置动画效果— 动画绑定在父标签上,只要让父标签动起来就可以了
@keyframes run{
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
@-webkit-keyframes run{
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
#wrap{
width: 500px;
height: 500px;
line-height: 500px;
text-align: center;
border-radius: 0;
position: relative;
margin:0 auto;
animation:run 2s linear infinite;
}
3、设置枝干样式
#limb{
width: 10px;
height: 300px;
border-radius: 0;
background-color: #000;
position: absolute;
margin:0 auto;
left:678px;
top:250px;
z-index: -1;
}
大功告成了,快试试看把





















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








