paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制
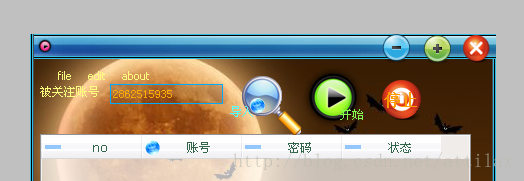
效果图:
作者Attilax , EMAIL:1466519819@qq.com
来源:attilax的专栏
地址:http://blog.csdn.net/attilax
第2步:添加自定义标题栏以及最小化,最大化.关闭按钮...还有左边的窗体小图标.. 2
第一步:去掉系统默认标题栏
////////////////////////////////////////////////////////////////
构造函数里添加以下代码.
setWindowFlags( Qt::FramelessWindowHint| Qt::WindowSystemMenuHint
| Qt::WindowMinimizeButtonHint);
Qt::FramelessWindowHint指明孪不要系统标题栏以及边框..当然附加在他们上面的事件也就没兰,需要重写..
Qt::WindowSystemMenuHint 指明可以在任务栏点击事件以及右键菜单.. 这个要有..
Qt::WindowMinimizeButtonHint 指明可以最小化,最大化.
第2步:添加自定义标题栏以及最小化,最大化.关闭按钮...还有左边的窗体小图标..
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
标题栏背景图片png格式一张..使用photoshop处理一下,我使用的是7.0 绿化版...14M..很不错..高度32pix
最小化,最大化.关闭按钮图片需要..还需要对应的激活状态图片,压下状态图片,共9张..大小32像素..
左边的窗体小图标一张..32像素..
添加标题栏,我是使用lable控件实现的..添加上K,设置个背景走ok兰..
最小化,最大化.关闭按钮,左边的窗体小图标,全部使用QPushButton,设置好mask,以及背景,请参考不规则按钮设置的方法..
使用qss设置好最小化,最大化.关闭按钮的激活状态,press状态下的图片切换..
第3步:添加标题栏拖曳事件..
////////////////////////////////////////////////
为了简单的,我直接使用了悬浮窗的拖曳技术.袖管拖曳窗体哪里都可以拖曳..
void IrregularWidget::mousePressEvent(QMouseEvent *event)
{
//按住左键可以托动窗口,按下右键关闭程序
if(event->button() == Qt::LeftButton)
{
m_CurrentPos = event->globalPos() - frameGeometry().topLeft();
qDebug()<<"---mouse left ---";
event->accept();
}
}
void IrregularWidget::mouseMoveEvent(QMouseEvent *event)
{
//resize window
/* if (event->buttons() && Qt::LeftButton)
{}
else */
if (event->buttons() && Qt::LeftButton)
{
move(event->globalPos() - m_CurrentPos);
event->accept();
}
}
第4步: 最大化,最小化, .关闭按钮事件:
////////////////////////////////////////////////////////////
//close
void MainWindowList::on_pushButton_5_clicked()
{
close();
}
//max
void MainWindowList::on_pushButton_6_clicked()
{
//最大化
if(this->isMaximized())
this->showNormal(); //恢复
else
showMaximized();
}
//最小化窗口函数
void MainWindowList::on_pushButton_7_clicked()
{
//系统自定义的最小化窗口函数
showMinimized();
}
5窗体图标点击事件..
6标题栏右击菜单事件
7标题栏双击事件
8边框拖曳更改大小事件 (待续)
9绘制自定义边框 (待续)




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








