flex布局
传统的布局方式都是基于盒状模型, 依靠与 display + position + float 方式来实现.
在CSS3中增加了一种新的布局方案–flex布局.
一. Flex布局
Flex是Flexible Box(弹性布局)的缩写.
将元素置为flex布局.只要在需要使用flex布局的元素中添加display: flex属性即可.
1. block元素
.box{
display: flex;
}- 行内元素支持flex布局
.box{
display: inline-flex;
}在使用Flex布局之后, 其子元素中的 float, clear, vertical-align属性将失效
2. 基本概念

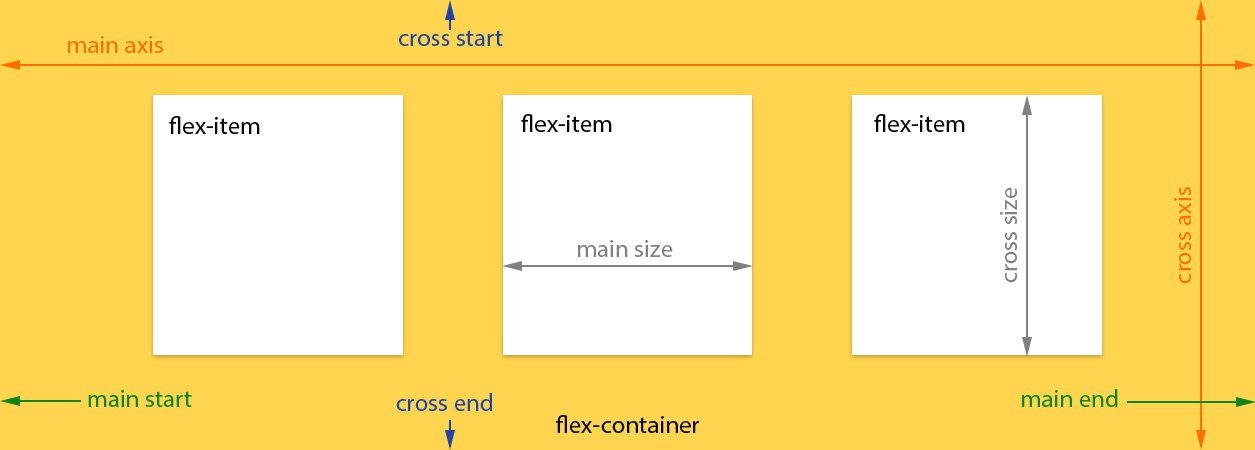
1. 元素介绍: 使用Flex布局的父元素叫做Flex容器(flex container).每一个子元素都称为Flex项目(Flex Item).
2. main axis: 水平的主轴(X轴).主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
3. cross axis垂直的交叉轴(Y轴):交叉轴的开始位置叫做cross start,结束位置叫做cross end
4. main size: flex容器中的flex item所占据的主轴空间,也就是width.
5. cross size: flex容器中的flex item所占据的交叉空间,也就是height
3. 相关属性介绍
3.1. 容器中的属性: 也就是采用Flex布局的容器可以使用的属性.
- 3.1.1 flex-direction: 决定flex项目(item)的排列方向;可取值为:
row: 水平方向, 从左向右排列.
row-reverse:水平方向, 从右向左排列.
column: 垂直方向, 从上向下排列.
column-reverse: 垂直方向, 从下向上排列.
.box{
flex-direction: row | row-reverse | column | column-reverse;
}- 3.1.2 flex-wrap:定义flex项目(flex item)的换行方式; 可取值为:
- nowrap(默认): 不换行
- warp: 换行, 新行在第一行下方.
- wrap-reverse:换行, 新行在第一行上
方.第一行变为第二行.
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}- 3.1.3 flex-flow: flex-direction和flex-wrap的简写形式,默认值为: row nowrap.
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}- 3.1.4 justify-content:定义flex项目(flex-item)在主轴(X轴或者水平方向)对齐方式.可取值为:
- flex-start(默认值):左对齐,若主轴方向从右到左(flex-direction: row-reverse),则为右对齐
- flex-end:右对齐,若主轴方向从右到左(flex-direction: row-reverse),则为左对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}- 3.1.5 align-items: 定义flex项目(flex-item)在交叉轴(Y轴或者垂直方向)的对齐方式,可取值为:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- **stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}注意: 若交叉轴排列方式为从上到下,则交叉轴起点为上方, 反之则为下方.
* 3.1.6 align-content: 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用, 也就是在容器中会显示多行数据。可取值为:
* flex-start:与交叉轴的起点对齐。
* flex-end:与交叉轴的终点对齐。
* center:与交叉轴的中点对齐。
* space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
* space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
* stretch(默认值):轴线占满整个交叉轴。
3.2.项目的属性
- 3.2.1 order属性: 定义Flex项目(flex item)的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}- 3.2.2 flex-grow属性:定义Flex项目(flex item)的放大比例,默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: <number>; /* default 0 */
}//flex-griow的计算方式:每个子元素的扩展量为.
w = (子元素flex-grow值 /所有子元素flex-grow的总和) * 剩余值
// 所以子元素的 宽度 = 子元素flex-basis值 + w如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
- 3.2.3 flex-shrink属性:定义了Flex项目(flex item)的缩小比例,默认为1,即如果空间不足,该项目将缩小
.item {
flex-shrink: <number>; /* default 1 */
}// 缩小量的计算:
1. 加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
2. 压缩后宽度 w = (子元素flex-basis值 * (flex-shrink)/加权值) * 溢出值(不足的空间量)
3. 每个子元素的宽度 = 子元素flex-basis值 - w如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
* 3.2.4 flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
* 3.2.5 flex属性:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
- 3.2.6 align-self属性: 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
参考:
Flex 布局教程:语法篇
A Complete Guide to Flexbox
flex-grow、flex-shrink属性计算方式





















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








